最近发现ueditor支持代码高亮,但是页面上并没有起效果,于是网上找了下,发现还需做如下修改:
1、页面引用以下资源文件(均位于ueditor目录中):
<script type="text/javascript" src="/ueditor/third-party/SyntaxHighlighter/shCore.js"></script>
<link rel="stylesheet" type="text/css" href="/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css">
2、增加如下js脚本使高亮生效:
3、大功告成!
来自 https://www.cnblogs.com/qf19910623/p/5630763.html
百度的ueditor是国内比较好用的富文本编辑器,这里要讲解的是ueditor中一个很小的功能:代码高亮;
对于我们这些写个博客三句不离代码的码农们来说,能看到段高亮的代码那欣喜是无以言表的;
没图我说个。。;上图;以上篇文章为例;
示例环境:ueditor1.4.3
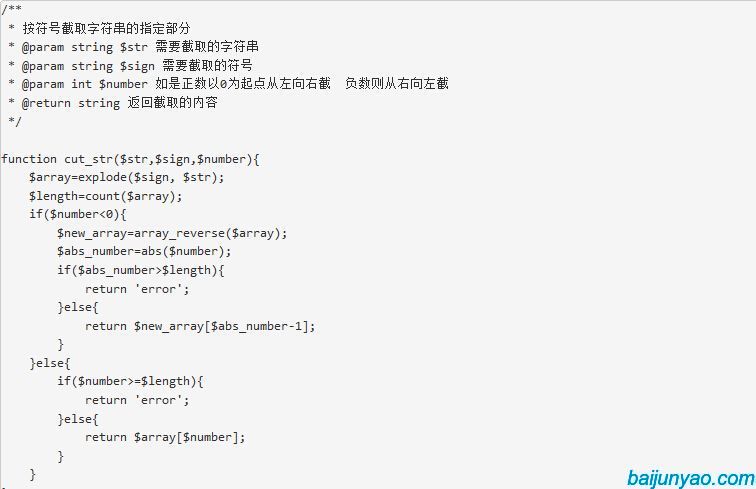
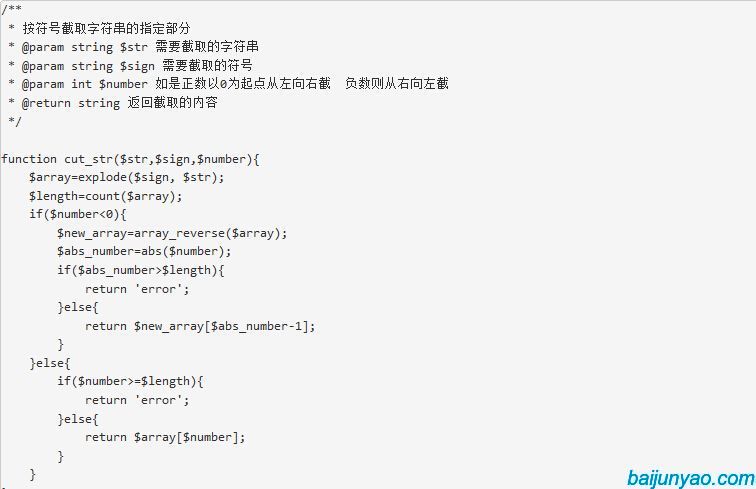
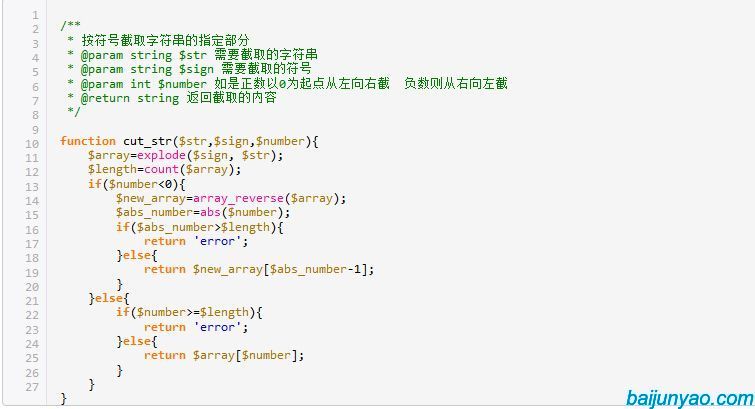
未高亮的代码:

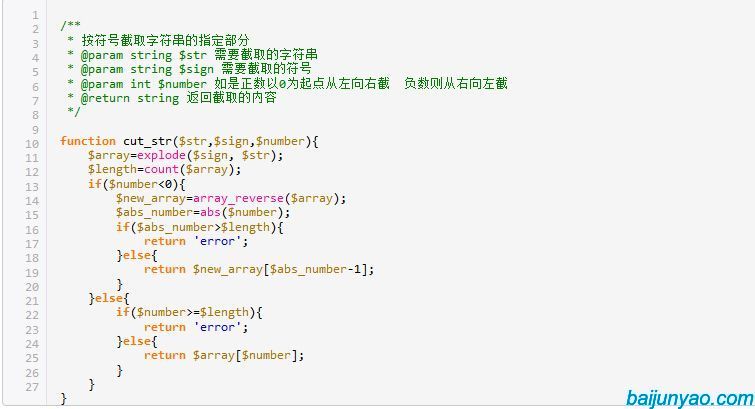
代码高亮后:

如此大的反差;就不废话再吹嘘它的优美了;重点来说使用ueditor如何代码高亮;
很简单,但是很多人都不知道这个功能,或者是不知道怎么用;
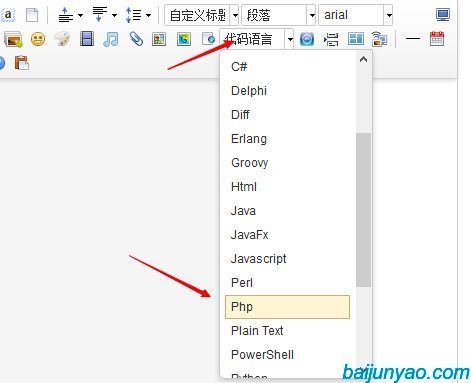
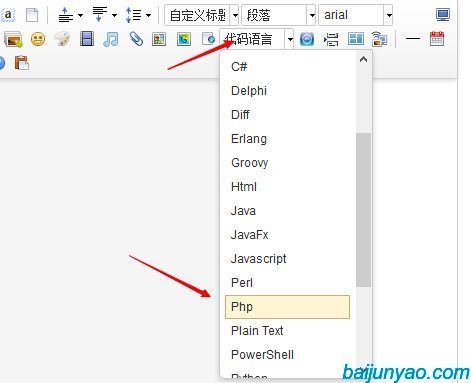
首先在编辑文章的时候选择对应的代码语言;

然后在文章展示页面的head头内引入
1 2 3 4 5 | <script type="text/javascript" src="/Public/static/ueditor1_4_3/third-party/SyntaxHighlighter/shCore.js"></script>
<link rel="stylesheet" href="/Public/static/ueditor1_4_3/third-party/SyntaxHighlighter/shCoreDefault.css">
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
|
自行调整自己实际项目中的路径即可;
本文为白俊遥原创文章,转载无需和我联系,但请注明来自白俊遥博客www.baijunyao.com