You are here
谷歌浏览器json视图插件--开发者必备 json view jsonview
星期六, 2017-11-04 13:36 — adminshiping1
如今很多开发者在前后台分离情况下都用json数据交互信息,开发者通常用浏览器访问api显示json数据,但是通常默认情况下json在浏览器上的可读性较差。此教程插件可以让开发者提高开发效率。
方法/步骤
下载jsonview插件:链接: http://pan.baidu.com/s/1mgOYvZa 密码: jqnt
下载后如图:
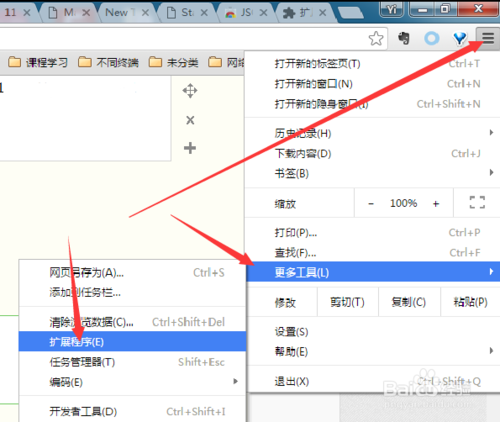
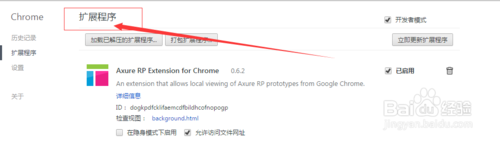
打开谷歌浏览器的左上角菜单键--更多工具--扩展程序。就会到扩展程序界面
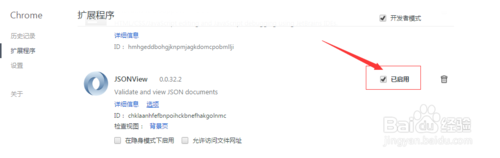
然后把下载好的插件,直接拖拽到扩展程序界面,会提示安装插件,安装成功后点击启用插件,如图:
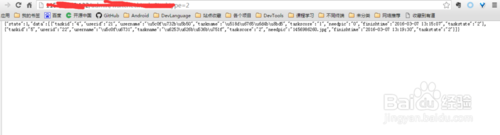
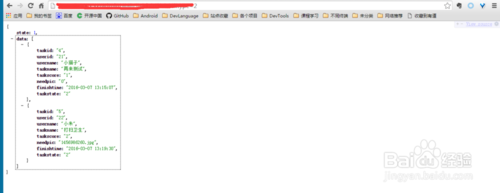
启用插件后,我们的插件会自动检查当前显示的数据是否是json,我们可以对比下,下面的第一张图是没有插件的显示情况,第二张图是有插件的显示效果。
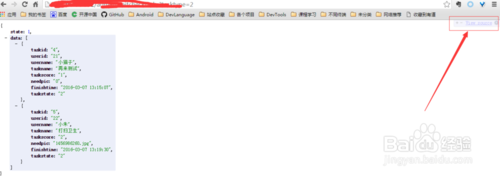
如果大家在用了插件后,有的时候想看下普通视图,大家点击页面右上角的viewsource就可以查看没用插件的结果视图了,我相信这个插件能给很多开发者溢处,主要能提高工作效率啊!
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
举报作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
来自 http://jingyan.baidu.com/article/3aed632e0bfbfa7011809145.html
来自 http://jingyan.baidu.com/article/3aed632e0bfbfa7011809145.html
普通分类: