You are here
微信公众平台开发(107) 分享到朋友圈和发送给好友
关键字:微信公众平台 JSSDK 发送给朋友 分享到朋友圈 onMenuShareTimeline onMenuShareAppMessage
作者:方倍工作室
原文:http://www.cnblogs.com/txw1958/p/weixin-js-sharetimeline.html
在这篇微信公众平台开发教程中,我们将介绍如何在网页中实现发送给朋友和分享到朋友圈时内容参数自定义的功能。
本文分为以下二个部分:
生成JS-SDK权限验证签名
实现发送给朋友和分享到朋友圈时内容参数自定义
![]() 《微信公众平台开发最佳实践》一书中10.5节“发送给朋友与分享到朋友圈”因微信接口变更已经失效,以使用新接口的本教程为准!
《微信公众平台开发最佳实践》一书中10.5节“发送给朋友与分享到朋友圈”因微信接口变更已经失效,以使用新接口的本教程为准!
一、微信JS-SDK
1. 获得Access Token
access token的获得方法在前面有介绍,详情见 微信公众平台开发(26) ACCESS TOKEN
2. 获取jsapi_ticket
生成签名之前必须先了解一下jsapi_ticket,jsapi_ticket是公众号用于调用微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。由于获取jsapi_ticket的api调用次数非常有限,频繁刷新jsapi_ticket会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存jsapi_ticket 。
参考以下文档获取access_token(有效期7200秒,开发者必须在自己的服务全局缓存access_token):
用第一步拿到的access_token 采用http GET方式请求获得jsapi_ticket(有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket),接口地址如下
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
成功返回如下JSON:
{ "errcode":0, "errmsg":"ok", "ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA", "expires_in":7200 }
获得jsapi_ticket之后,就可以生成JS-SDK权限验证的签名了。
3. 签名算法实现
签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
即signature=sha1(string1)。 示例:
noncestr=Wm3WZYTPz0wzccnW jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg timestamp=1414587457 url=http://mp.weixin.qq.com?params=value
步骤1. 对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
步骤2. 对string1进行sha1签名,得到signature:
0f9de62fce790f9a083d5c99e95740ceb90c27ed
完整代码如下
<?php class JSSDK { private $appId; private $appSecret; public function __construct($appId, $appSecret) { $this->appId = $appId; $this->appSecret = $appSecret; } public function getSignPackage() { $jsapiTicket = $this->getJsApiTicket(); // 注意 URL 一定要动态获取,不能 hardcode. $protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://"; $url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]"; $timestamp = time(); $nonceStr = $this->createNonceStr(); // 这里参数的顺序要按照 key 值 ASCII 码升序排序 $string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url"; $signature = sha1($string); $signPackage = array( "appId" => $this->appId, "nonceStr" => $nonceStr, "timestamp" => $timestamp, "url" => $url, "signature" => $signature, "rawString" => $string ); return $signPackage; } private function createNonceStr($length = 16) { $chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789"; $str = ""; for ($i = 0; $i < $length; $i++) { $str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1); } return $str; } private function getJsApiTicket() { // jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例 $data = json_decode(file_get_contents("jsapi_ticket.json")); if ($data->expire_time < time()) { $accessToken = $this->getAccessToken(); // 如果是企业号用以下 URL 获取 ticket // $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken"; $url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken"; $res = json_decode($this->httpGet($url)); $ticket = $res->ticket; if ($ticket) { $data->expire_time = time() + 7000; $data->jsapi_ticket = $ticket; $fp = fopen("jsapi_ticket.json", "w"); fwrite($fp, json_encode($data)); fclose($fp); } } else { $ticket = $data->jsapi_ticket; } return $ticket; } private function getAccessToken() { // access_token 应该全局存储与更新,以下代码以写入到文件中做示例 $data = json_decode(file_get_contents("access_token.json")); if ($data->expire_time < time()) { // 如果是企业号用以下URL获取access_token // $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret"; $url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret"; $res = json_decode($this->httpGet($url)); $access_token = $res->access_token; if ($access_token) { $data->expire_time = time() + 7000; $data->access_token = $access_token; $fp = fopen("access_token.json", "w"); fwrite($fp, json_encode($data)); fclose($fp); } } else { $access_token = $data->access_token; } return $access_token; } private function httpGet($url) { $curl = curl_init(); curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); curl_setopt($curl, CURLOPT_TIMEOUT, 500); curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false); curl_setopt($curl, CURLOPT_URL, $url); $res = curl_exec($curl); curl_close($curl); return $res; } }
二、发送给朋友和分享到朋友圈参数自定义
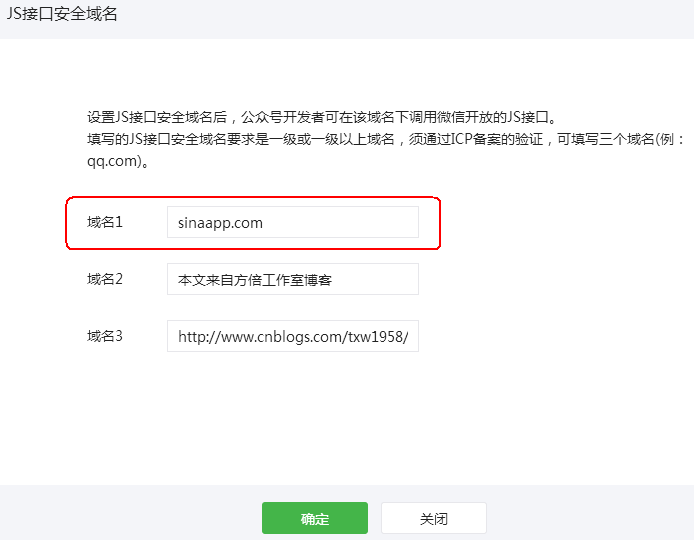
1. 绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。

2. 获取签名包
<?php require_once "jssdk.php"; $jssdk = new JSSDK("yourAppID", "yourAppSecret"); $signPackage = $jssdk->GetSignPackage(); ?>
3. 引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
4.通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用。
<script> wx.config({ debug: false, appId: '<?php echo $signPackage["appId"];?>', timestamp: <?php echo $signPackage["timestamp"];?>, nonceStr: '<?php echo $signPackage["nonceStr"];?>', signature: '<?php echo $signPackage["signature"];?>', jsApiList: [ // 所有要调用的 API 都要加到这个列表中 'checkJsApi', 'openLocation', 'getLocation', 'onMenuShareTimeline', 'onMenuShareAppMessage' ] }); </script>
5. 通过ready接口处理成功验证
地理位置需要在页面加载时就调用,需要把相关接口放在ready函数中调用来确保正确执行
wx.ready(function () { });
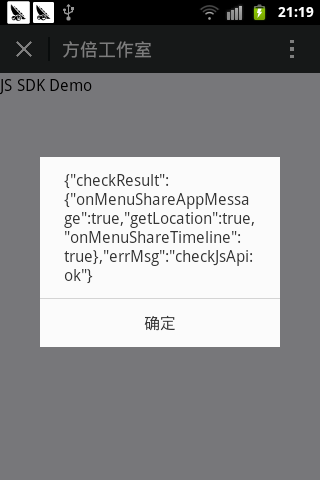
5.1 通过checkJsApi判断当前客户端版本是否支持分享参数自定义
wx.checkJsApi({ jsApiList: [ 'getLocation', 'onMenuShareTimeline', 'onMenuShareAppMessage' ], success: function (res) { alert(JSON.stringify(res)); } });
5.2 使用数组定义分享内容参数
$news = array("Title" =>"微信公众平台开发实践", "Description"=>"本书共分10章,案例程序采用广泛流行的PHP、MySQL、XML、CSS、JavaScript、HTML5等程序语言及数据库实现。", "PicUrl" =>'https://images0.cnblogs.com/i/340216/201404/301756448922305.jpg', "Url" =>'http://www.cnblogs.com/txw1958/p/weixin-development-best-practice.html');
5.3. 实现JS分享功能
wx.onMenuShareAppMessage({ title: '<?php echo $news['Title'];?>', desc: '<?php echo $news['Description'];?>', link: '<?php echo $news['Url'];?>', imgUrl: '<?php echo $news['PicUrl'];?>', trigger: function (res) { // 不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回 // alert('用户点击发送给朋友'); }, success: function (res) { // alert('已分享'); }, cancel: function (res) { // alert('已取消'); }, fail: function (res) { // alert(JSON.stringify(res)); } }); wx.onMenuShareTimeline({ title: '<?php echo $news['Title'];?>', link: '<?php echo $news['Url'];?>', imgUrl: '<?php echo $news['PicUrl'];?>', trigger: function (res) { // 不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回 // alert('用户点击分享到朋友圈'); }, success: function (res) { // alert('已分享'); }, cancel: function (res) { // alert('已取消'); }, fail: function (res) { // alert(JSON.stringify(res)); } });
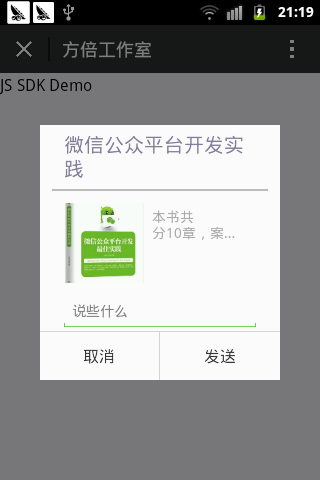
三、实现效果
弹出请求获取页面

分享时的插件显示方倍工作室的 微信公众平台开发最佳实践


四、获取源码
本节最新的教程说明及源码已同步在《微信公众平台开发最佳实践(第3版)》一书中发布,欢迎购买。
![]()
| 服务项目 | 技术咨询 | 微信图书 | 微信视频 | 微信代码 | 定制开发 | 其他福利 |
| 服务入口 | QQ群有问必答 查看详情 | 一本书解决90%问题 查看详情 | 微信开发视频 小程序开发视频 | 免费代码 |  QQ:1354386063 | 营销工具 微信特异功能 |
分类: 微信开发教程,微信开发好文要顶 关注我 收藏该文 

 方倍工作室
方倍工作室
关注 - 4
粉丝 - 3515+加关注20« 上一篇:微信小店用户购买商品后如何申请退款
» 下一篇:微信支付开发(4) 扫码支付模式二
posted @ 2015-05-10 21:29 方倍工作室 阅读(156665) 评论(12) 编辑 收藏评论列表 #1楼[楼主] 2015-05-27 11:07 方倍工作室 @ lkzcman
关注方倍工作室微信公众账号(在微信中搜索PondBayStudio),然后回复D107支持(0)反对(0) #2楼 2015-05-29 09:55 kevin_lusk 我想问下,源码放在自己配置的域名下面么?还是放在那里?支持(0)反对(0) #3楼 2015-05-29 09:56 kevin_lusk 我是新手,问题可能有点含糊,请多多关照!支持(0)反对(0) #4楼 2015-05-29 09:59 kevin_lusk 还有就是,我把源码放好了,域名下面的页面里,会生成图标按钮,还是需要自己去写样式???支持(0)反对(0) #5楼 2015-08-26 11:42 kevin_lusk 请教下楼主:“弹出请求获取页面” 已经出来了 下面的要怎么做啊???支持(0)反对(0) #6楼 2015-08-26 22:01 kevin_lusk 只支持微信内置浏览器么???支持(0)反对(0) #7楼 2015-08-29 16:05 辛巽东 为什么我分享的还是html本身的标题与图片不是自定义的支持(2)反对(0) #8楼 2017-05-18 17:35 72164 为什么我验证成功,点分享没有用
<?php
require_once "jssdk.php"; //表示主机根目录下jssdk文件夹内jssdk.php文件
$jssdk = new JSSDK("wxa1e331e0073b141a", "5faec33dbbb5596f9b59fccbee62a64a");//填写开发者中心你的开发者ID
$signPackage = $jssdk->GetSignPackage();
echo "
<!DOCTYPE html>
<html>
<head>
<meta http-equiv='Content-Type' content='text/html; charset=utf-8'>
<title>吴小双测试分享到朋友圈</title>
</head>
<body>
<div><img style='display:block' src='http://161785yt21.51mypc.cn/img/share.jpg' alt=''/></div><br><br><br>
<button id='share'><h1>分享到朋友圈</h1></button>
</body>
<script src='http://res.wx.qq.com/open/js/jweixin-1.0.0.js'></script>
<script>
wx.config({
debug: true,
appId:'wxa1e331e0073b141a',
timestamp:".$signPackage["timestamp"].",
nonceStr:'".$signPackage["nonceStr"]."',
signature:'".$signPackage["signature"]."',
jsApiList: ['onMenuShareTimeline']
});
wx.ready(function () {
document.querySelector('#share').onclick = function () {
wx.onMenuShareTimeline({
title: '分享到朋友圈',
desc:'吴小双测试',
link:'http://161785yt21.51mypc.cn/share.php',
imgUrl: 'http://161785yt21.51mypc.cn/img/share.jpg'
});
};
});
</script>
</html>"
?>支持(0)反对(0) #9楼 2017-11-27 11:54 荣超 @ 72164
我的也是,你怎么解决的支持(0)反对(0) #10楼 2017-12-06 18:19 72164 @ 荣超
这个要点右上角的分享到朋友圈,哎,好坑啊,支持(0)反对(0) #11楼 2018-02-02 09:35 小时候也有过傲骄 服务器的phpstudy文件中的www文件夹里面分别放置哪几个文件呀?有没有会的出来指点一下,想做一个按钮来分享配置好的内容到朋友圈或者微信好友。支持(0)反对(0) #12楼 2018-02-02 09:37 小时候也有过傲骄 会的朋友,请不吝指点一下,会感谢你的。
来自 http://www.cnblogs.com/txw1958/p/weixin-js-sharetimeline.html

