You are here
Chrome 控制台中 Network 的 Preview 的正确用法
星期三, 2018-01-24 16:50 — adminshiping1
一般情况下我们看Network里面的Preview和Response的结果似乎一模一样。
不管是请求页面,请求页面还是请求js还是请求css,二者的结果都一样。直到今天从服务器端向web前端发送一段json格式的数据,才发现Preview的特殊功效。
方法/步骤
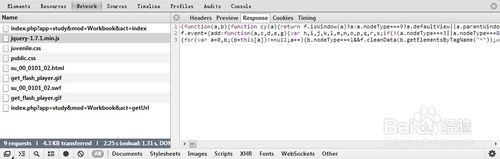
一般情况下我们看Network里面的Preview和Response的结果似乎一模一样。不管是请求页面,请求页面还是请求js还是请求css,二者的结果都一样。
如下图:
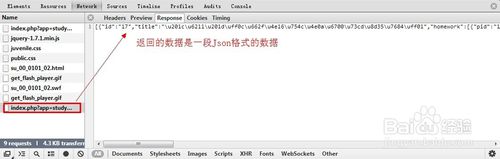
直到今天从服务器端向web前端发送一段json格式的数据,才发现Preview的特殊功效。
如下是Response的数据(即返回结果),不具备可读性。
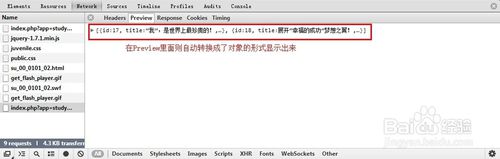
在Preview(预览功能)中,控制台会把发送过来的json数据自动转换成javascript的对象格式。
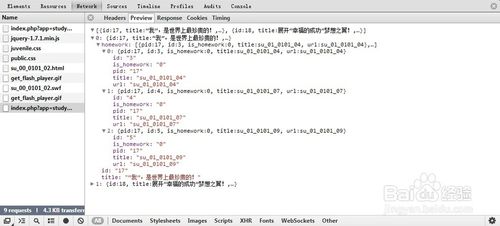
而且可以层层展开,方便前端工程师遍历调用(特别是在多维的情况下)。
如下代码:
$.each(data,function(key,value){
//...
$.each(value.homework,function(k,v){
//...
})
});
来自 https://jingyan.baidu.com/article/90bc8fc80bd5f3f652640c4b.html
普通分类: