You are here
使用Drupal 6 Views Module系列

使用Drupal 6 Views Module系列(一)
作者:唐瑶瑶/ 台湾大学计算机及资讯网路中心程式设计师
Drupal是一套内容管理系统,本系列文章将以View模组实际示范网站建置,除展示其惊人的弹性之外,也希望能稍微降低其学习门槛,引领读者们进入Drupal的世界。
前言
Drupal自2001年问世以来,广泛应用于各式各样的网站建置。不但用户日益增多,不少志愿开发者也纷纷加入,贡献了数量庞大的功能模组,使得Drupal功能更加强大,又吸引更多人加入,形成一个不断高速正向回馈的系统。所以在2008年Packet出版社所举办的网路票选中,Drupal被选为年度最佳内容管理系统,一点都不令人意外(Packt Publishing Ltd , 2008)。可惜的是,其开发门槛之高也常令人半途而废,甚至望而却步。有鉴于此,本系列文章将以View模组实际示范网站建置,除展示其惊人的弹性之外,也希望能稍微降低其学习门槛,引领读者们进入Drupal的世界。
什么是Drupal?
Drupal是一个基于GPL授权之Open Source网站内容管理系统(CMS, Content Management System) (Wikipedia Project, 2009)。Drupal发展至今已有8年历史,目前最成熟且被广泛使用的版本为Drupal 5及Drupal 6。使用Drupal 6开发可以帮助我们建立小至个人的Weblog,大至企业或社群入口网站,Drupal高度模组化的设计提供极大的弹性,所以甚至被视为一种开发框架(Framework)。由于笔者是从Drupal 6开始接触,以下内容都将以Drupal 6说明之。 至于前瞻性部分,除了Drupal内部本身的核心模组开发撰写人员外,还有全球数以千计的程式师为了自身需求替Drupal撰写外挂模组,也因此提供了源源不绝的创意与动能。根据统计,目前有上万个组织使用Drupal,知名网站像HarvardScience、AOL Corporate、Yahoo! Research、Sony Music、Warner Brothers Records等等,详细清单请参考Drupal Case Studies (Drupal),中文网站可参考Drupal Taiwan正体中文支援站所整理的网站秀(Drupal Taiwan, 2009)。
令人惊艳的开始!
从Drupal官方网站下载最新的安装包,按照网页指示一步步安装好后,基本核心模组功能就已经在内,只等着被启动与设定。到这里为止,平台会有一些基本功能:Blogging(RSS、News Aggregator)、使用者管理(权限、角色)、内容管理(投票、样板、回应、版本控制)、搜寻、论坛、统计分析(追踪、纪录、报告)以上皆有。哇,真好!而且还有许多free download的专业级Themes可以供我们使用。在台湾也有热心网友建置的网站,提供相当多宝贵的中文资料(Drupal Taiwan, 2009)。
漫长且不顺的学习过程…
对一般使用者来说,这样就已经架好一个网站了,不需要什么特别的技术。但对程式师来说,困难及挑战现在才开始。假设我们现在想做出一个功能:让使用者建立歌词及歌手资料库,歌手及歌曲间需要建立reference关系(也许不是一对一),建立起来后需要做不同的显示页面。这时我们就需要Drupal的外挂明星模组CCK及Views来帮助我们啰。 前面简介曾经提过Drupal弹性极大,一再让人赞叹不已,但是这整个学习过程可真的不是短短2、3个月可以通透理解的,所以我们绝不会说它是一个易上手的CMS 。尤其要达成某些自定的输入输出功能时,都必须透过外挂模组来完成,这也就是我们的写作目的--希望能藉由这一系列的文章中让大家的学习过程可以不用那么坎坷;-) 简单来说,CCK(Content Construction Kit)提供的服务就是让我们可以建立自订表单,并且可以在表单视需要添加各种资料输入栏位,包括一些基本的资料型态(ex:integer、 text、date等)、以及一些常见的表单元素(ex:textfield、checkbox、radio等)。最棒的是还可以建立资料参照(reference)。以前述例子来说,我们可以分别建立歌手与歌曲资料输入表单(两种内容类型),然后将歌手的作品栏位定义成参照到歌曲这个内容类型即可。CCK的工作到此完成。当资料库中渐渐累积了一些资料之后,我们会对系统预设的显示方式渐渐感到有所不足,这时就换到Views模组上场了。Views模组目前最新的版本是搭配Drupal 6的Views 2。
什么是Views?
原文官方文件对于Views说明经翻译如下:「Administrators可以经由Views模组建立、管理及显示列举的内容。一个view代表一份列举的内容,而view的输出叫做Display。Display可以显示在页面、区块、Feed、Attachment或者任何外挂模组提供之Display (ex:Date行事历),且一个view可以有多个displays。…」嗯…程式师写的说明文件果然是有看没有懂。这也就是笔者想要将自身学习的结果整理后用中文写下来的原因,希望这一系列的文章能给Drupal的中文使用者一些帮助。
开始使用Views
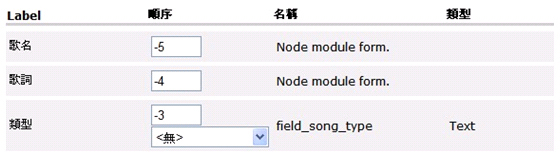
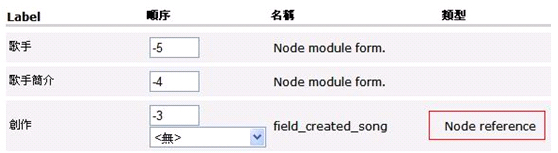
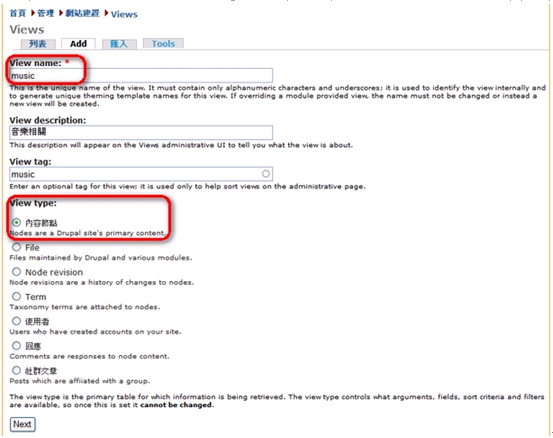
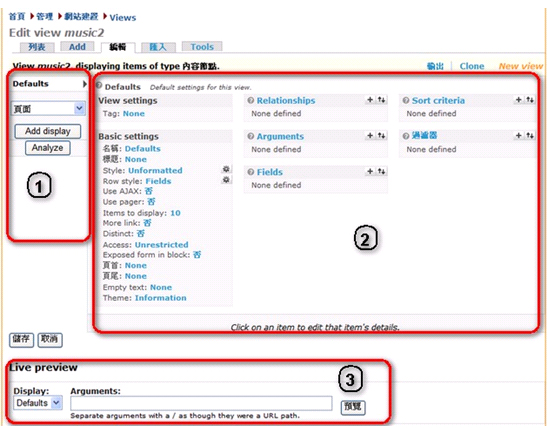
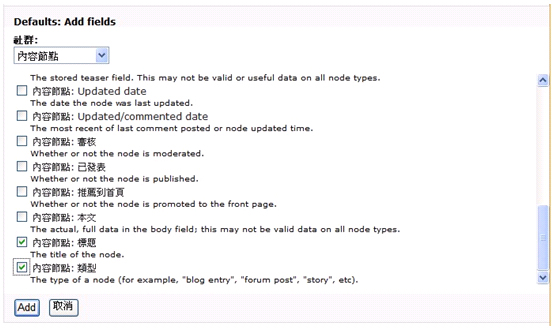
用实际范例学习是快速入门的不二法宝,所以不啰唆,我们先建立两个内容类型分别如后,song及artist。第一个song的title栏位的label是「歌名」,body栏位的label是「歌词」,CCK栏位field_song_type之label为「类型」,data type为Text。栏位定义如下图: 图表1栏位定义第2个内容类型artist的title栏位label是「歌手」,body栏位的label是「歌手简介」;CCK栏位field_created_song之label为「创作」,data type为Node reference,并与song这个内容类型产生关联。栏位定义如下图: 图表2建立关联(Node Reference)内容类型定义完成后,先建立几篇关于song的文章,然后再建立几个歌手的资料,歌手的创作栏位中可以单选或复选(也就是一个歌手可以有多个创作)。你可以到最新文章中检视刚才所发表的几篇文章。 现在请选择「管理→网站建置→Views」,按下Add Tab来建立一个新的View叫做music,因为我们要产生显示的是内容相关的节点,故View Type请选择内容节点。 图表3建立music View按下Next后,即进入configure阶段。由于可设定的项目太多且复杂,我先将画面分成三大部分:Add Display、对应之Display Settings、预览。Views 2的设定画面如下: 图表4 configure View在中箭头标示目前指在Defaults display,表示我们可以先在做一些基本且共通的设定,比如标题或是欲显示的栏位(Fields),后续当然可以针对不同的display做修改。我们在Basic settings中设定标题为「我的音乐宝库」,并将Style设为表格,按下储存,此时会有warning说明尚未设定显示之栏位,所以请于Fields区块按下就可以新增栏位,画面显示如下: 图表5加入栏位(Add fileds)在社群(group)的下拉式选单中,请选择内容节点,并勾选标题及类型,按下Add,记得有变更任何设定时都要储存。一般来说,我们使用views module都倾向建立页面(page)或是区块(block)等基本的display。 现在我们要制作一个名称为All music posts page的display,先在中下拉式选单选择页面,然后按下Add display新增。前面提过每一个display可以有个别的设定,但预设会从defaults display先取出基本设定,然后,我们再依需求按下override button来新增或修改目前这个display设定。所以现在请按照下列顺序操作: 











- Basic settings→修改名称。
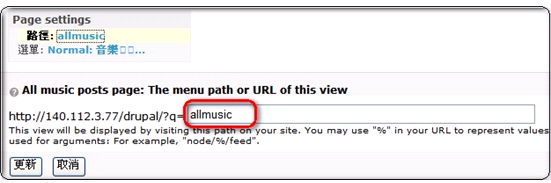
- Page settings→设定路径。这是最重要的步骤,若无path,此display无法建立。在同一个view中的不同displays可以设定相同的path,因此若再搭配Basic settings中Access设定限制,我们可以让不同权限的使用者经由相同的path看到不同程度的内容。 图表6 Page setting

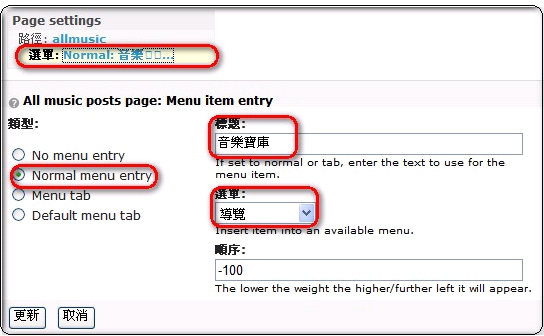
- Page settings→建立选单(若希望让user可以从网站导览中快速存取此display时)。 图表7 Page Setting /建立选单

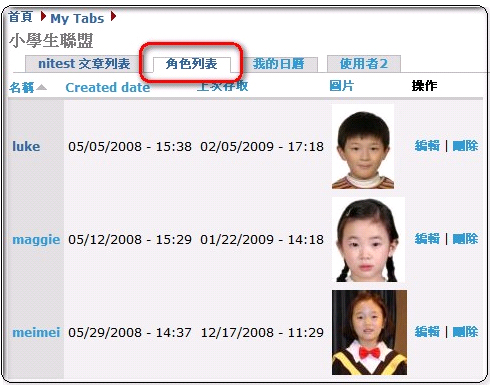
- 若设定为menu tab类型,经由设定可以做出tabs的效果如下图(我们先将基本操作完成,下次再介绍此类进阶功能):

- 在
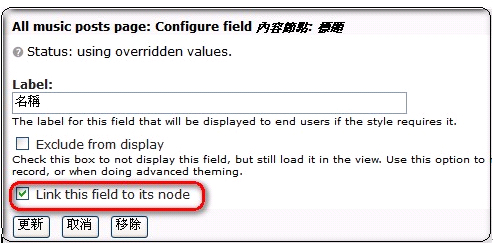
 按下Fields→按下override→更新。此时针对Fields的所有增删及修改都不会动到default display的设定,且会出现
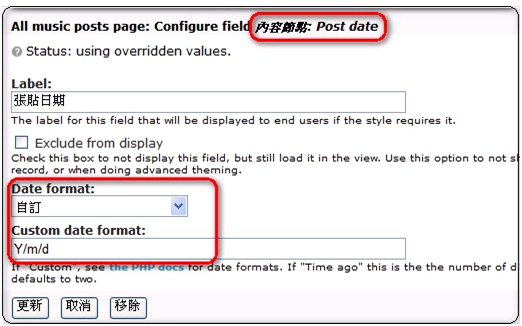
按下Fields→按下override→更新。此时针对Fields的所有增删及修改都不会动到default display的设定,且会出现 (新增栏位)及↑↓(栏位排序用),所以按下标题作修改(勾选Link this field to its node): 图表8 Link this field to its node新增内容节点的post date栏位并设定如后,Date format下拉式选单请选自订,Custom date format文字输入格式请写Y/m/d (输出格式会是2009/02/05),按下更新后储存。 图表9 Custom date format最后Fields设定会成为如右图示: 图表10 Fields
(新增栏位)及↑↓(栏位排序用),所以按下标题作修改(勾选Link this field to its node): 图表8 Link this field to its node新增内容节点的post date栏位并设定如后,Date format下拉式选单请选自订,Custom date format文字输入格式请写Y/m/d (输出格式会是2009/02/05),按下更新后储存。 图表9 Custom date format最后Fields设定会成为如右图示: 图表10 Fields


- 在
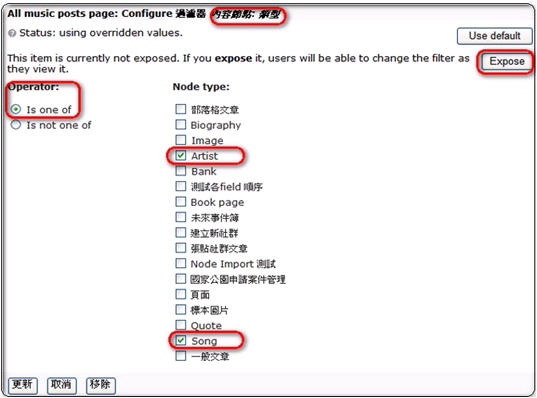
 按下过滤器(filter)→按下override→更新→按下过滤器上的+新增一个内容节点:类型,选择只显示Artist及Song这2个内容类型的文章。设定方式如下: 图表11内容型态过滤
按下过滤器(filter)→按下override→更新→按下过滤器上的+新增一个内容节点:类型,选择只显示Artist及Song这2个内容类型的文章。设定方式如下: 图表11内容型态过滤
- Expose也是一个进阶的功能,提供user自行在网页上筛选欲显示的内容类型文章。
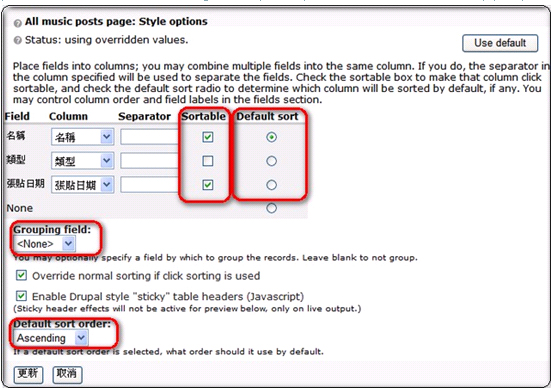
- 再回到Basic settings→设定style→按下override→更新。现在我们要针对表格做设定,所以请按下「Style:表格」右侧的Change settings for this style button。 图表12 Basic settings / Style

- 在Style:表格设定画面中,请于Sortable column勾选「名称」及「张贴日期」,并设定Default Sort栏位是「名称」。Grouping field设定是将某个field设为group by的依据,这个field会以table header方式显示,相关的资料会显示于header下。在此我们不设任何Grouping field,而是以一个完整table显示。做完设定请按下更新。 图表13 Style options

- Basic settings→Use pager 设为是→Items per page 设为10。这个设定会形成分页的效果,亦即每一页只显示10笔资料,最后请按下储存,这个display 的设定才算完成。
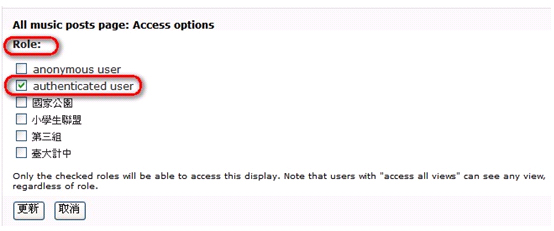
- 在Basic settings中,我们再做些说明: 11.1 Access:authenticated user是指所有认证过的user经由URL path或者导览选单皆可看到目前这个display。因此若要限制部分使用者浏览,可以经由此设定所允许的角色(Role)或权限。 图表14存取设定11.2页首、页尾及Empty text则是做文字说明,比如筛选出来无任何资料显示时,让user看到些说明,而不是只有空白的网页。 11.3 Theme:Information会显示此view所使用的templates档案,所以我们可以针对需求修改这些档案,档案内容是CSS及PHP程式码,当然这也是属于进阶的功能。

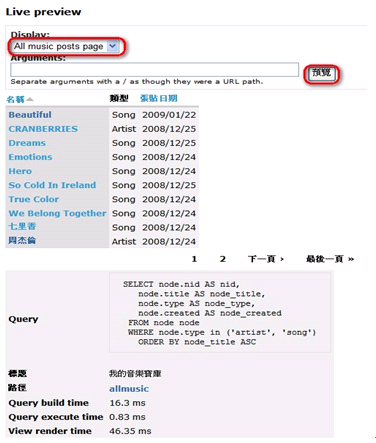
- 终于要说到画面Live preview,请在Display下拉式选单中选取All music posts page,并按下预览:画面的上半部是预览结果,下半部则是SQL Query语法及执行的时间。这部份的资讯可以提供程式师判断目前设定是否会耗去太多系统资源,可以再做修正。


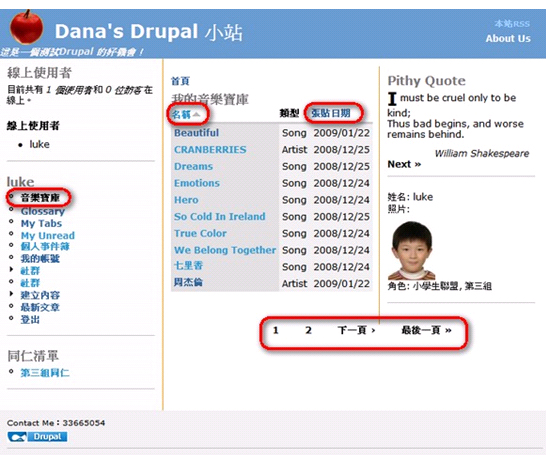
- 现在来看执行结果:
请登入drupal,在画面左边的导览会出现「音乐宝库」的menu link,按下后画面中间即为All music posts page的display。使用者可以click「名称」或「张贴日期」来重新排列资料序,下端则有分页的连结。若想要看详细文章内容,只需点选歌曲或歌手名称即进入该篇文章。另外,使用者也可以直接于网址列type路径http://yoursite.com/drupal/?q=allmusic,也会得到相同显示。
What else can we do next?
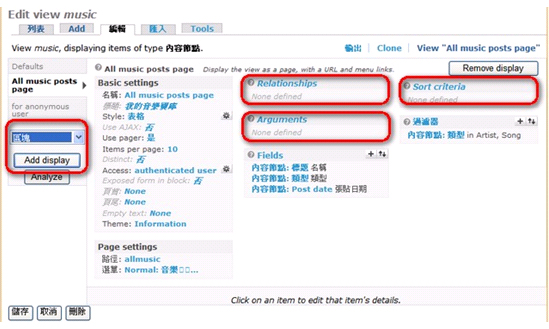
先回到music view编辑画面,在区域 的下拉式选单中至少还有Feed、区块(Block)及附加档案(Attachment)还没加入;而在区域
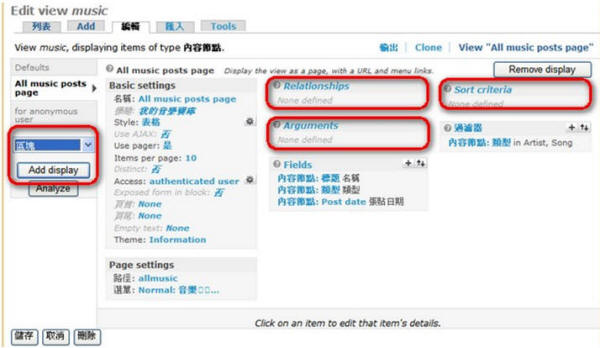
的下拉式选单中至少还有Feed、区块(Block)及附加档案(Attachment)还没加入;而在区域 中的Arguments,Relationships及Sort Criteria也都是None defined。由此看来我们的Views还有将近三分之二的功能没开发,我们将在本系列(二)中为大家介绍这些强大的功能及使用方式,敬请期待。最后设定页面之画面如下:
中的Arguments,Relationships及Sort Criteria也都是None defined。由此看来我们的Views还有将近三分之二的功能没开发,我们将在本系列(二)中为大家介绍这些强大的功能及使用方式,敬请期待。最后设定页面之画面如下: 
来自 http://www.cc.ntu.edu.tw/chinese/epaper/0008/20090320_8009.htm
使用Drupal 6 Views Module系列(二)
我们将在本文中为大家介绍在区域?中的Arguments,Relationships及Sort Criteria这些强大的功能及使用方式。
接续 使用Drupal 6 Views Module系列(一)
继续努力设定
延续系列(一)的设定,先回到music view编辑画面,在区域?的下拉式选单中还有Feed、区块(Block)及附加档案(Attachment)尚未加入;而在区域k中的Arguments, Relationships及Sort Criteria也都是None defined。我们将在本系列(二)中为大家介绍这些强大的功能及使用方式。
系列(一)最后设定页面之画面如下:
从Sort criteria着手
这部份的设定较单纯,若您在Basic settings中Style并未设定任何排序原则,可以在此区块中加上您欲用来排序的栏位,并设定由小到大或由大到小即可。举例说明,若我们的目的是要显示出最近更新过的文件,越接近现在时间修改过的文件要放在最上面。
1.则请新增一个Sort criteria「内容节点:Updated Date」,按下Add。
2. Sort order为Descending。
3.时间精细度(Granularity)调整为Minute即可。最后按下更新及储存view。
Arguments设定
若我们想要动态产生views结果,可以在URL网址后加上参数即可,类似filter的效果,让使用者动态缩小查询范围至某一个歌手。设定如下:
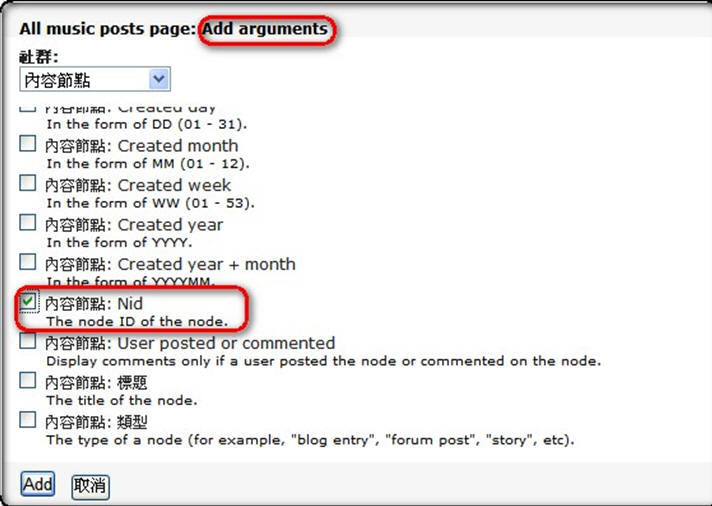
1.在Arguments区块按下+新增
2.因为我们要用Author ID作为argument筛选,请于Group下拉式选单选择内容节点,勾选内容节点:Nid。
3.按下Add按钮。
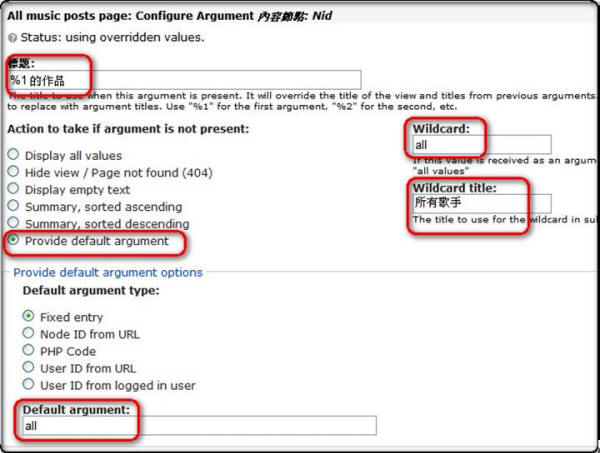
4.标题栏设定:这里的%1在显示时会被置换成第一个参数的node title。同理,%2为第二个参数,依此类推。本范例中,%1会显示出Author的title,也就是姓名。
5. wildcard设定:请先设定wildcard值及title。Wildcard是指带出所有结果,在此我们设wildcard为”all”。
6.设定Action to take if argument is not present栏位为Provide default argument。当使用者并未于网址列填上任何参数时,我们将给予预设值。此栏位有一个选项summary,这个功能十分强大,他会将这个view的所有可能参数做summary,并提供各个参数的连结供点入检视。
7.预设参数的设定有多种型态,可以是固定值、从URL带出之Node ID或者User ID等,在此我们简单的设定为固定值”all”。
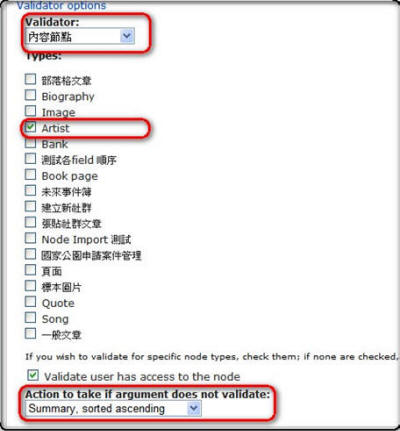
8.验证参数值的设定:将允许的参数设定为Artist这个内容型态,也就是说参数必须为Artist Node ID。
9.当有提供参数,但参数值不符合验证要求时,列出summary。
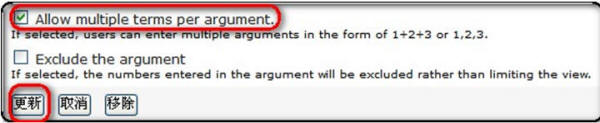
10. 最后一项设定:勾选Allow multiple terms per argument。这项设定的用意在于可同时带出多个参数的views 结果。参数之结合可以用'+' 或者','。
11.参数使用方式及结果显示:在浏览器输入以下URL网址,其中allmusic是display 'All music posts page'的路径;137是Artist内容类型的Node ID,其title为周杰伦。点选连结进入后,会看到周杰伦的简介及所有作品。 http://140.112.XX.XX/drupal/?q=allmusic/137
最难懂是Relationships
Views 2预设已隐含了一些relationship的设定,方便我们操作使用。在我们的范例中,由于Artist内容类型中有一个label为创作,type:Node reference栏位叫做field_created_song指向Song这个内容类型。因此,若我们以Artist为key,可以很容易带出所有的创作(Songs);反之若我们以Song为key,要如何带出作者(Artist)呢?这时relationship就派上用场了。
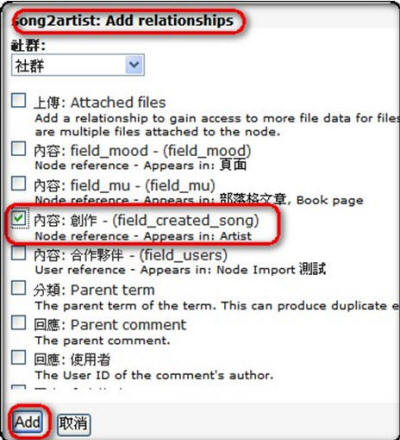
1.先新增一个页面的display叫song2artist,Add relationships。
2.选择内容:创作-(field_created_song),并按下Add Button。
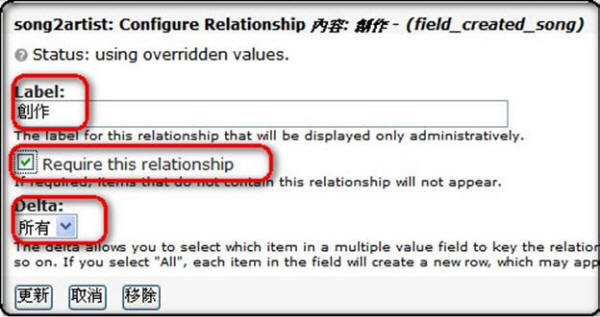
3.在Label栏位填入”创作"。
4.勾选”Require this relationship”。
5.设定Delta值为所有。这个设定是指若带出的结果不只一个时,选择显示第1个、第2个或全部。
6.按下更新。
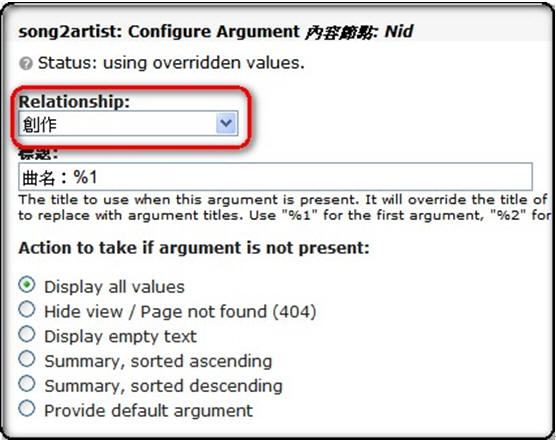
7.接着设定Argument:当有relationship时,会多出一个设定栏位,在此我们选择使用”创作”这个relationship。 8.开始设定欲显示之field栏位:先新增第一个内容节点:标题。 9.选择使用”创作”这个relationship。 10. Label设定为”歌名”。

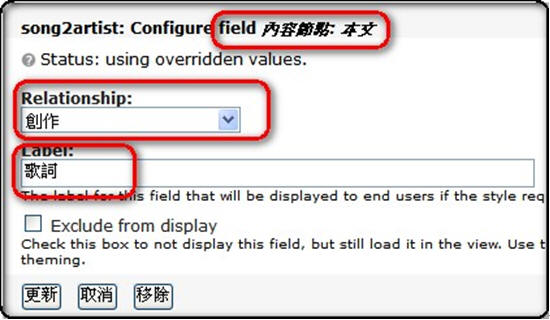
11.新增第二个栏位:内容节点:本文。
12.选择使用”创作”这个relationship。
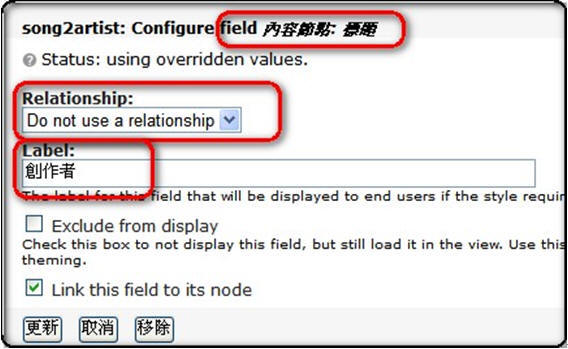
13. Label设定为”歌词”。 14.新增第三个栏位:内容节点:标题。 15. Relationship设定:Do not use a relationship。 16. Label设定为”创作者”。 17.更新后储存。 18. field何时要采用relationship呢?由于Song这个内容类型无法直接带出Artist相关资料,故只要是与Song相关的设定,如歌名、歌词或Song Node ID,都必须使用relationship。反之,Artist则不需使用relationship即可带出创作者名字。

19. 最后设定完成的画面如下,提供参考。在Arguments 及Fields 区块中,只要前面有(创作)的栏位,都表示要使用此relationship,可以看出来都是Song这个内容类型的资料。
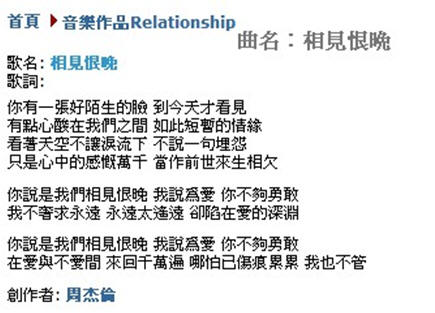
20.此display之path设定为s2a,若在URL输入如下,并带入某个Song Node ID,显示会如后。http://140.112.XX.XX/drupal/?q=s2a/130

好玩的进阶设定
基本上Views2 Module进阶设定太多了,且提供各种组合让开发者使用。我们这次只介绍Menu Tab及Filter Expose两种给读者,设定如下:
1.以前面的例子,我们已经有2个displays,分别为”All music posts page”及”sing2artist”。
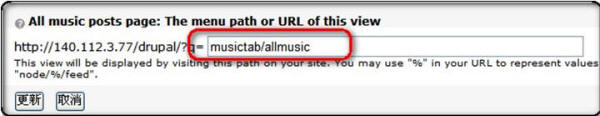
2.先修改”All music posts page”的path为musictab/allmusic。所有Menu Tab items都必须有一个parent menu,认定的方法是以共同的path叫做musictab。
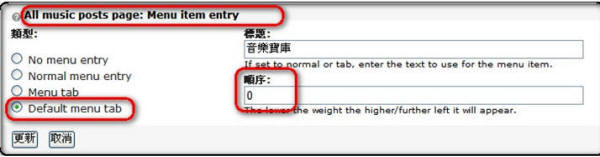
3. 设定”All music posts page”之Menu Item 为Default menu tab,并设定顺序为0,表示为预设出现在最左边的tab。
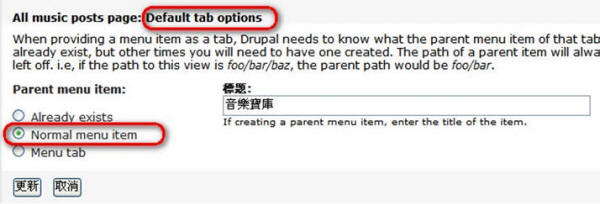
4. Default tab options设定:将Parent menu item设定为此display,请选Normal menu item,给定标题,更新后储存。 5.接下来设定”song2artist”之path为musictab/s2a,表示要出现在musictab这个menu tab中。

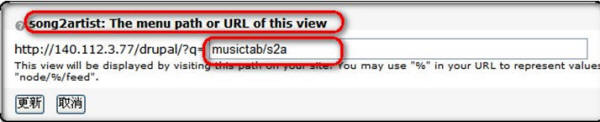
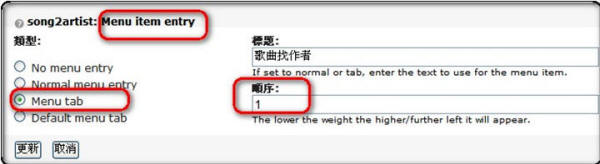
6. 设定”song2artist”之menu 选项,请选择Menu tab,并设定顺序为1。
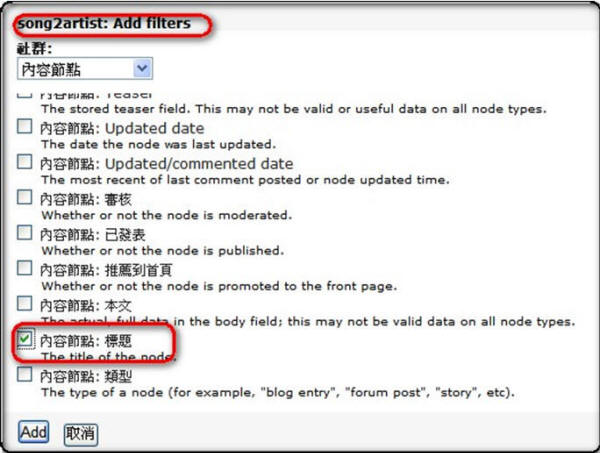
7.储存后于左边的导览列将会找到”音乐宝库”这个menu,或者在URL输入如下:http://140.112.X.XX/drupal/?q=musictab 一个简单的Menu Tabs就完成啰。 8. Filter的Expose设定:这个设定是在页面中提供使用者自行下参数寻找资料,非常好用。在此,我们使用”song2artist”这个display页面作范例。 9.新增Add filters设定:请选择内容节点:标题。 10.因为是以Song的标题为筛选值,所以请选择使用”创作”这个relationship。 11.按下Expose Button。


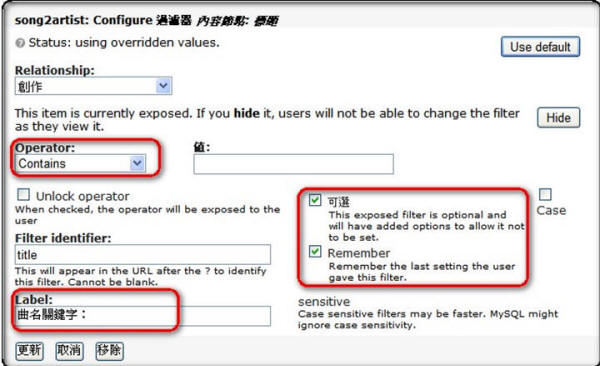
12. Operator设定:因为我们想以歌曲名称的关键字做筛选查询,请选择Contains。
13.勾选可选(option)及Remember两个checkbox,Case Sensitive则取消勾选。
14. Label设定为”曲名关键字:”。
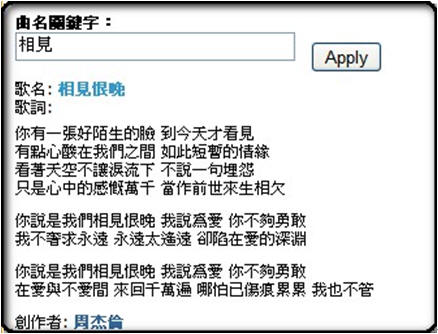
15.输入下列网址,或者从”音乐宝库”中选择第2个menu tab,预设将会出现所有的Song Nodes。请试着在”曲名关键字”栏位中输入您资料库中某首曲名(全部或部分),按下Apply Button将会带出该笔资料。 http://140.112.X.XX/drupal/?q=musictab/s2a
结语
同样为Open Source中佼佼者的WordPress MU网站上有句话是这么说的:The possibilities are only limited by your imagination.个人认为也十分适用于此,与大家共勉之!
来自 http://www.cc.ntu.edu.tw/chinese/epaper/0009/20090620_9009.htm
