源码地址:
https://github.com/Zheng-Wenkai/WX_checkAttendanceDemo
简要介绍
这是一个微信小程序的考勤管理Demo,包括前后端及数据库等内容。如有错误或建议,欢迎指出。
前端:
微信小程序框架(https://mp.weixin.qq.com/debug/wxadoc/dev/index.html)
后端:
koa框架(基于express的新一代框架,https://koa.bootcss.com/)
平台:
Node.js
数据库:
Mysql,使用knex框架进行操作(http://knexjs.org/)
初始账户:admin,初始密码:admin
使用koa框架和knex框架从而可适应微信提供的小程序解决方案
1、wafer1(https://github.com/tencentyun/wafer)
2、wafer2(https://github.com/tencentyun/wafer2-quickstart)
附加说明:
1、由于地图页中涉及隐私问题,故demo中将图片替换为中国地图。用户可根据自己的需要,替换掉app/image/map.png
2、后端部署在本地,用户无需将其部署在服务器中,仅需打开server文件夹,并启动其中的app.js,地址即为app文件夹中的http://localhost:7010/
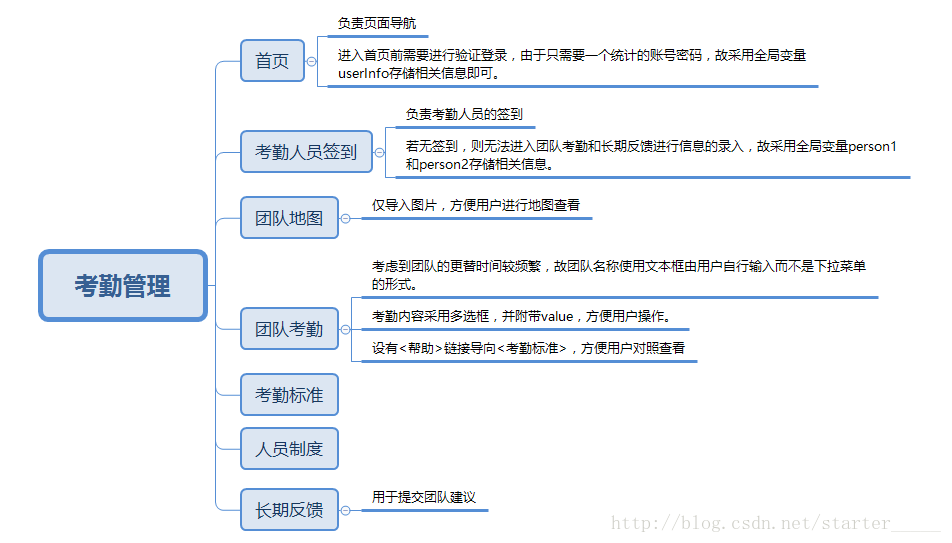
需求分析
UI设计
登录页:
首页:
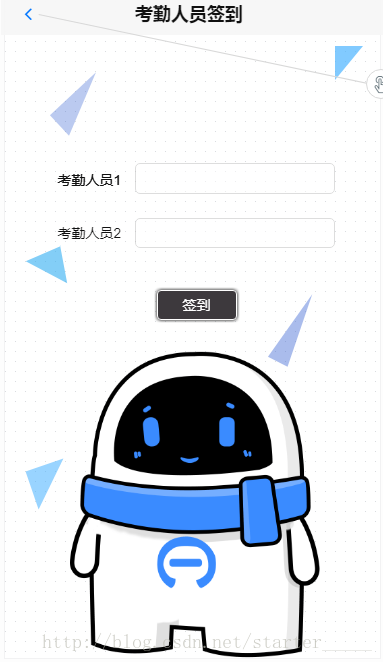
签到页:
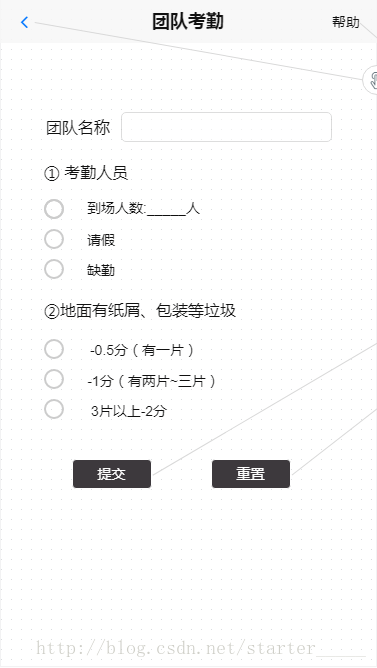
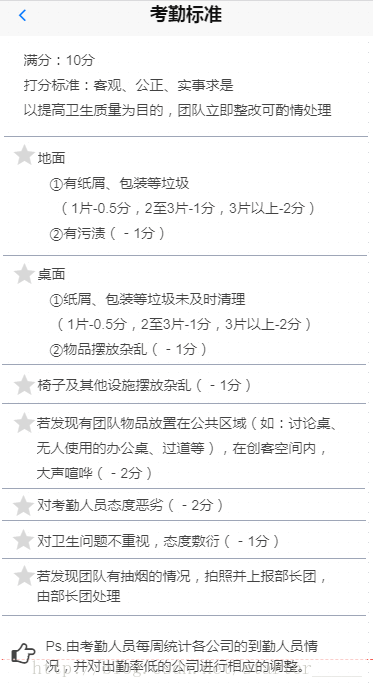
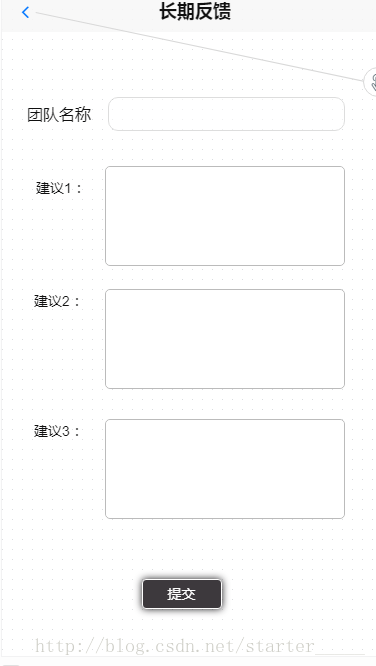
考勤页:
地图:
由于考虑到隐私问题,故不显示该页面。用户可在demo中替换成自己需要的图片。