You are here
laravel ajax 自己亲自做的 有大用 有大大用 有大大大用
星期三, 2017-08-30 10:24 — adminshiping1
1) 头部增加
1 | <meta name="_token" content="{{ csrf_token() }}"/> |
2) js
function ajaxIsCanDelete(id)
{
var is_can_delete = true;
$.ajax({
type:"POST",
url: "/admin21232f297a57a5a743894a0e4a8/youjianzhan/pc/categorys/ajax-is-can-delete",
cache: false,
async:false,
headers: {
'X-CSRF-TOKEN': $('meta[name="_token"]').attr('content')
},
dataType: 'json',
data: { id : id },
error: function(jqXhr){
console.log(jqXhr.response);
if( jqXhr.status === 401 ) {
alert('无权操作');
}
else if( jqXhr.status === 422 ) {
console.log(jqXhr);
var errors = jqXhr.responseJSON;
if(errors==null){
errors = jqXhr.responseText;
errors = JSON.parse(errors);
}
var errStr = '';
$.each( errors , function( key, value ) {
errStr += value[0]+' ';
});
alert(errStr);
}
},
success: function(result)
{
if(result.status=='is_not_can'){
alert('顶级栏目,不能删除');
is_can_delete = false;
}
}
});
return is_can_delete;
}3 )php 代码
public function store(Request $request){ $poll = new Poll; $poll->date = Input::get('date'); if ($poll->save()) { return response()->json(array( 'status' => 1, 'msg' => 'ok', )); } else {
//不过这一句好像不对 只有非 ajax提交 才能重定向吧 return Redirect::back()->withInput()->withErrors('保存失败!'); }}public function ajaxIsCanDelete(Request $request)
{
$id = $request->input('id');
$category = Category::find($id);
if(empty($category->parent_id)){
return Response::json(['status'=>'is_not_can']);
}
return Response::json(['status'=>'is_can']);
}
public function postAjaxSonCategory(Request $request){
$category_id = $request->input('category_id');
$category_childrens = Category::find($category_id)->relation_childrenones;
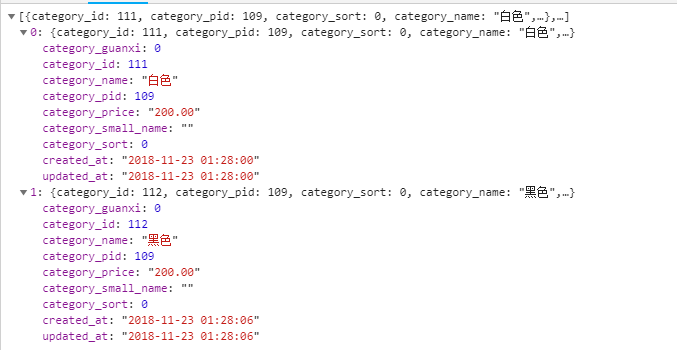
return Response::json($category_childrens); //collection 里面包括model 对象通过 json方法也转换成json了
}
结果如下

普通分类:
