Weinre(Web Inspector Remote),是一种远程调试工具。功能与Firebug及chrome调试器类似,可以帮助我们即时更改页面元素、样式,调试JS等。
工作原理
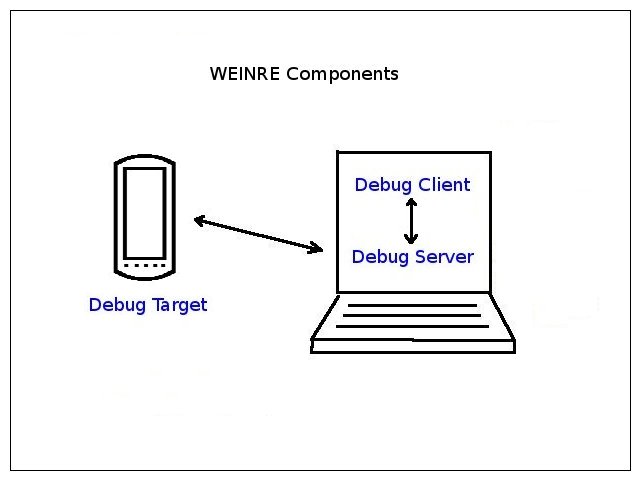
weinre由三部分组成
1. debug server
核心组件,运行在服务端,负责与另外两部分通信。
2.debug client
webkit核浏览器,与debug server通信。展现调试界面,允许你修改dom,查看网络信息等。
3. debug target.
待调试的页面。你需要在页面中嵌入一小段js。它将通过XHR方式与debug server通信,进行调试信息的收发。
安装
安装十分方便。以linux机器为例,首先你需要有node.js。之后运行
npm g-g intall weinre即可。
运行
1. 启动debug server端
命令行下执行
weinre --httpPort 8081 --boundHost 10.136.30.144
2. 启动debug client
pc浏览器上访问
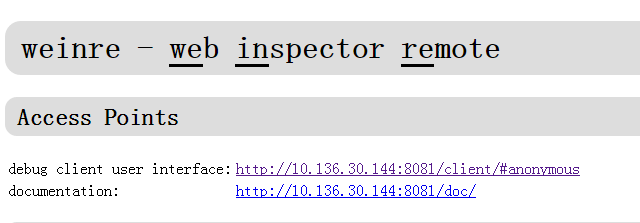
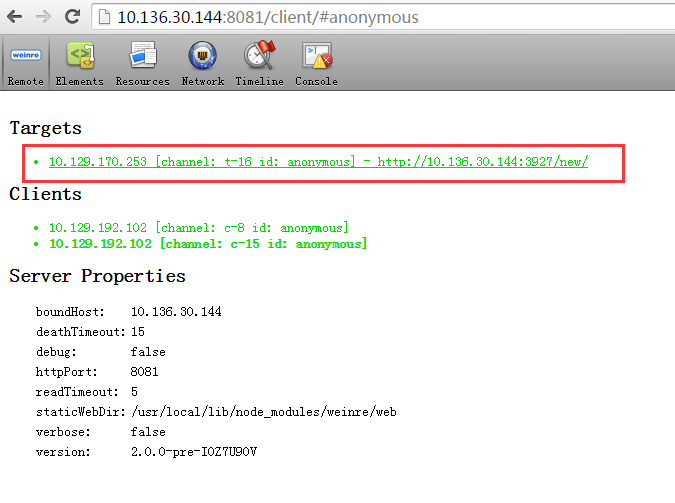
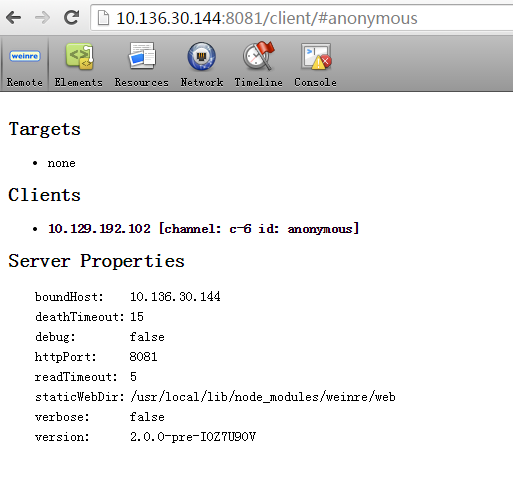
会看到类似下面的页面

列出了weinre的文档及用于调试的url。

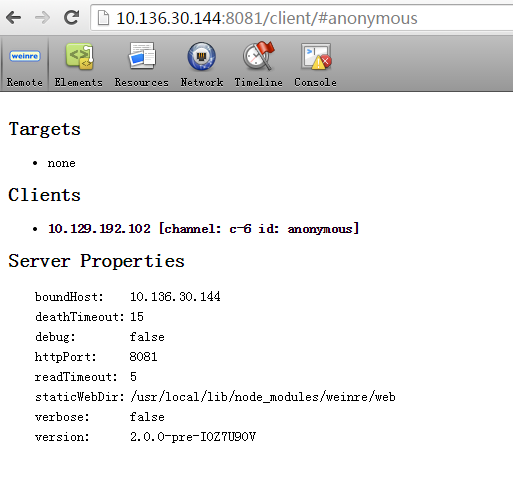
告诉我们,目前没有targets接入。同时列出了client及server端信息。
3. 启动 target在需要调试的页面中需要引入一段js
当然,如果要调试的页面很多,不方便在每一页都直接插入上文的代码。可以浏览器“书签”的方式保存一下面一段js,以动态方式插入script
以上两种方式在步骤2中提到的文档页中有详细说明。
假设我们要调试的页面运行在10.136.30.144:3927
页面中引入js后,用手机浏览器打开待调试页面
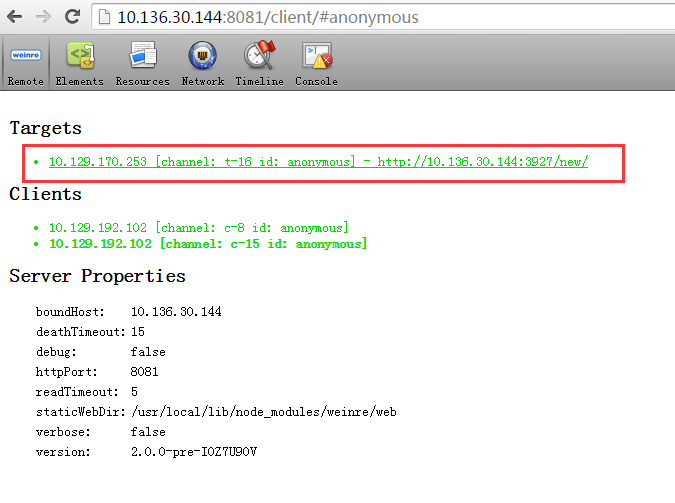
4. 开始调试手机访问页面后,我们回到步骤2中所说的调试界面。发现此时,targets中多了一条,即是我们在步骤3中用手机打开的待调试页面。

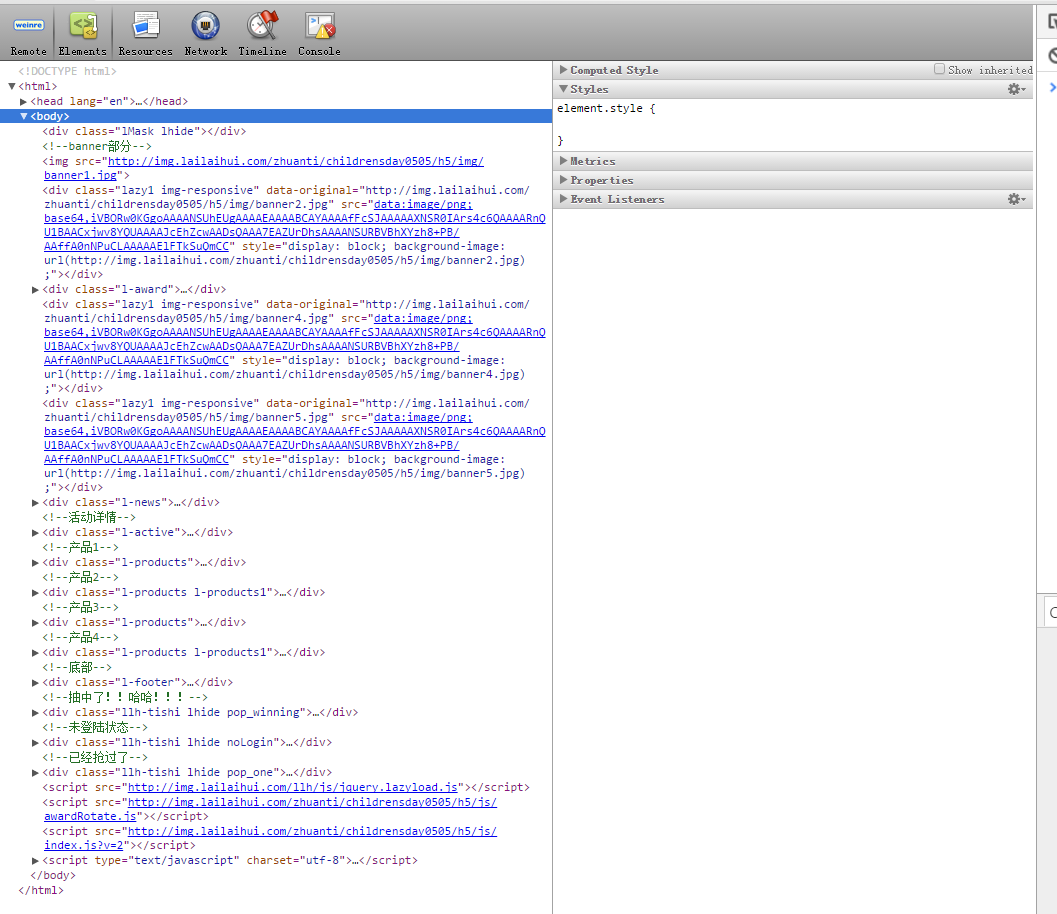
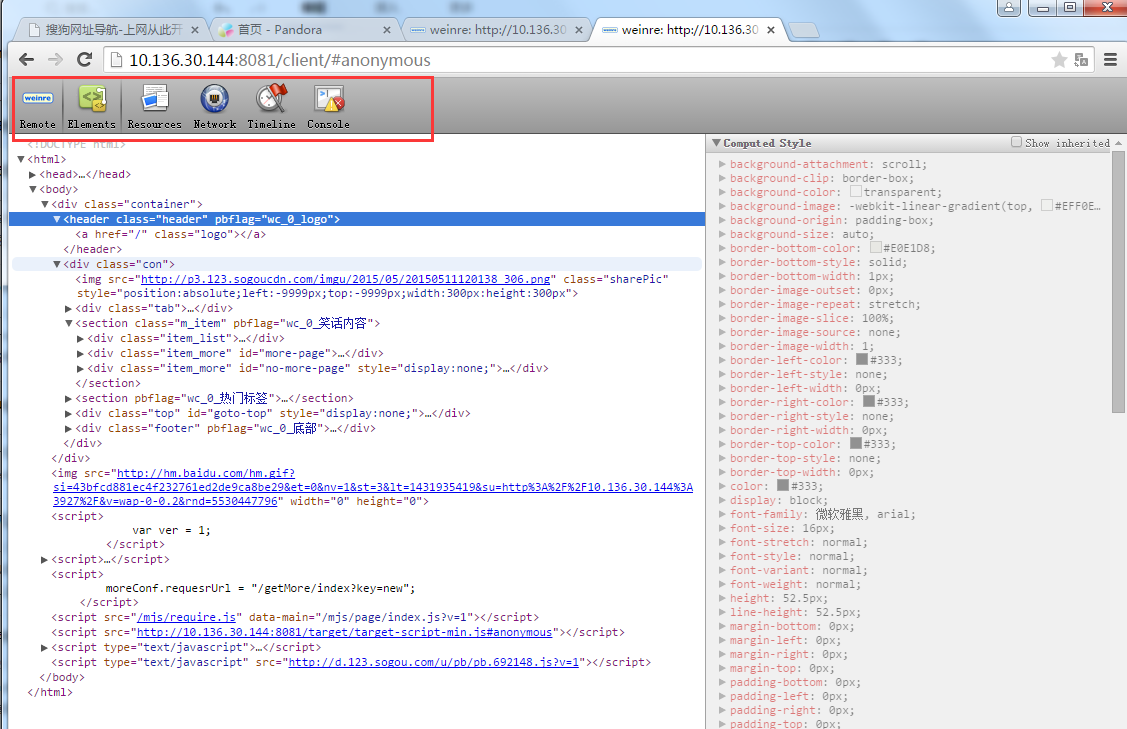
点击该target,即可利用熟悉的调试界面进行调试了。
1. 用手机连续访问多页面,这些页面都会在targets中列出,选中其中一个,即可进行调试。2. 点击调试页面中的remote, 可以从调试页面切回targets列表。
3. 尽管文档上说client要在基本webkit核的浏览器上使用(Google Chrome, Apple Safari, Other recent-ish WebKit-based browsers ), 但亲测firefox上貌似也能玩转。
4. 也是最重要的。server与target和client一定要能互联互通,这样才可以调试。
一些局限性
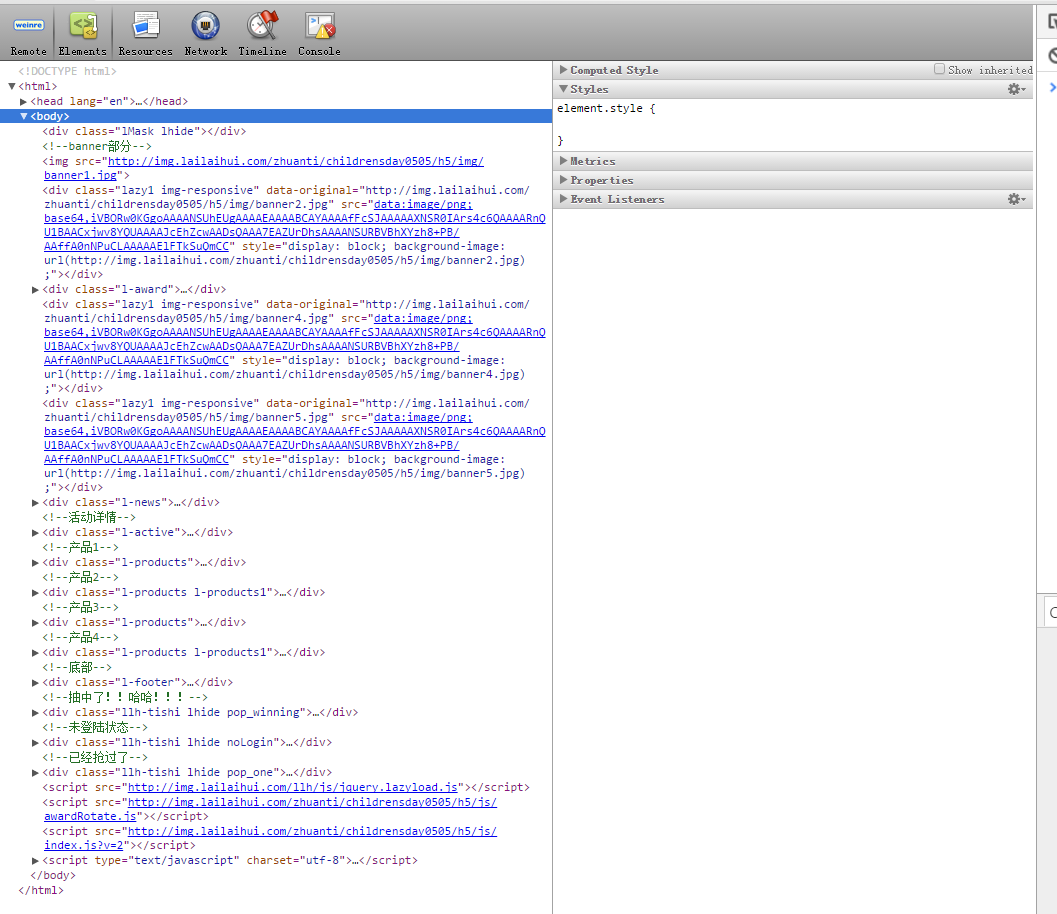
1. elements部分,可以查看dom,修改样式。但无法直接编辑dom
2. resource部分,localstorage可以查看,但cookie看不到。
3. network部分,只能看到异步加载的请求。(也许我用的方法有问题?)
4. cosole部分,可以看console log, 运行js。但无法像firebug那样报出js的错误,更不能加断点调试。
anyway, 即使是这样,也为我们的调试提供了一定程度的便利。总比闭起眼乱碰好的多。
特别是当你要调试iphone页面,手上又无mac book时,试试weinre吧。
啥?你连iphone都没有!?god bless you~
来自 https://blog.csdn.net/qmhball/article/details/45848215
移动端开发调试工具神器--Weinre使用方法
前端开发调试必备:
1,DOM操作断点调试;
2,debugger断点调试;
3,native方法hook(个人暂时还没有试过,不知效果如何);
4,远程映射本地测试;
5,Weinre移动调试(详细介绍);
像Dom断点调试和debugger断点调试我认为是大家经常用到的方法,或者是当前比较火狐下比较流行的Fiexbug调试工具;今天我们主要是研究Weinre调试工具的;
当然,作为前端开发人员,令人比较乏味的即使手机端各个版本的支持程度,例如就拿iphone来说,虽然都是-webkit内核,如果你添加的动画,如-webkit-translate.......当然考虑到兼容性问题,你会带上前缀-webkit,但你本想手机端大多是支持HTML5和css3的,所以就试下了不带前缀-webkit,结果,呵呵,那么问题来了,iphone5s以下会有问题,以上就没有问题,所以你懂得,最好加上前缀-webkit,不过像最近比较新的版本的Andirod对CSS3的属性支持度还是不错的;
接下来,我们介绍下重点:
安装weinre
weinre可以通过npm按照(个人也是比较推荐的)
npm install -g weinre (按照完成后,可以在cmd上,查看下版本号,看是否按照成功)


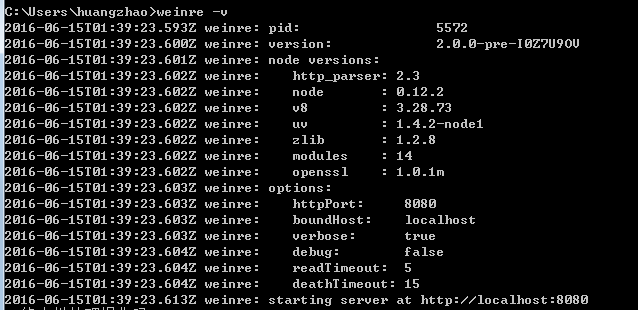
按照之后,可以执行下面的命令来启动:
weinre --httpPort 8080 --boundHost -all-
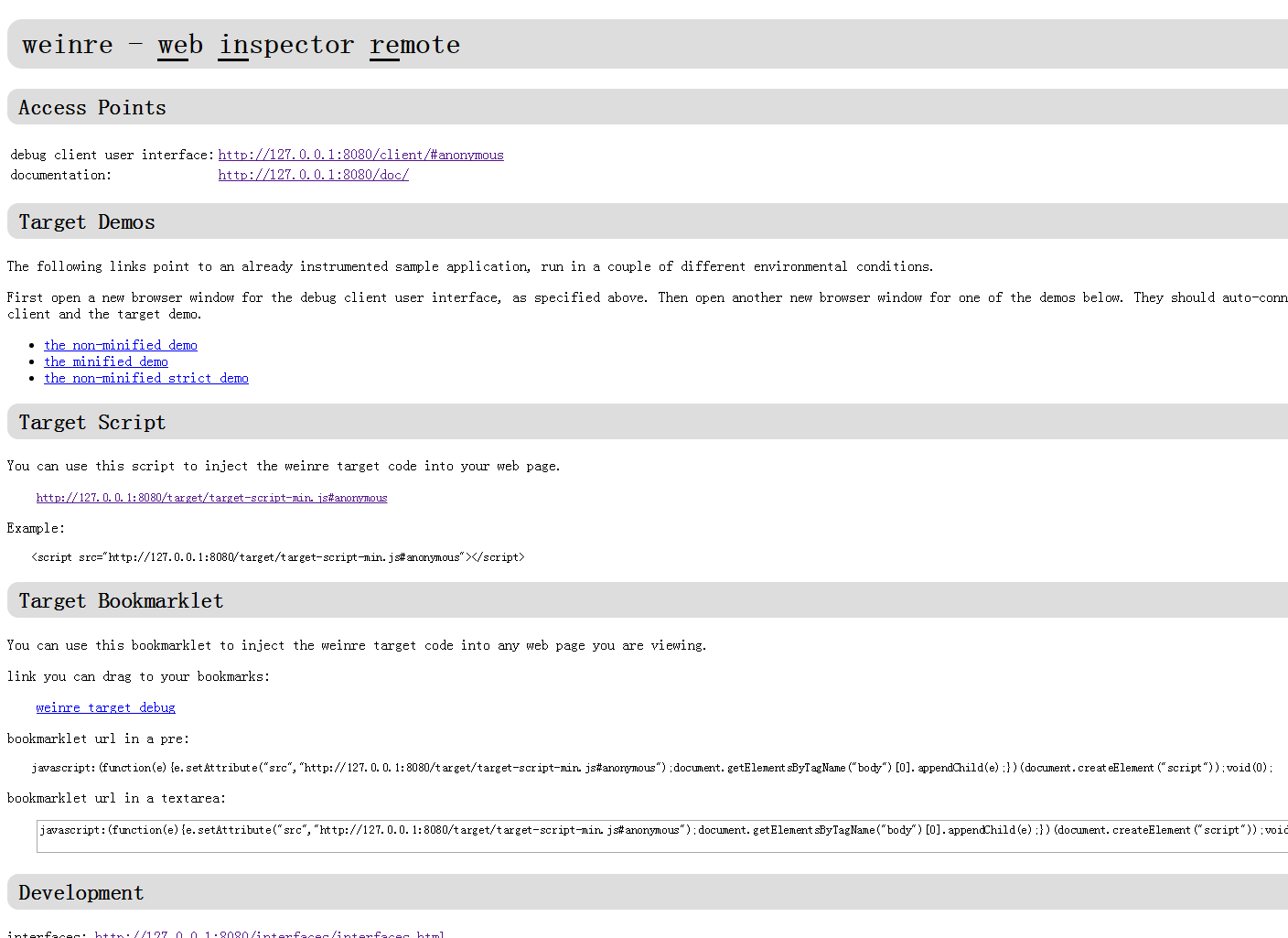
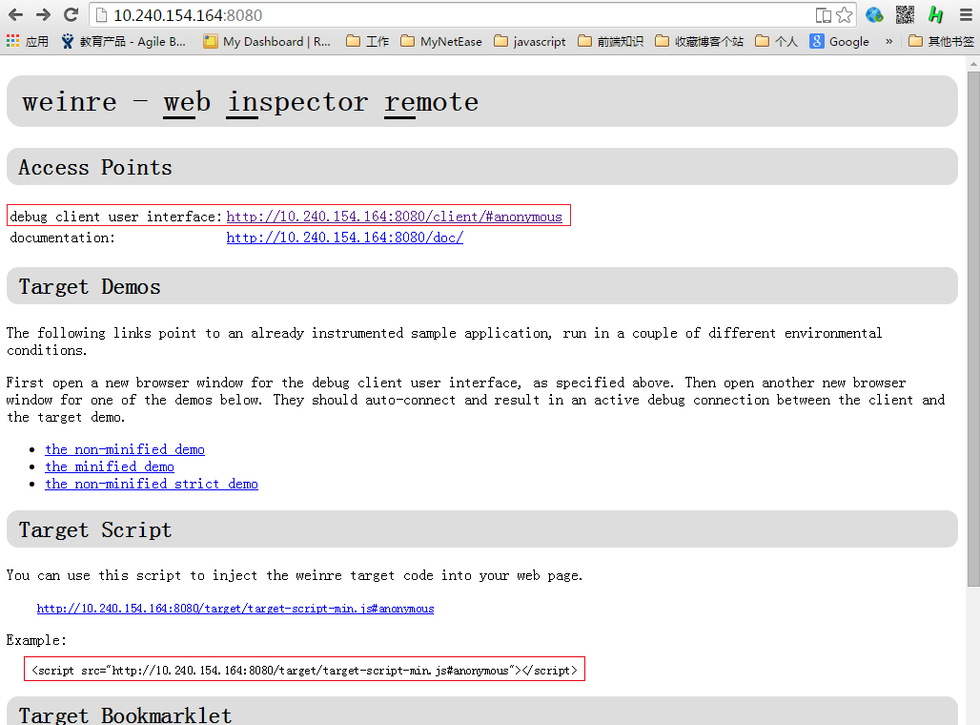
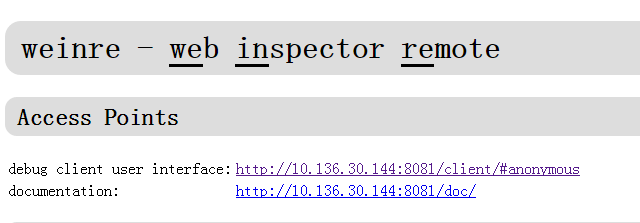
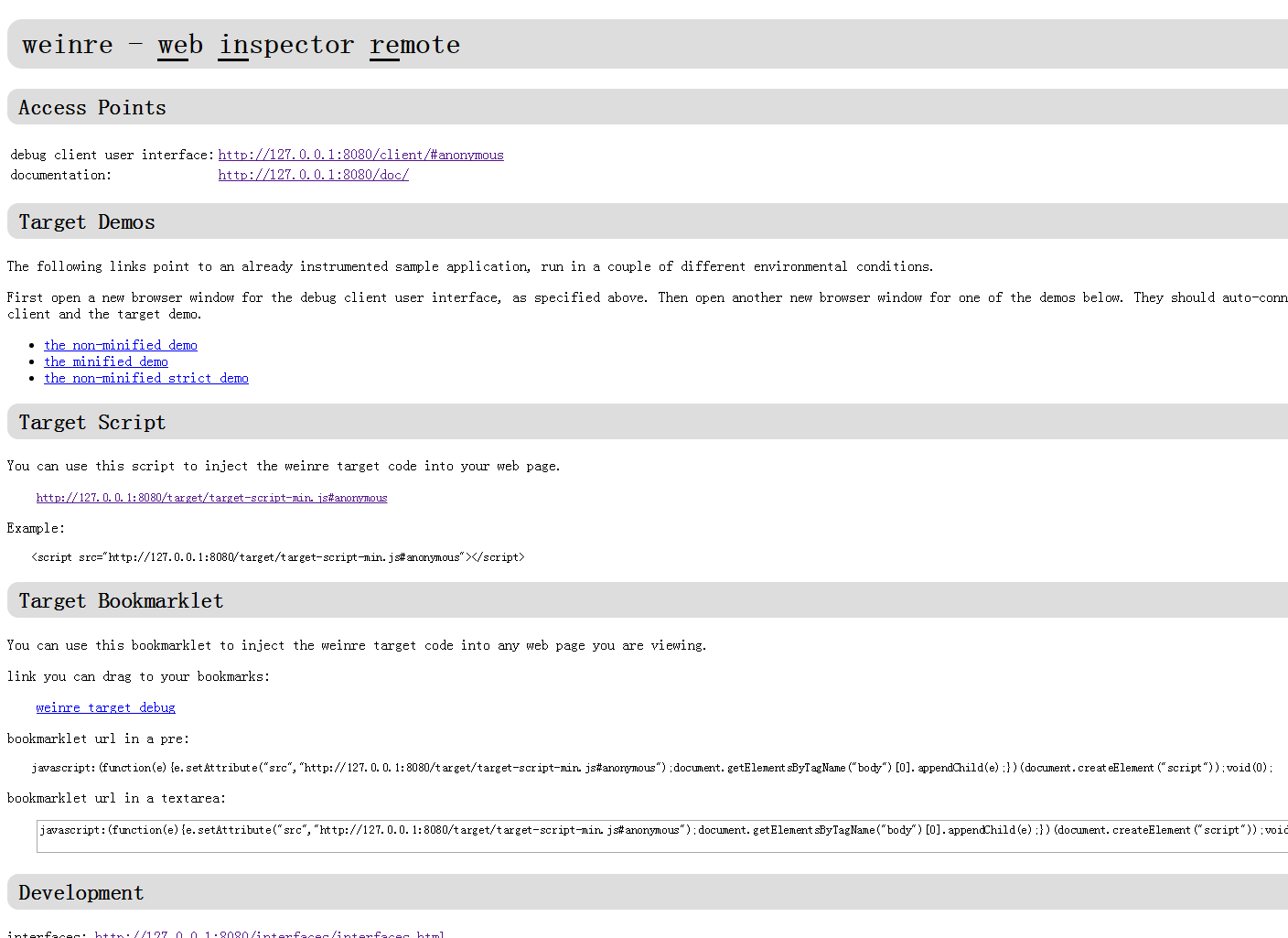
ok!如果没有什么问题的话,我们打开谷歌浏览器(-webkit内核)输入:http://127.0.0.1:8080/ 会看到以下界面

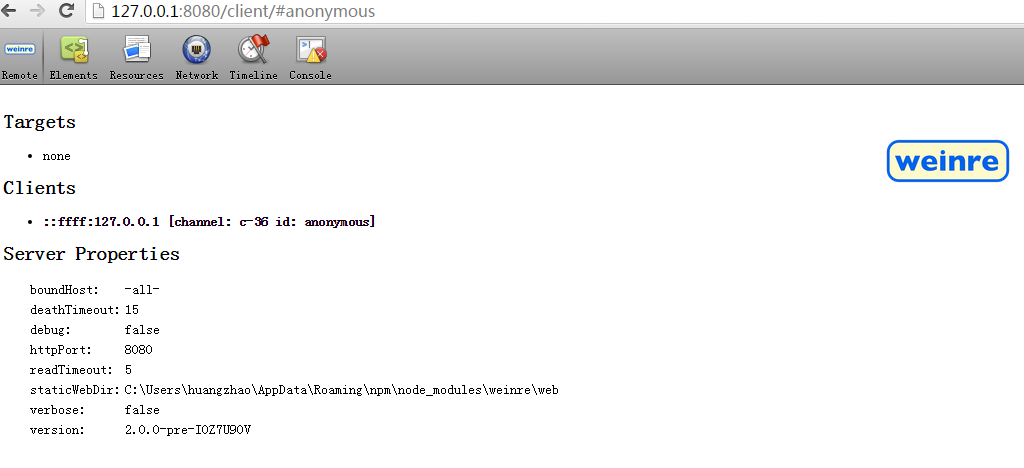
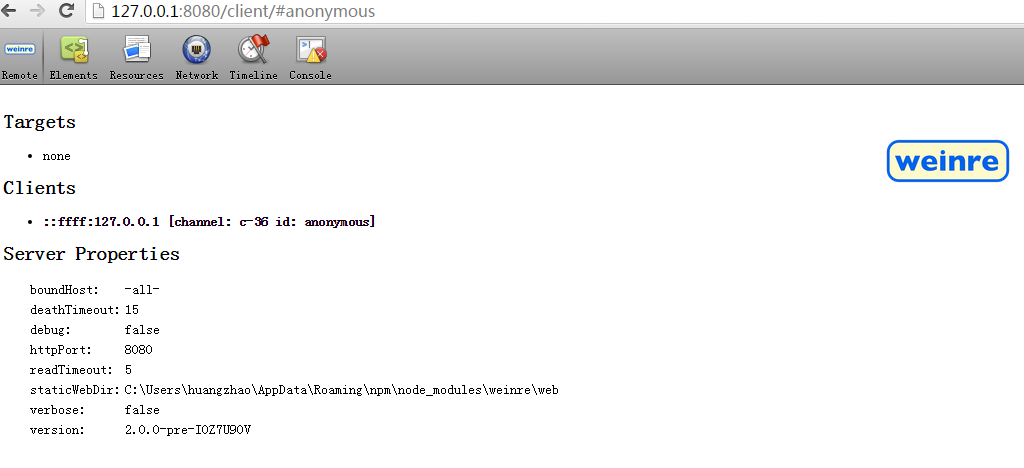
以上这个便是庐山正面目了,上图的“debug client user interface”是weinre的Debug客户端,点击进入后看到目前还没有被测试的网页:

Targets显示的none
OK!那么我们继续,添加Debug Target
有两种方式:
1,Target Script(需要向页面中添加一个js):
<script src="http://192.168.1.69:8080/target/target-script-min.js#anonymous" type="text/javascript"></script>
注意:标红的部分是你自己的IP地址和端口号,自己适配去调;
2,我们也可以将一段js保存到移动设备的书签中
javascript:(function(e){e.setAttribute("src","http://127.0.0.1:8080/target/target-script-min.js#anonymous");document.getElementsByTagName("body")[0].appendChild(e);})(document.createElement("script"));void(0);
最后:手机测试:
1,手机连接Wifi,必须和电脑在同一段网络,我用的是XAMPP模拟服务器,大家可以上网查用法,然后用自己的手机测试你要测试的网页即可;
现在回到电脑端 http://127.0.0.1:8080 点击“debug client user interface:” 如果没有问题的话,就已经成功添加了Debug Target:

提示:注意手机不要锁屏,不然调试会断开!
2,调试开始:

自己可以查查各个组件!
来自 https://blog.csdn.net/hzaini89/article/details/51745832
一、背景:
H5页面在PC上调试起来很方便,但是在手机上却很麻烦,此时移动端就像一个黑匣子,查看或修改DOM、CSS,localStore等变的很困难。
这个时候远程调试就孕育而生了。
二、weinre
2.1 什么是weinre
Weinre是单词缩写,全称是网页远程审查(Web Inspector Remote),发音同winery [ˈwaɪn(ə)ri]。可以在PC上调
试运行在移动端上的页面。
2.2 weinre能做什么

对应上面的菜单,weinre有5大功能
Element: 查看/修改dom,查看/修改 dom CSS
Resources:查看/修改 localStorage, sessionStorage
Network:查看网络请求
Timeline:
Console:查看控制台输出
2.3 weinre不能做什么
JS调试
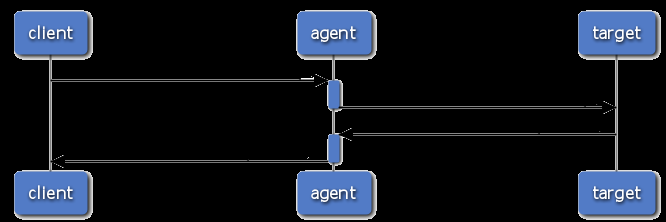
2.4 weinre原理
目标页面(target):被调试的页面,页面已嵌入weinre的远程js,下文会介绍;
Debug客户端(client):本地的Web Inspector调试客户端;
Debug服务端(agent):一个HTTP Server,为目标页面与Debug客户端建立通信(target和client不断的向agent发生get/post请求)。

原理就是Client的任何操作命令都会发给target执行,同样target的任何操作也会发给client执行。
2.5 搭建环境&使用
2.5.1:weinre是基于nodeJs程序,安装weinre包
npm install -g weinre
2.5.2:启动weinre服务 (代理【agent】服务)
weinre --boundHost 10.32.69.133 --httpPort 8888
参数说明参考:http://people.apache.org/~pmu...
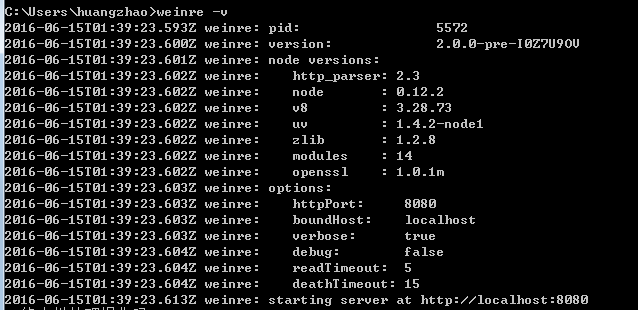
如果显示下面内容则说明服务启动了。
2016-01-19T10:37:26.772Z weinre: starting server at http:
2.5.3:启动调试客户端
在浏览器中打开”http://10.32.69.133:8888“即可启动调试客户端
2.5.4:创建Target
创建个页面,并加入以下JS(表示从代理服务中引入target/target-script-min.js)。
<!- IP是weinre服务的IP -->
<script src="http://10.32.69.133:8888/target/target-script-min.js"></script>
进入操作界面就可以尽情操作了。
2.6 多targets
weinre支持多targets的,不同target通过debug id区分的,target js的完整格式:<script src="{代理服务地址}:{代理服务端口}/target/target-script-min.js#{debug id}"></script>
debug id参数就是用来区分各targetd ,如果不传的话用"anonymous"代替,一般用IP地址作为debug id。
2.7 操作界面
2.7.1 Remote面板

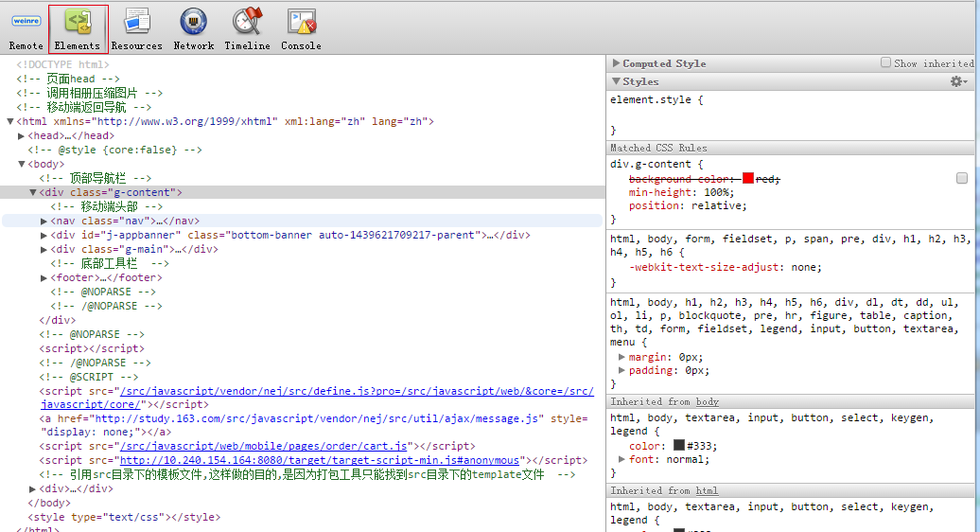
2.7.2 Elements面板
A:查看,修改,删除Dom元素,目前还不能增加DOM元素。
B:查看,修改,删除Dom元素属性,目前不支持增加DOM元素属性。
C:查看,修改,删除,增加 CSS属性。
2.7.3 Resources面板
查看,修改,删除localStorage/sessionStorage。
测试发现:不能删除,修改,增加???
2.7.4 Network面板
查看XHR请求信息,虽然该面板中有各种网络请求的类型,但是目前只能查看XHR请求记录。
2.7.5 Timeline面板
查看target中触发的事件时间信息(触发事件)。目前只支持两种事件:setTimeout/setInterval和用户指定的事件(通过在事件处理函数中调用console.markTimeline('tag')函数指定)
2.7.6 Console面板
用来执行JS语句和表达式,以及展示console的方法输出。
来自 https://segmentfault.com/a/1190000010017457
1.Weinre是什么?
Weinre全称 Web Inspector Remote,是一个简单好用的远程调试工具。我们可以在自己的PC上修改对应网页的页面元素、样式,或是查看Javascript变量,同时还可以看到手机上页面的错误和警告信息。举个栗子:当我们访问云课堂的购物车页面时,页面如下图所示,当我设置课程卡片的样式:background-color:red后,手机上实时显示了修改后的样式,下面的附图展示了实时的调试过程。
2、Weinre组成原理
Weinre远程调试工具由一下几部分组成:
目标页面(target):也就是调试的页面,页面中需要嵌入weinre提供的远程js,这里的js相当一个锚点作用,后文会提到;
服务端(agent):一个HTTP Server,为目标页面与客户端建立通信;
客户端(client):本地的Web Inspector调试客户端。
3、安装及运行Weinre
Weinre支持Windows与Mac(Weinre是运行在java环境下的,请确保机器上有正确的java运行环境),以前Weinre是用安装包安装的方式,现在Weinre 也发布到 NPM 上了。
首先安装 Weinre:
npm install -g weinre
安装完成之后,在本地开启一个监听服务器,获取本机的局域网地址:10.240.154.164,这时候执行如下命令开启:
weinre --boundHost 10.240.154.164
【PS】Weinre 提供了6个可选的启动参数,常用的是以下两个参数,其它的用默认值就可以了。
weinre
按照页面中的提示,将Target Script中给的地址放到你需要调试的页面中,然后访问debug client(上图第一个红框中的地址)。访问后,我们能够看到一个类似于chrome控制台的东西出现了,这个时候,你就可以随心所欲调试啦!同时,注意到Targets中标明了现在调用远程Weinre js的页面
这个时候尝试改变页面的一些样式,立即会在手机上呈现出来。
其实,这个时候用Fiddler抓包,我们能看到来自于target、client的请求
【PS】利用Weinre也能在console里面查看js的变量,这一点非常方便。
来自 https://www.cnblogs.com/shytong/p/5240137.html