echarts中的数据格式如下
var option = {
title : {
text: '月份对比',
subtext: ''
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['3月','4月','5月','6月']
},
toolbox: {
show : false,
feature : {
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
data : ['襄城区','樊城区','襄州区','高新区','东津新区','襄阳市直','枣阳市','宜城市','老河口市','南漳县','保康县','谷城县']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'3月',
type:'bar',
data:[32.54, 47.99, 38.64, 40.27,35.94,49.92,46.64,39.49,39.25,45,40.29,40.8],
},
{
name:'4月',
type:'bar',
data:[32.36, 42.06, 41.27, 39.6,48.35,49.54,41.46,38.65,37.45,47.14,40.6,42.4],
},
{
name:'5月',
type:'bar',
data:[32.36, 46.81, 42.5,39.38,0,52.84,46.06,42.47,37.75,47.1,42.8,40.63],
},
{
name:'6月',
type:'bar',
data:[32.36, 46.81, 42.5,39.38,0,52.84,46.06,42.47,37.75,47.1,42.8,40.63],
}
]
};
series中的数据需要从数据库中查询出来,然后循环显示。
后台传回的数据格式如下
[{"area":["襄城区","樊城区","襄州区","高新区","东津新区","襄阳市直","枣阳市","宜城市","老河口市","南漳县","保康县","谷城县"],"listmonth":["2017-04","2017-05","2017-06"],"listscore":[[32.54,47.99,38.64,40.27,35.94,49.92,46.64,39.49,39.25,45.87,40.29,40.81],[32.36,42.06,41.27,39.6,48.35,49.54,41.46,38.65,37.45,47.14,40.69,42.42],[32.36,46.81,42.5,39.38,0,52.84,46.06,42.47,37.75,47.1,42.81,40.63]]}]var series=[];
for(var i = 0;i<result['listmonth'].length;i++){
series.push({
name: result['listmonth'][i],
type: 'bar',
data: result["listscore"][i]
});
}
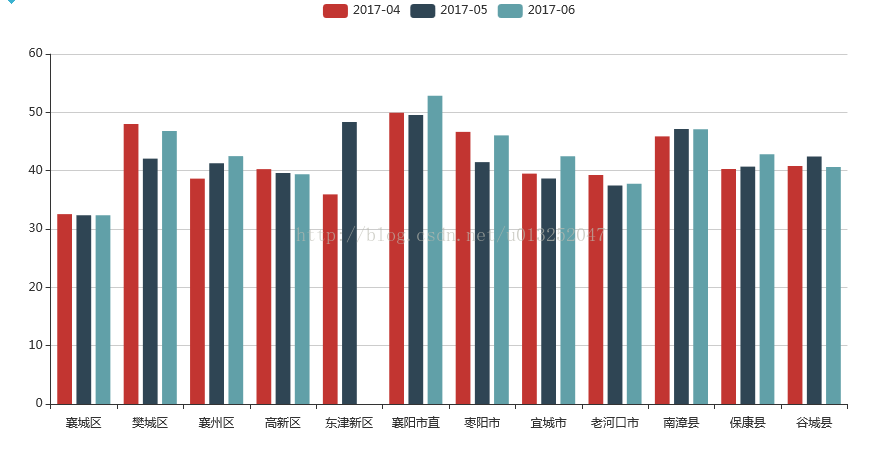
效果如图