You are here
asp.net权限认证:OWIN实现OAuth 2.0 之简化模式(Implicit)
星期三, 2017-09-27 22:58 — adminshiping1
简化模式定义
通过客户端的后台服务器,与“服务提供商”的认证服务器进行认证。(和授权码模式差不多哦)
1、用户访问客户端,后者将前者导向认证服务器。
2、用户选择是否给予客户端授权。
3、假设用户给予授权,认证服务器会直接向客户端发送访问令牌(access token)。
4、Client拿着access token去访问Resource资源
注意:红色字体部分是与授权码模式最根本的区别哦
简化模式的工作流程图:

图 1 (网上搜到的简化模式工作流程图说明)
新建项目:ImplicitGrant
AuthorizationServer与ResourceServer还是用之前的项目

新建Index.cshtml
1 2 3 4 5 6 7 8 9 10 11 | <form id="form1"> <div> Access Token<br /> <input id="AccessToken" name="AccessToken" /> <input id="Authorize" type="button" name="signin.AccessToken" value="向认证服务器申请授权" /> <br /> <input id="CallApi" name="submit.CallApi" value="访问受控资源" type="button" /> </div> <div id="output"> </div></form> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | var authorizeUri = 'http://localhost:8270/OAuth/Authorize'; var returnUri = 'http://localhost:3622/Home/SignIn'; var apiUri = 'http://localhost:8001/api/Values'; $('#Authorize').click(function () { var nonce = 'my-nonce'; var uri = addQueryString(authorizeUri, { 'client_id': '7890ab', 'redirect_uri': returnUri, 'state': nonce, 'scope': 'scope1 scope2', 'response_type': 'token', }); window.oauth = {}; window.oauth.signin = function (data) { if (data.state !== nonce) { return; } $('#AccessToken').val(data.access_token); } window.open(uri, 'Authorize', 'width=640,height=480'); }); $('#CallApi').click(function () { $.ajax(apiUri, { beforeSend: function (xhr) { xhr.setRequestHeader('Authorization', 'Bearer ' + $('#AccessToken').val()); }, dataType: 'text', cache: false, success: function (data) { console.log(data); $('#output').text(data); } }); }); |
OK,自此,简化模式测试项目有效代码已经完成了
注意:逻辑是故意写在html页面而没有写在后台cs页面的哦,这是简化模式形成的原因
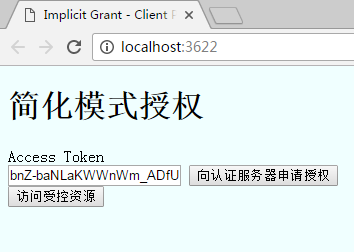
运行项目试试
开始授权
点击认证按钮,出现认证页面和授权码页面一样

点击授权,直接返回的就是token

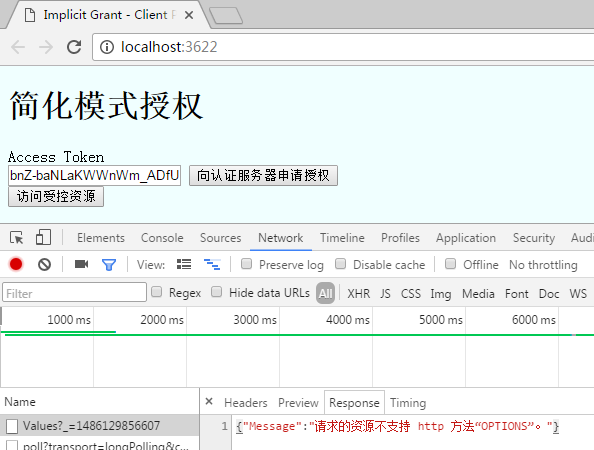
点击访问受控资源,发现没有预期那样返回资源数据

这是js跨域的问题,需要在ResourceServer项目加上“microsoft.aspnet.webapi.cors”引用
并在WebApiConfig.cs页面加上
1 2 | // 跨域配置config.EnableCors(new EnableCorsAttribute("*", "*", "*")); |
在ValuesController中的Get方式上贴上[HttpGet]
1 2 3 4 5 6 7 8 9 | public class ValuesController : ApiController { [HttpGet] [Authorize] public string Get() { return "lanxiaoke"; } } |
再次试试,成功返回数据

asp.net权限认证系列
- asp.net权限认证:Forms认证
- asp.net权限认证:HTTP基本认证(http basic)
- asp.net权限认证:Windows认证
- asp.net权限认证:摘要认证(digest authentication)
- asp.net权限认证:OWIN实现OAuth 2.0 之客户端模式(Client Credential)
- asp.net权限认证:OWIN实现OAuth 2.0 之密码模式(Resource Owner Password Credential)
- asp.net权限认证:OWIN实现OAuth 2.0 之授权码模式(Authorization Code)
- asp.net权限认证:OWIN实现OAuth 2.0 之简化模式(Implicit)
来自 http://www.cnblogs.com/lanxiaoke/p/6363474.html
普通分类:
