You are here
使用weinre调试手机页面
星期二, 2018-05-15 09:59 — adminshiping1

3. 启动 target
1. 用手机连续访问多页面,这些页面都会在targets中列出,选中其中一个,即可进行调试。
Weinre(Web Inspector Remote),是一种远程调试工具。功能与Firebug及chrome调试器类似,可以帮助我们即时更改页面元素、样式,调试JS等。
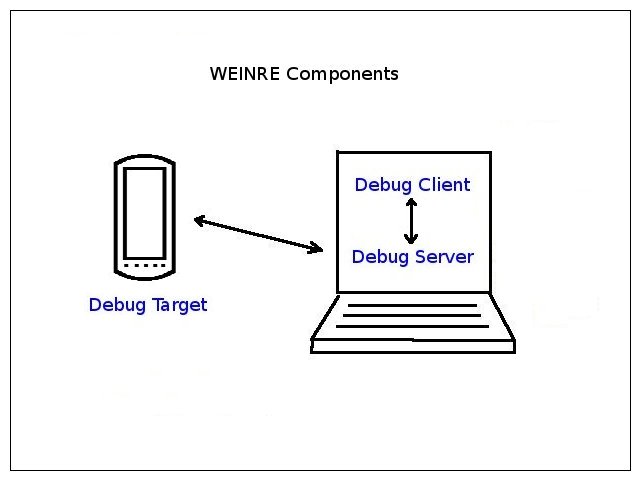
工作原理

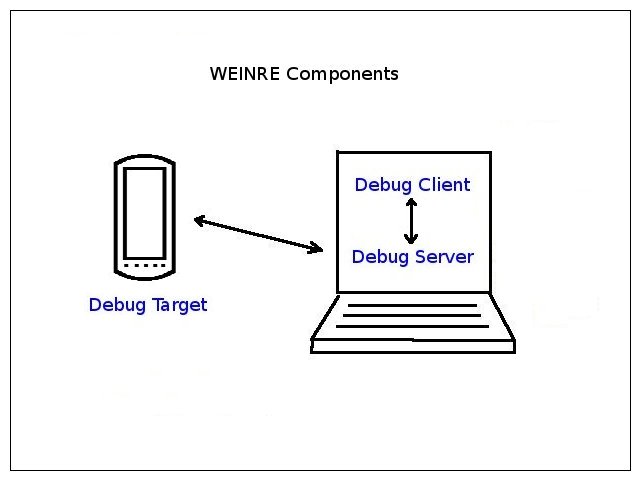
weinre由三部分组成
1. debug server
核心组件,运行在服务端,负责与另外两部分通信。
2.debug client
webkit核浏览器,与debug server通信。展现调试界面,允许你修改dom,查看网络信息等。
3. debug target.
待调试的页面。你需要在页面中嵌入一小段js。它将通过XHR方式与debug server通信,进行调试信息的收发。
安装
安装十分方便。以linux机器为例,首先你需要有node.js。之后运行
npm g-g intall weinre即可。
运行
1. 启动debug server端
命令行下执行
意思是监听10.136.30.144的8081端口
2. 启动debug client
pc浏览器上访问
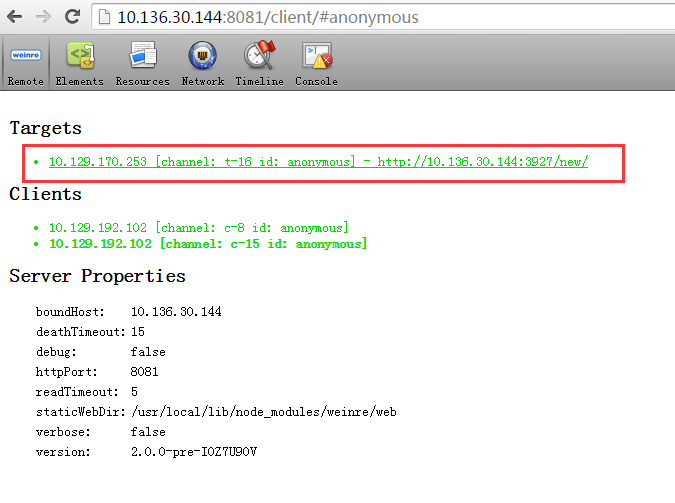
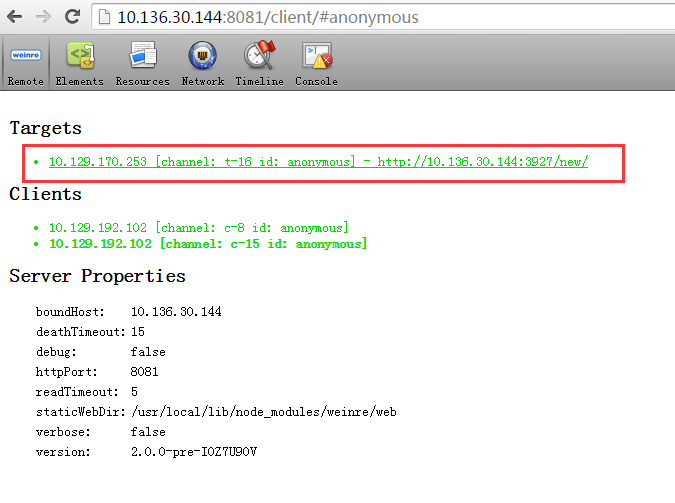
会看到类似下面的页面
列出了weinre的文档及用于调试的url。
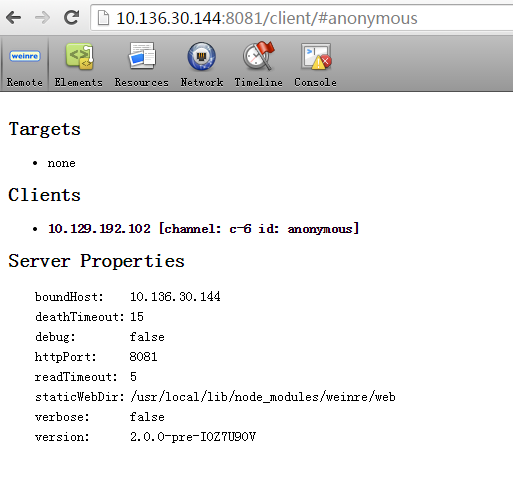
点击http://10.136.30.144:8081/client/#anonymous, 看到如下调试界面。
告诉我们,目前没有targets接入。同时列出了client及server端信息。
3. 启动 target
在需要调试的页面中需要引入一段js
当然,如果要调试的页面很多,不方便在每一页都直接插入上文的代码。可以浏览器“书签”的方式保存一下面一段js,以动态方式插入script
以上两种方式在步骤2中提到的文档页中有详细说明。
假设我们要调试的页面运行在10.136.30.144:3927
页面中引入js后,用手机浏览器打开待调试页面
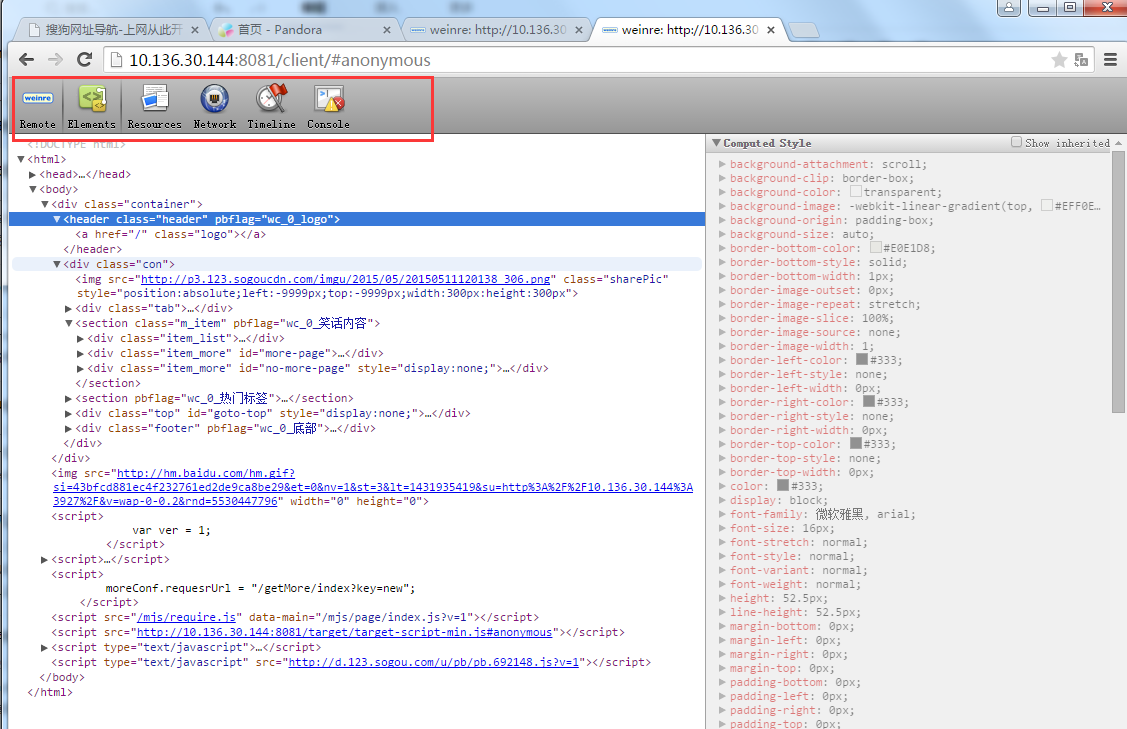
4. 开始调试
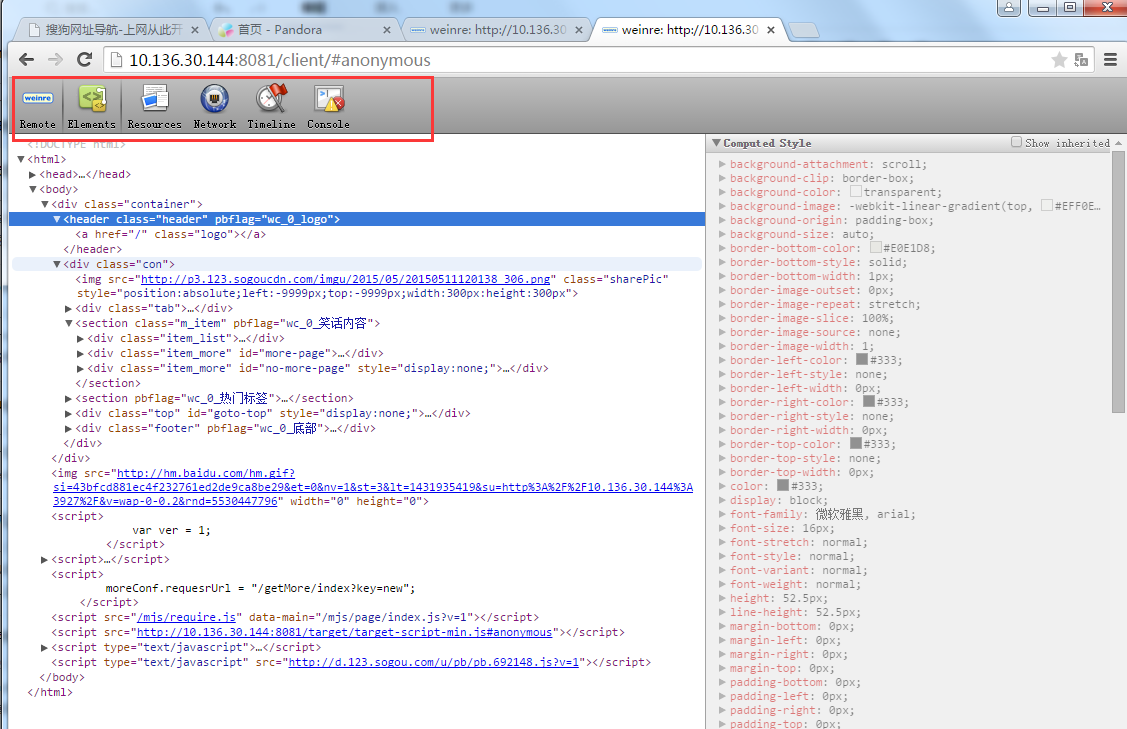
手机访问页面后,我们回到步骤2中所说的调试界面。发现此时,targets中多了一条,即是我们在步骤3中用手机打开的待调试页面。

点击该target,即可利用熟悉的调试界面进行调试了。

其它说明
2. 点击调试页面中的remote, 可以从调试页面切回targets列表。
3. 尽管文档上说client要在基本webkit核的浏览器上使用(Google Chrome, Apple Safari, Other recent-ish WebKit-based browsers ), 但亲测firefox上貌似也能玩转。
4. 也是最重要的。server与target和client一定要能互联互通,这样才可以调试。
一些局限性
1. elements部分,可以查看dom,修改样式。但无法直接编辑dom
2. resource部分,localstorage可以查看,但cookie看不到。
3. network部分,只能看到异步加载的请求。(也许我用的方法有问题?)
4. cosole部分,可以看console log, 运行js。但无法像firebug那样报出js的错误,更不能加断点调试。
anyway, 即使是这样,也为我们的调试提供了一定程度的便利。总比闭起眼乱碰好的多。
特别是当你要调试iphone页面,手上又无mac book时,试试weinre吧。
啥?你连iphone都没有!?god bless you~
普通分类: