You are here
微信支付
一、公众号支付
①开发步骤
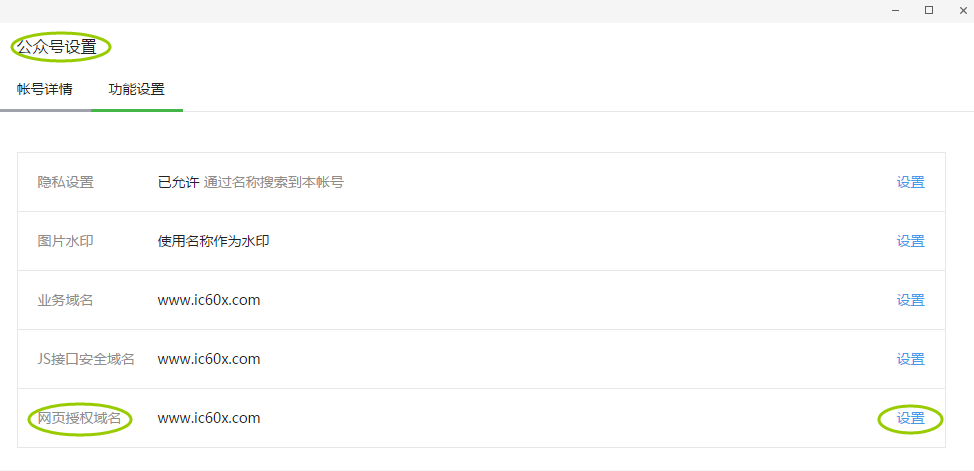
1、设置测试目录
在微信公众平台设置,栏目见图1.1。支付测试状态下,设置测试目录,测试人的微信号添加到白名单,发起支付的页面目录必须与设置的精确匹配。并将支付链接发到对应的公众号会话窗口中才能正常发起支付测试。注意正式目录一定不能与测试目录设置成一样,否则支付会出错。

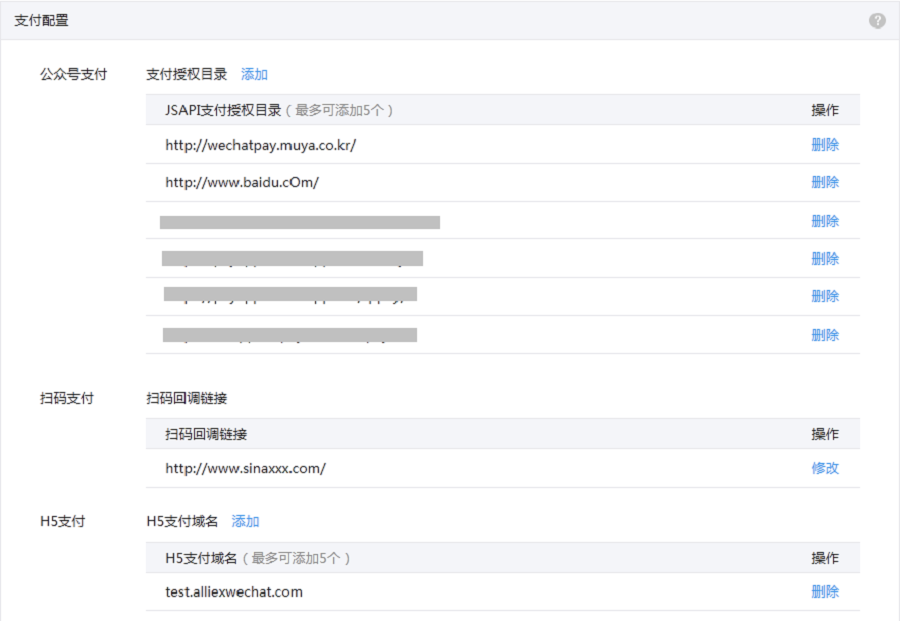
2、设置正式支付目录
根据图中栏目顺序进入修改栏目,勾选JSAPI网页支付开通该权限,并配置好支付授权目录,该目录必须是发起支付的页面的精确目录,子目录下无法正常调用支付。具体界面如图1.2所示:

②业务流程
业务流程时序图
商户系统和微信支付系统主要交互:
1、商户server调用统一下单接口请求订单,api参见公共api【统一下单API】
2、商户server接收支付通知,api参见公共api【支付结果通知API】
3、商户server查询支付结果,api参见公共api【查询订单API】
③获取微信版本号
由于微信5.0版本后才加入微信支付模块,低版本用户调用微信支付功能将无效。因此,建议商户通过user agent来确定用户当前的版本号后再调用支付接口。以iPhone版本为例,可以通过user agent可获取如下微信版本示例信息:
"Mozilla/5.0(iphone;CPU iphone OS 5_1_1 like Mac OS X)
AppleWebKit/534.46(KHTML,like Geocko) Mobile/9B206 MicroMessenger/5.0"
其中5.0为用户安装的微信版本号,商户可以解析以上HTTP头,获取到微信版本号是否高于或者等于5.0。
④网页端调起支付API
1、目前微信支付jsapi支付支持两种调用方式:
1. WeixinJSBridge调用模式:
通过WeixinJSBridge调用getBrandWCPayRequest发起支付,该方式支持普通商户以及服务商子商户
2. jssdk调用模式:
通过jssdk调用chooseWXPay发起支付,该方式支持普通商户
注意:如果调用方为普通商户,可任意采用上述两种调用方式,如果调用方为服务商子商户,需要采用WeixinJSBridge的调用方式
3、WeixinJSBridge调用模式
在微信浏览器里面打开H5网页中执行JS调起支付。接口输入输出数据格式为JSON。
注意:WeixinJSBridge内置对象在其他浏览器中无效。
列表中参数名区分大小,大小写错误签名验证会失败。getBrandWCPayRequest参数以及返回值定义见图7.1,返回列表值说明见图7.2。
表7.1 网页端接口参数列表:
| 名称 | 变量名 | 必填 | 类型 | 示例值 | 描述 |
|---|---|---|---|---|---|
| 公众号id | appId | 是 | String(16) | wx8888888 888888888 | 商户注册具有支付权限的公众号成功后即可获得 |
| 时间戳 | timeStamp | 是 | String(32) | 1414561699 | 当前的时间,其他详见时间戳规则 |
| 随机字符串 | nonceStr | 是 | String(32) | 5K8264ILTKCH16CQ2 502SI8ZNMTM67VS | 随机字符串,不长于32位。推荐随机数生成算法 |
| 订单详情扩展字符串 | package | 是 | String(128) | prepay_id=123456789 | 统一下单接口返回的prepay_id参数值,提交格式如:prepay_id=*** |
| 签名方式 | signType | 是 | String(32) | MD5 | 签名算法,暂支持MD5 |
| 签名 | paySign | 是 | String(64) | C380BEC2BFD727A4 B6845133519F3AD6 | 签名,详见签名生成算法 |
表7.2 网页内支付接口err_msg返回结果值说明:
| 返回值 | 描述 |
|---|---|
| get_brand_wcpay_request:ok | 支付成功 |
| get_brand_wcpay_request:cancel | 支付过程中用户取消 |
| get_brand_wcpay_request:fail | 支付失败 |
注:JS API的返回结果get_brand_wcpay_request:ok仅在用户成功完成支付时返回。
由于前端交互复杂,get_brand_wcpay_request:cancel或者get_brand_wcpay_request:fail可以统一处理为用户遇到错误或者主动放弃,不必细化区分。
示例代码如下:
function onBridgeReady({
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId" : "wx2421b1c4370ec43b", //公众号名称,由商户传入
"timeStamp":" 1395712654", //时间戳,自1970年以来的秒数
"nonceStr" : "e61463f8efa94090b1f366cccfbbb444", //随机串
"package" : "prepay_id=u802345jgfjsdfgsdg888",
"signType" : "MD5", //微信签名方式:
"paySign" : "70EA570631E4BB79628FBCA90534C63FF7FADD89" //微信签名
},
function(res){
// 使用以上方式判断前端返回,微信团队郑重提示:res.err_msg将在用户支付成功后返回
//ok,但并不保证它绝对可靠。
if(res.err_msg == "get_brand_wcpay_request:ok" ) {
}
}
);
}
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
}else{ onBridgeReady();
}
4、jssdk调用模式
在微信浏览器里面打开H5网页中执行JS调起支付。接口输入输出数据格式为JSON。
列表中参数名区分大小,大小写错误签名验证会失败。
chooseWXPay参数以及返回值定义见图7.3,返回列表值说明见图7.4。


表7.3 网页端接口参数列表:
注意:jssdk中timestamp均为小写
| 名称 | 变量名 | 必填 | 类型 | 示例值 | 描述 |
|---|---|---|---|---|---|
| 时间戳 | timestamp | 是 | String(32) | 1414561699 | 当前的时间,其他详见时间戳规则 |
| 随机字符串 | nonceStr | 是 | String(32) | 5K8264ILTKCH16CQ 2502SI8ZNMTM67VS | 随机字符串,不长于32位。推荐随机数生成算法 |
| 订单详情扩展字符串 | package | 是 | String(128) | prepay_id=123456789 | 统一下单接口返回的prepay_id参数值,提交格式如:prepay_id=*** |
| 签名方式 | signType | 是 | String(32) | MD5 | 签名算法,暂支持MD5 |
| 签名 | paySign | 是 | String(64) | C380BEC2BFD727A4 B6845133519F3AD6 | 签名,详见签名生成算法 |
表7.4 网页内支付接口err_msg返回结果值说明:
| 返回值 | 描述 |
|---|---|
| get_brand_wcpay_request:ok | 支付成功 |
| get_brand_wcpay_request:cancel | 支付过程中用户取消 |
| get_brand_wcpay_request:fail | 支付失败 |
注:JS API的返回结果get_brand_wcpay_request:ok仅在用户成功完成支付时返回。由于前端交互复杂,get_brand_wcpay_request:cancel或者get_brand_wcpay_request:fail可以统一处理为用户遇到错误或者主动放弃,不必细化区分。
示例代码如下:
wx.config({
// 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,
// 可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
debug: true,
appId: 'wx2421b1c4370ec43b', // 必填,公众号的唯一标识
timestamp: 1414561699, // 必填,生成签名的时间戳
nonceStr: '5K8264ILTKCH16CQ2502SI8ZNMTM67VS', // 必填,生成签名的随机串
signature: 'C380BEC2BFD727A4B6845133519F3AD6',// 必填,签名,见附录1
jsApiList: ['chooseWXPay'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function(){
wx.chooseWXPay({
timestamp: 1395712654, // 支付签名时间戳
nonceStr: 'e61463f8efa94090b1f366cccfbbb444', // 支付签名随机串,不长于 32 位
//统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=**\*
package: 'prepay_id=u802345jgfjsdfgsdg888',
signType: 'MD5', // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
paySign: '70EA570631E4BB79628FBCA90534C63FF7FADD89', // 支付签名
success: function (res) { // 支付成功后的回调函数
if(res.err_msg == "get_brand_wcpay_request:ok" ) {
} // 使用以上方式判断前端返回,微信团队郑重提示:res.err_msg将在用户支付成功后返回 ok,但并不保证它绝对可靠。
}
});
});
不要问我过得好不好,请扫我的微信支付宝。
作者:layjoy
链接:https://www.jianshu.com/p/a53cf460e0ba
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
