type:bar 柱形图的行高和宽度(条间距离)设置
百度图表柱形图的bar之间的行高?好像在文档没找到对应属性,只有barGap和barCategoryGap,但单独设置这两个一般还达不到我们想要的“条间距”显示效果,可以试试以下设置:
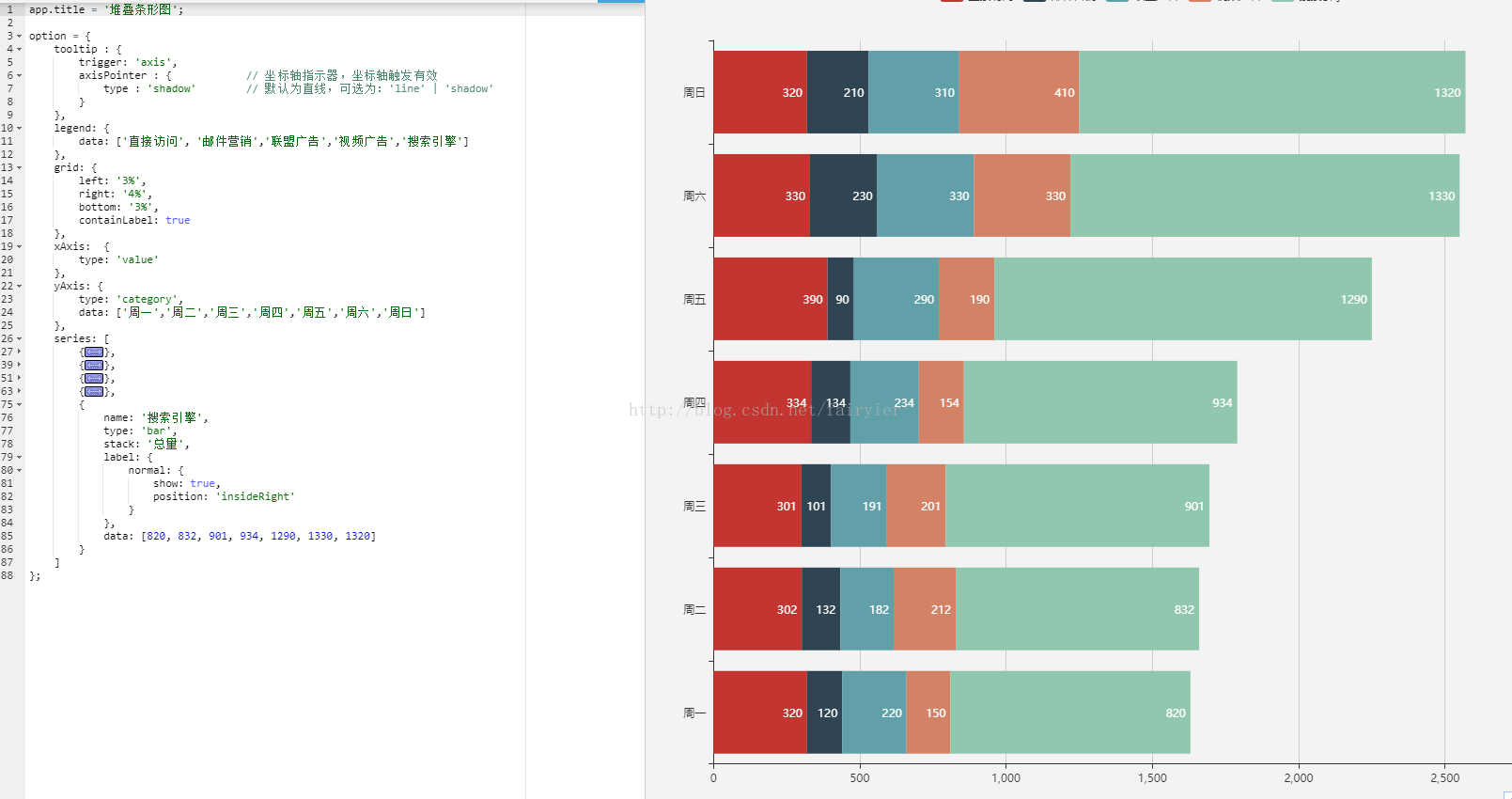
关键代码:
...
yAxis:{
type:'category',
data:['周一','周二','周三','周四','周五'],
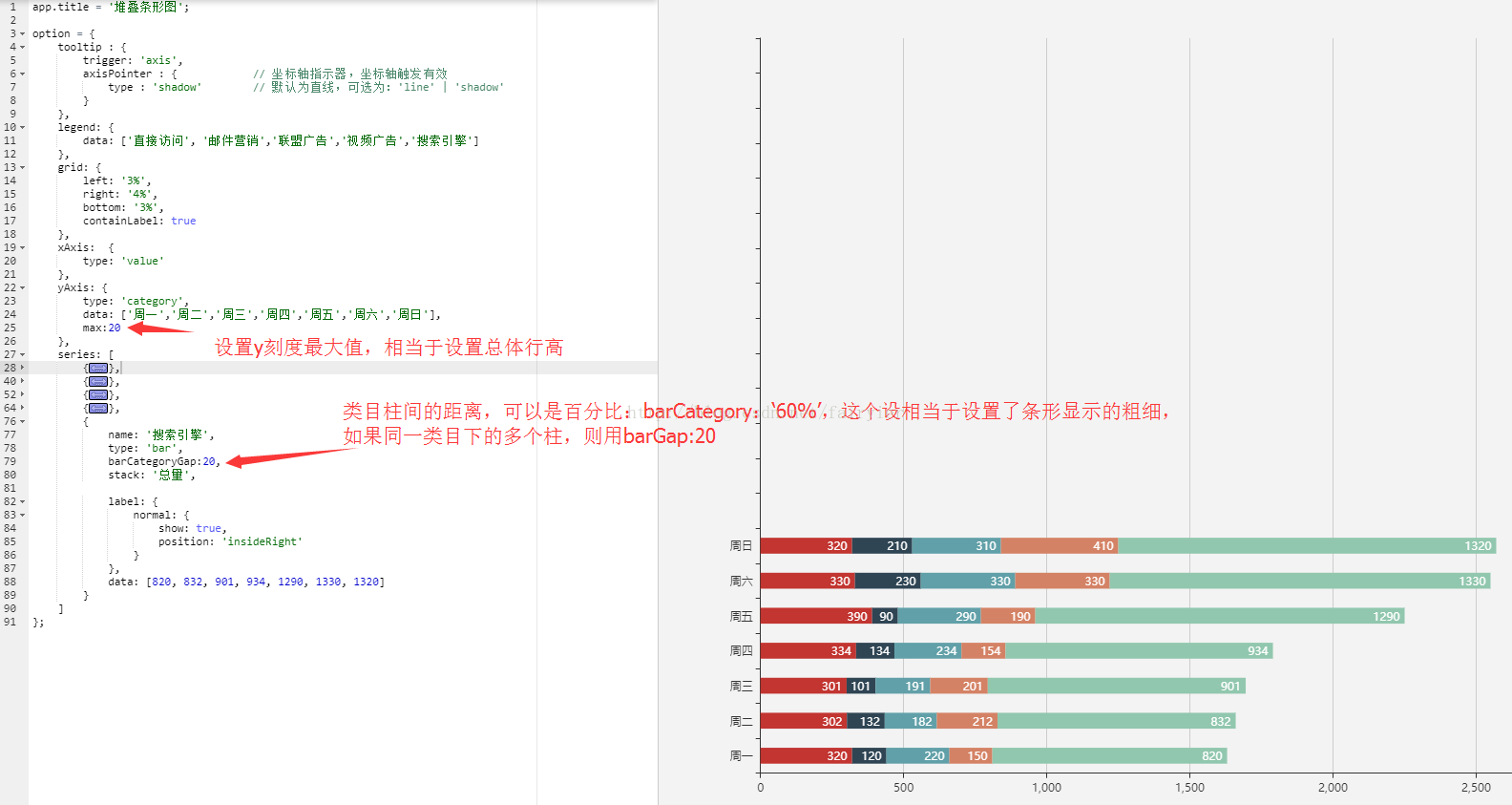
max:20
//关键第一句
}
...
series:[
...
最后一个bar设置
{
...
barCateGoryGap:20,
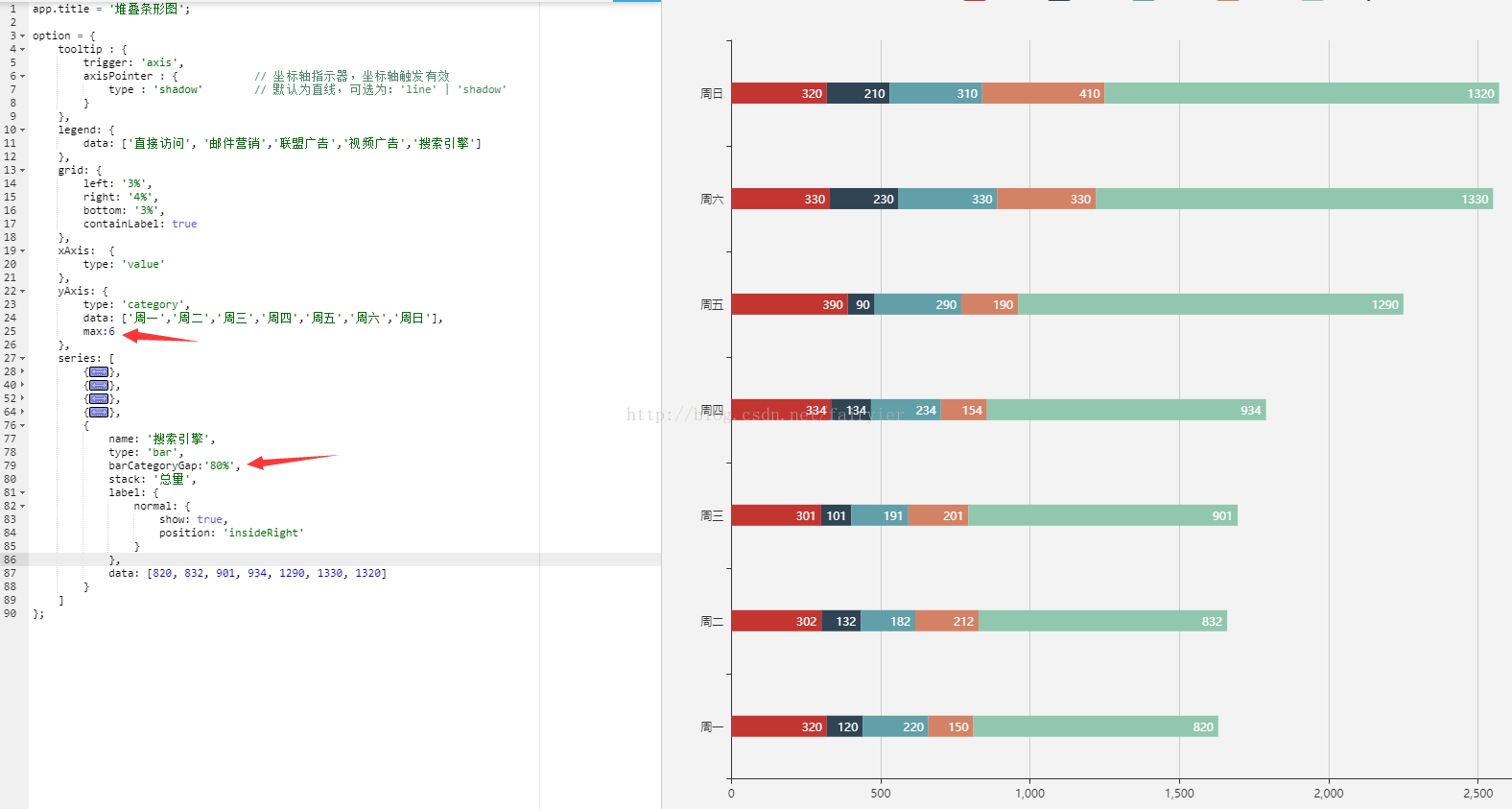
//关键第二句:值或为百分比 ‘60%’ ,如果同一类目下的柱间距:barGap:20
}
百度图例:

设置后:

或者:

series[i]-bar.barGap string
[ default: 30% ]
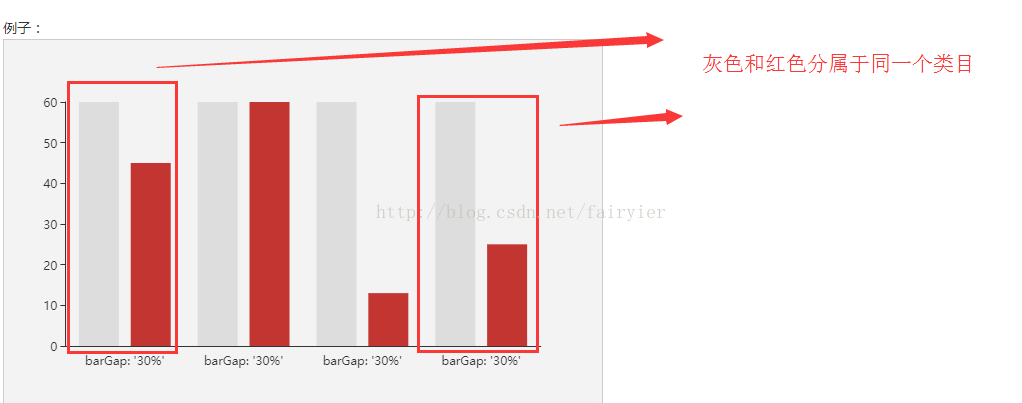
柱间距离,可设固定值(如 20)或者百分比(如 '30%',表示柱子宽度的 30%)。
如果想要两个系列的柱子重叠,可以设置 barGap 为 '-100%'。这在用柱子做背景的时候有用。
在同一坐标系上,此属性会被多个 'bar' 系列共享。此属性应设置于此坐标系中最后一个 'bar' 系列上才会生效,并且是对此坐标系中所有 'bar' 系列生效。

series[i]-bar.barCategoryGap string
[ default: '20%' ]
类目间柱形距离,默认为类目间距的20%,可设固定值
在同一坐标系上,此属性会被多个 'bar' 系列共享。此属性应设置于此坐标系中最后一个 'bar' 系列上才会生效,并且是对此坐标系中所有 'bar' 系列生效。
总结:我这是柱形在Y轴的柱状图间距,如果在X轴上,将max值设置在 xAxis 中试试~~
