You are here
怎么用CSS实现一 个三角形
星期四, 2018-04-26 14:24 — adminshiping1
方法/步骤
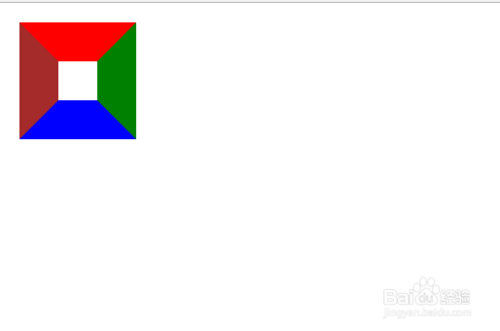
我们的思路是使用border边框来实现三角形的样式,因为border的边框是由四个三角形组成的。
首先我们创建一个带边框的div:
具体代码实现如下:
width: 40px;
height: 40px;
border-width: 40px;
border-style: solid;
border-color: red green blue brown;
然后我们将内部DIV的宽高设置为0:
width: 20px;
height: 20px;
border-width: 10px;
border-style: solid;
border-color: red green blue brown;
将其他的三个边框给取消点:
width: 0;
height: 0;
border-width: 40px;
border-style: solid;
border-color: red transparent transparent transparent;
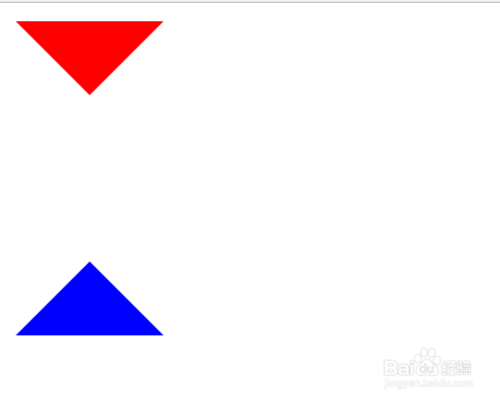
利用更改border的边框,我们可以随意控制写出我们想要的三角形,通过控制边框的大小来实现三角形的大小,通过控制边框的位置来改变三角形的位置。
使用上面的方式实现三角形有一个问题就是,三角形的方位不太好控制,但是使用其他的方式依然会面临这样的问题。
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
举报作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
来自 https://jingyan.baidu.com/article/046a7b3e85b603f9c27fa9b5.html
普通分类: