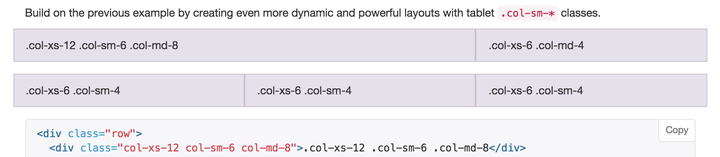
bootstrap 文档里面关于 Grid 系统给的例子是这样的:

这张图里面,带边框的正是 column。左右两端超出来一部分,这是负值 margin 的结果。
而在真正的使用中,一般都会这样用:
在 column 里面套一层元素,给这层元素加上 border 或者 background。而 column 本身是没有 border 或者 background 的。
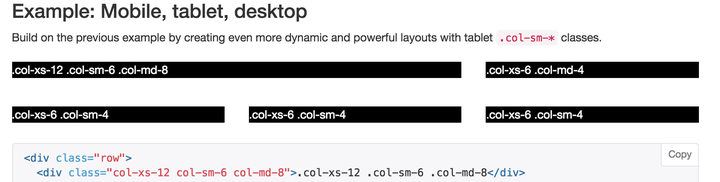
实际效果应该是类似下面这样的:

注意左右是对齐的。这样一来,为什么要使用 负值 margin 抵消 padding 就很好理解了。