You are here
Drupal 7:整合启用CKEditor和IMCE模块

Drupal 7:整合启用CKEditor和IMCE模块
文章非原创,只是在此收藏宝贵的资料,以帮助越来越多需要的朋友们。
Drupal 7中如何使用 CKEditor和IMCE模块的教程太多了,但是却无法找到关键的设置方法,如何把这两个整合可以正常使用,让我烦恼啊:按照网上搜索到资料安装ckeditor、imce,但在编辑器里看不到


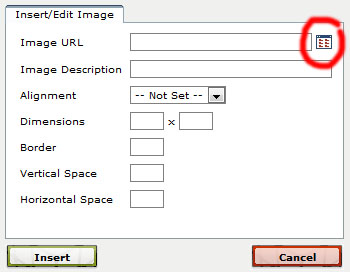
(图Pictrue 1)

---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
具体安装过程就不想说了,网上随便都可以找到,下面我说说 如何整合的关键配置要点。
1. 在Modules(模块)中开启CKEditor和ICME两个模块。
2. 在Configuration(配置)中选择CKEditor进行配置。
在打开的CKEditor界面中的Profiles选择name为FULL的进行编辑
在打开的Edit CKEditor profile界面中
(1)选择EDITOR APPEARANCE:
表单中Toolbar ===〉['Image','Media','Flash','Table','HorizontalRule','Smiley','SpecialChar'] 中 添加 'IMCE'
则变为 ['Image','IMCE','Media','Flash','Table','HorizontalRule','Smiley','SpecialChar']
Plugins ===〉 选中 Plugin for inserting files from imce without image dialog (buttons: IMCE) ,在选中框打勾 √ 。
(2) FILE BROWSER SETTINGS 中以下三项都选择 IMCE。
a、File browser type (Link dialog)
b、File browser type (Image dialog)
c、File browser type (Flash dialog)
至此,可以使用该功能了

说明: 在内容(Content)添加 / 编辑时,必须 文本格式 中选择 FULL HTML, 因为我们上面的配置是针对FULL HTML的。
为Drupal Wysiwyg模块的编辑器集成IMCE

上图是在Tinymce编辑器中点击插入图片按钮后,出现的对话框。点击红圈标记的按钮就可以打开Imce了。
上次为大家介绍了使用Wysiwyg模块为Drupal集成所见即所得编辑器,这次介绍一下集成Imce的方法。Imce模块为图像与文件提供上传 与浏览功能。所见即所得编辑器默认只能插入互联网上图片的URL,如果我们需要在网站的内容中插入上传的图片,那么就必须使用Imce。
还是以Tinymce为例吧,假设我们已经通过Wysiwyg模块为Drupal集成好了该编辑器。然后我们下载并安装Imce和Imce Wysiwyg Bridge模块,后者是Imce和Wysiwyg这两个Drupal模块之间的桥接模块。
1 2 | drush dl imce imce_wysiwyg -ydrush en imce imce-wysiwyg -y |
再进入Wysiwyg模块在Drupal后台中的管理界面(URL:http://网站的域名/admin/config/content /wysiwyg),点击Operations栏中的edit按钮。在Buttons and plugins区域中,会发现一个新的Imce选项,选中它并保存。
最后创建一篇新的Drupal内容,并点击插入图片按钮试试看吧,是不是和本文开始处的图片一样呢?
