You are here
关于apple-touch-icon
关于apple-touch-icon
以前我们用过favicon在浏览器给网站进行身份标识,用法如下:
<link href="http://image.feeliu.com/web/favicon.ico" rel="shortcut icon" />
<link href="http://image.feeliu.com/web/favicon.ico" rel="Bookmark" />
现今移动设备越来越多,苹果为iOS设备配备了apple-touch-icon私有属性,添加该属性,在iPhone,iPad,iTouch的safari浏览器上可以使用添加到主屏按钮将网站添加到主屏幕上,方便用户以后访问。实现方法是在HTML文档的<head>标签加入下面代码即可
<link rel="apple-touch-icon" href="/custom_icon.png"/>
apple-touch-icon 标签支持sizes属性,可以用来放置对应不同的设备。
57×57(默认值)的图标对应320×640的iphone老设备,72×72对应ipad,114×114对应retina屏的iPhone及iTouch。ipad3对应144×144的高分辨率。
这是官方开发社区的详细介绍:
Create different sizes of your app icon for different devices. If you’re creating a universal app, you need to supply app icons in all four sizes.
For iPhone and iPod touch both of these sizes are required:
57 x 57 pixels
114 x 114 pixels (high resolution)
For iPad, both of these sizes are required:
72 x 72 pixels
144 x 144 (high resolution)
When iOS displays your app icon on the Home screen of a device, it automatically adds some visual effects to your icon so that it coordinates with the built-in icons on the Home screen. Specifically, iOS adds:
Rounded corners
Drop shadow
Reflective shine (unless you prevent the shine effect)
Note: You can prevent the addition of all effects by naming your icon apple-touch-icon-precomposed.png (this is available in iOS 2 and later).
Ensure your icon is eligible for the visual enhancements iOS adds (if you want them). You should produce an image in PNG format that:
Has 90° corners
Does not have any shine or gloss
所以最完善的写法应该是:
<link rel="apple-touch-icon" sizes="57x57" href="touch-icon-iphone.png" />
<link rel="apple-touch-icon" sizes="72x72" href="touch-icon-ipad.png" />
<link rel="apple-touch-icon" sizes="114x114" href="touch-icon-iphone4.png" />
<link rel="apple-touch-icon" sizes="144x144" href="apple-touch-icon-ipad3-144.png" />
虽然官方都用的png图片做说明,但实际测试jpg格式也可用(不推荐),图片无需做圆角和高光效果,同Native App一样,系统会自动为图标添加圆角及高光。如果不想系统对图标添加效果,可以用apple-touch-icon-precomposed代替apple-touch-icon,这时我们提供的图标就要自己做圆角和高亮效果了。
图标搜索的优先级如下:
如果没有跟相应设备推荐尺寸一致的图标,那个会优先使用比推荐尺寸大,但最接近推荐尺寸的图标。
如果没有比推荐尺寸大的图标,会优先选择最接近推荐尺寸的图标。
如些有多个图标符合推荐尺寸,会优先选择包含关键字precomposed的图标。
如果未在区域指定用link标签指定图标,会自动搜索网站根目录下有apple-touch-icon...或者 apple-touch-icon-precomposed…前缀的图标。 如设备推荐尺寸为57x57,优先级如下:
apple-touch-icon-57×57-precomposed.png
apple-touch-icon-57×57.png
apple-touch-icon-precomposed.png
apple-touch-icon.png
在第三代 iPad 上有四种图标规格: 57x57, 72x72, 114x114, 144x144.
由于 retina 图标的尺寸是标准图标大小的2倍,因此实际上我们只需要只做2款图标即可:114 x 114 和 144 x 144 。 将retina 图标的大小设置成标准图标的尺寸,那么IOS就会根据情况自动进行缩放了。
<link rel="apple-touch-icon" sizes="57x57" href="touch-icon-iphone-114.png" />
<link rel="apple-touch-icon" sizes="114x114" href="touch-icon-iphone-114.png" />
<link rel="apple-touch-icon" sizes="72x72" href="touch-icon-ipad-144.png" />
<link rel="apple-touch-icon" sizes="144x144" href="touch-icon-ipad-144.png" />
备注:以上转载自关于Apple设备私有的apple-touch-icon属性详解
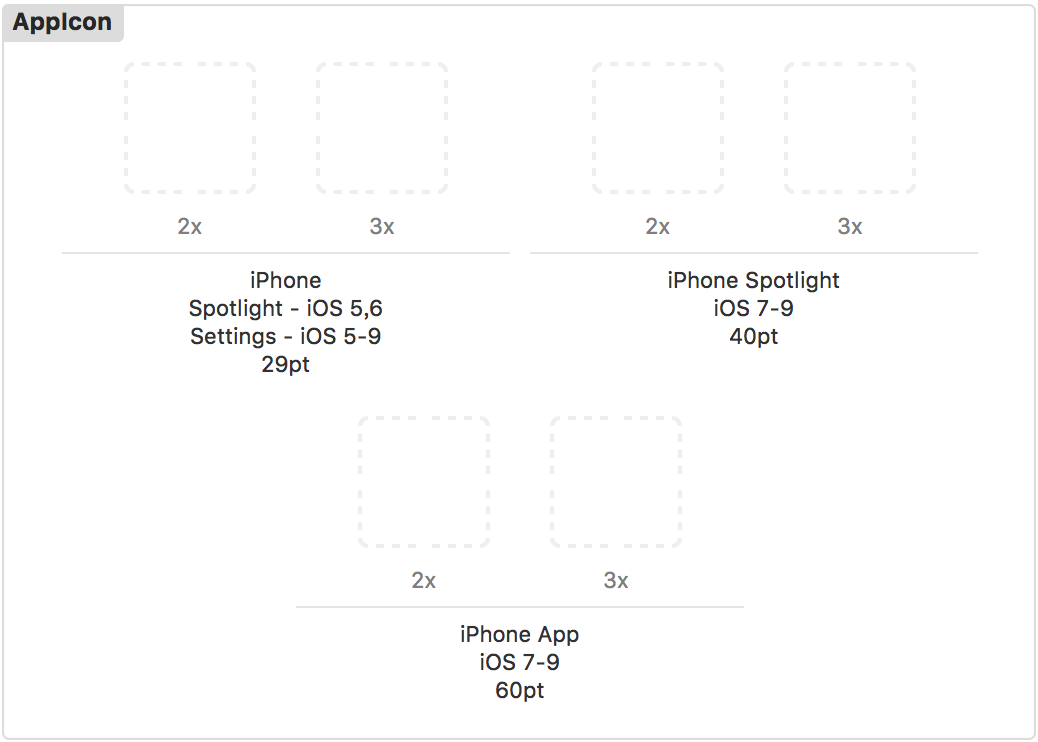
由于文章发表时间的关系,已通过查询Xcode的icon获知,新的App icon应是如下图

其中App的规格为60pt的2倍及3倍,即为120pt和180pt
来自 http://www.jianshu.com/p/3b04f7d72847
关于apple设备的ICON有特别的特性,需要单独在网页设计中注释。 以前我们用过favicon在浏览器给网站进行身份标识,用法如下:
现今移动设备越来越多,苹果为iOS设备配备了apple-touch-icon私有属性,添加该属性,在iPhone,iPad,iTouch的safari浏览器上可以使用添加到主屏按钮将网站添加到主屏幕上,方便用户以后访问。实现方法是在HTML文档的 标签加入下面代码即可。
apple-touch-icon 标签支持sizes属性,可以用来放置对应不同的设备。
*57×57(默认值)的图标对应320×640的iphone老设备
*72×72对应ipad
*114×114对应retina屏的iPhone及iTouch
*ipad3对应144×144的高分辨率
例如:
虽然官方都用的png图片做说明,但实际测试jpg格式也可用(不推荐),图片无需做圆角和高光效果,同Native App一样,系统会自动为图标添加圆角及高光。如果不想系统对图标添加效果,可以用apple-touch-icon-precomposed代替apple-touch-icon,这时我们提供的图标就要自己做圆角和高亮效果了。 图标搜索的优先级如下: 如果没有跟相应设备推荐尺寸一致的图标,那个会优先使用比推荐尺寸大,但最接近推荐尺寸的图标。 如果没有比推荐尺寸大的图标,会优先选择最接近推荐尺寸的图标。 如些有多个图标符合推荐尺寸,会优先选择包含关键字precomposed的图标。 如果未在区域指定用link标签指定图标,会自动搜索网站根目录下有apple-touch-icon...或者 apple-touch-icon-precomposed…前缀的图标。
如设备推荐尺寸为57x57,优先级如下:
apple-touch-icon-57×57-precomposed.png apple-touch-icon-57×57.png apple-touch-icon-precomposed.png apple-touch-icon.png 在第三代 iPad 上有四种图标规格: 57x57, 72x72, 114x114, 144x144.由于 retina 图标的尺寸是标准图标大小的2倍,因此实际上我们只需要只做2款图标即可:114 x 114 和 144 x 144 。 将retina 图标的大小设置成标准图标的尺寸,那么IOS就会根据情况自动进行缩放了。
来自 http://blog.sina.com.cn/s/blog_49d8006d0102wx5e.html