如果的iframe高度无法自适应,并且百度了一大堆都是没有解决的话,恭喜你,来对地方了!
今天遇到一个妹子问这个问题,为了帮他解(zhuang)决(bi)这个问题,我开始各种找相关的文档,其实我也之前是遇到过这样的问题,无奈最后都没有解决,最后不了了之的..
网上关于这方面的文档很多很多,估计这妹子也可定看了不少的,但是文章内容看起来能完美的解决,但是一撸代码就出现问题.

既然都这样说了,这个忙我一定得帮成功 不能让妹子失望啊
一开始,我也找了各种文章,每个方法都试过了,但是还是不能奏效,最后发现了一篇文章,他的demo确实实现了 高度自适应的问题,我也懒得看他的代码,就 down了下来,结果居然不行,我就非常不解,为什么我的链接不行? 我把它的链接放上去,结果一样还是不行,最后我仔细看了他的代码,他得链接是 本地的文件,难道说不能跨域? 我就在本地也新建了文件,结果 高度 居然自适应了.
最后查了下资料,原来是 浏览器的同源策略,和ajax跨域一样的,难道说就没有办法了吗?我又想起来,可不可以把内容采集过来到本地呢? 我突然想起来,我 tmd 是个phper啊,这很简单啊
先随便请求一下,看看效果:
<?php
$url = $_GET['url'];
$content = file_get_contents($url);
$content = str_replace('<head>','<head><base href=".$_GET['url']." />',$content);
echo $content;上
上面的 <base href=".$_GET['url']." /> 有大用 ,因为js,img,css 要使用$_GET['url']作为域名
(只是有个问题,就是js,img,css相对路径与绝对路径的问题,)
标签的url地址也修改下:
<iframe src="./request.php?url=http://bbs.qcloud.com"></iframe>
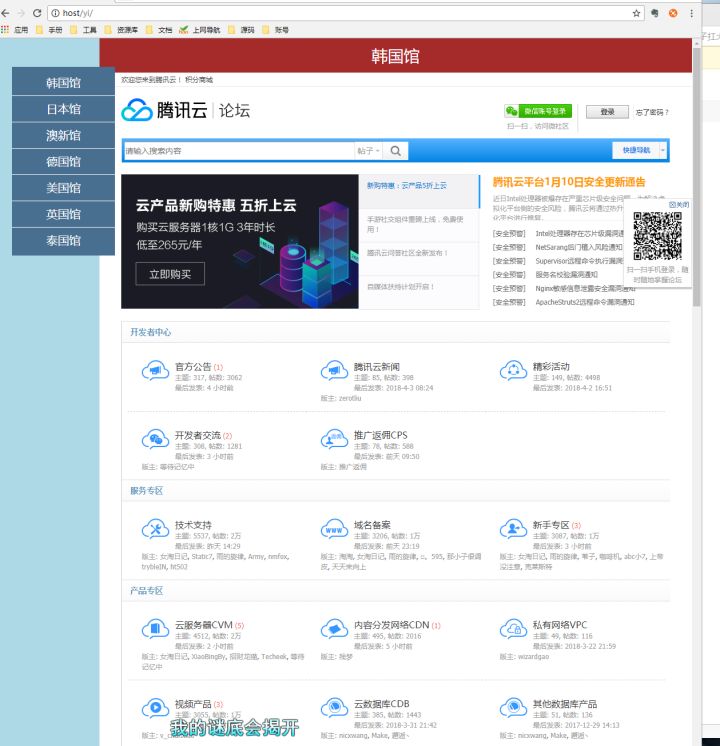
大吉大利,内容出来了 ^_^ 接下来我就看看能不能获取到 iframe的内容的高度
先来一段自适应的高度的代码
function iframeAutoFit(iframeObj){
setTimeout(function(){
if(!iframeObj) return;
iframeObj.height=(iframeObj.Document?iframeObj.Document.body.scrollHeight:iframeObj.contentDocument.body.offsetHeight);
},200)
}
然后执行这个方法:
<iframe
id="test" width="100%" height="100%" scrolling="no"
iframeAutoFit(document.getElementById('test')); frameborder="0"
src="./request.php?url=http://bbs.qcloud.com">
</iframe>
方便阅读,我就这样的"格式化"了下
嘿嘿,结果很是让我满意,镶嵌的天衣无缝,感觉就是原网页镶嵌上去的

其实关于自适应,网上很多教程就是没毛病的,关键在于,很多人用iframe是跨域的,由于同源机制才导致的
网上其实有很多的自适应高度的教程,但是没有提及到 跨域 这一内容,很多小白向我一样的并不知道 还有跨域这一说的,而且有的 还是需要你俩两个站的控制权,写起来是比较麻烦,所以我用php作为一个代理,达到不跨域的目的,
顺便说一句 php才是最棒的语言!!!
gitee:LE/iframe高度自适应: 解决了iframe高度自适应
预览:Title
希望我的文章可以帮助你哦, 如果我没有表达清楚,你也可以 点击与我交流 ^_^