最近接触到一个项目,涉及到微信支付,搞微信开发这么久以来,还没搞过支付,之前也就搞过公众号发红包,感谢前辈们的探索,我看了他们的博文,让我少走了很多弯路。
前期准备:
1.微信认证服务号,并且开通了微信支付
2.微信支付SDK,下载地址:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1
3.登录微信支付平台https://pay.weixin.qq.com/index.php/account/api_cert下载支付证书
方法步骤:
1.demo文件处理
(1)将官方的demo下载下来,文件名为WxpayAPI_php_v3,把这文件重命名为wxpay,为了后边书写目录方便;
(2)打开lib文件夹下的WxPay.Api.php文件,在537行有一段curl网络请求配置代码:
1 2 | curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,TRUE);
curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,2);
|
替换成:
1 2 | curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,FALSE);
curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,2);
|
为了禁止 cURL 验证对等证书(peer's certificate)。
(3)打开lib文件夹下的WxPay.Config.php文件,第25行开始,根据自己的账号完成基本信息设置;
1 2 3 4 | const APPID = '公众账号APPID';
const MCHID = '商户号';
const KEY = '商户支付密钥';
const APPSECRET = '公众帐号secert';
|
(4)打开lib文件夹下的WxPay.Notify.php文件,第79行的代码:
1 2 3 4 5 | if($needSign == true &&
$this->GetReturn_code($return_code) == "SUCCESS")
{
$this->SetSign();
}
|
改成:
1 2 3 4 5 | if($needSign == true &&
$this->GetReturn_code() == "SUCCESS")
{
$this->SetSign();
}
|
(5)打开cert证书目录,将里边的两个证书换成自己的支付证书。
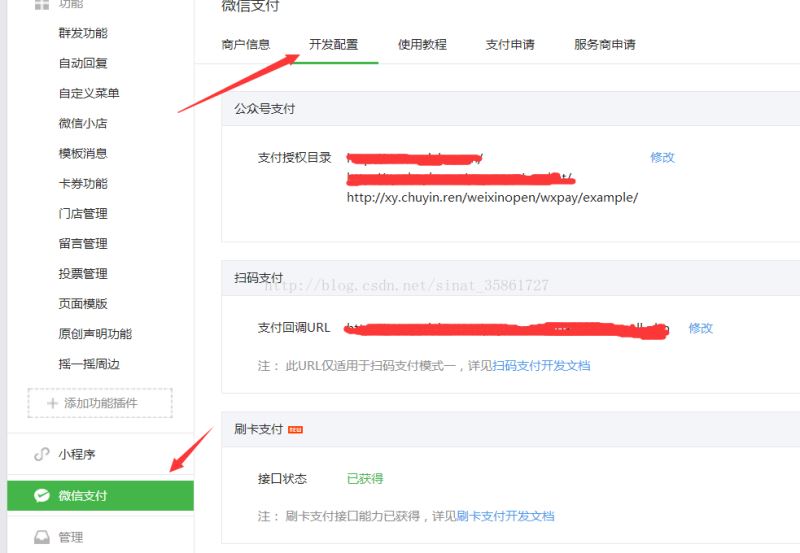
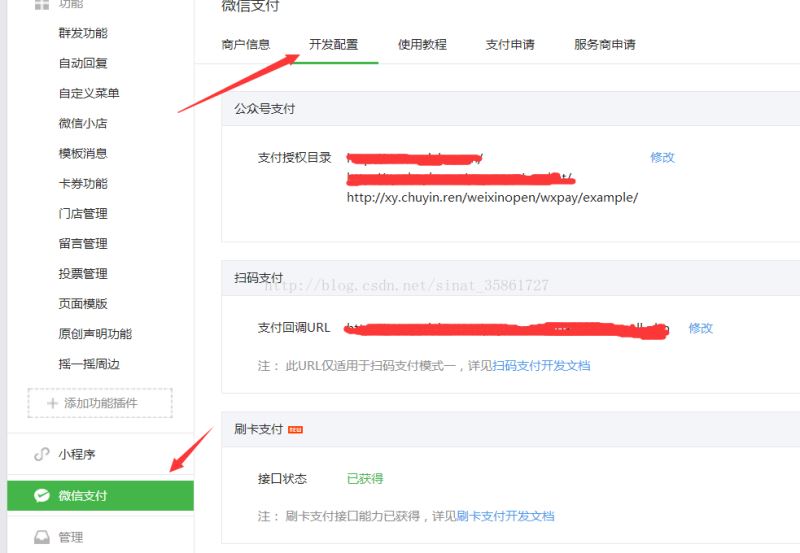
2.公众号后台设置
(1)配置网页授权域名,我的域名是(xy.chuyin.ren);

(1)配置支付授权目录,域名是(xy.chuyin.ren),我将demo放到此域名指向的目录的weixinopen/文件夹下,demo中jsapi.php文件位于example/目录下,所以支付授权目录为:xy.chuyin.ren/weixinopen/wxpay/example/

3.支付流程
打开example目录下的jsapi.php文件,支付发起和处理,都是在这里完成。
(1)获取用户openid
之前配置好了自己的APPID和APPSecert,所以这里不用处理。
1 2 3 | $tools = new JsApiPay();
$openId = $tools->GetOpenid();
|
这里首先初始化的一个JsApiPay()类得到一个对象,文件对应example/目录下的WxPay.JsApiPay.php,调用GetOpenid()方法,会自动获取自己的openID。
(2)统一下单
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | $input = new WxPayUnifiedOrder();
$input->SetBody("test");
$input->SetAttach("test");
$input->SetOut_trade_no(WxPayConfig::MCHID.date("YmdHis"));
$input->SetTotal_fee("1");
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
$input->SetTrade_type("JSAPI");
$input->SetOpenid($openId);
$order = WxPayApi::unifiedOrder($input);
echo '<font color="#f00"><b>统一下单支付单信息</b></font><br/>';
printf_info($order);
$jsApiParameters = $tools->GetJsApiParameters($order);
|
对应WxPay.Api.php的第24行的unifiedOrder()方法,配置订单信息和支付回调函数,这里需要修改几个参数:
A. 商品名称:
B. 订单号
1 | $input->SetOut_trade_no(WxPayConfig::MCHID.date("YmdHis"));
|
C. 支付金额
1 | $input->SetTotal_fee("1");
|
D. 支付验证链接
设置为你的notify.php文件所在的位置,所以我这里设置为:http://xy.chuyin.ren/weixinopen/wxpay/example/notify.php
也可以写其他地址,当然要在支付授权域名之下,支付成功之后就会自动回调到该链接指定的方法里边,可以在里边进行判断和数据库操作.
E. 附加参数
1 | $input->SetAttach("test");
|
附加参数,可填可不填,填写的话,里边字符串最好不要出现空格。
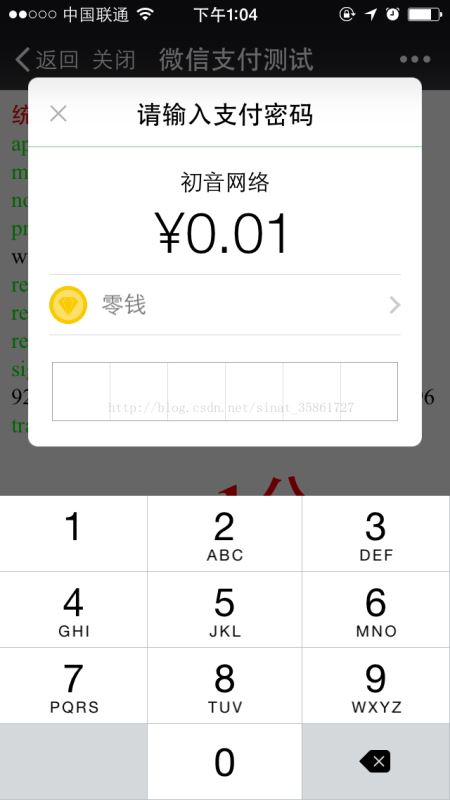
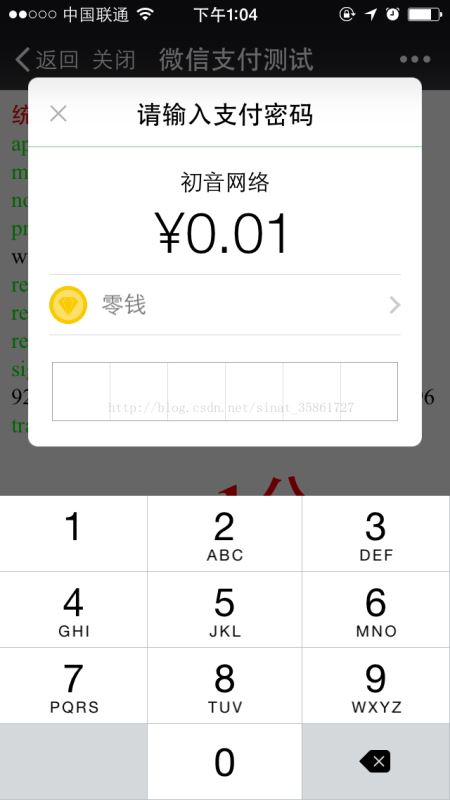
这时候,点击支付应该就可以成功支付了。
(3)发起支付
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <script type="text/javascript">
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<?php echo $jsApiParameters; ?>,
function(res){
WeixinJSBridge.log(res.err_msg);
alert(res.err_code+res.err_desc+res.err_msg);
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>
|
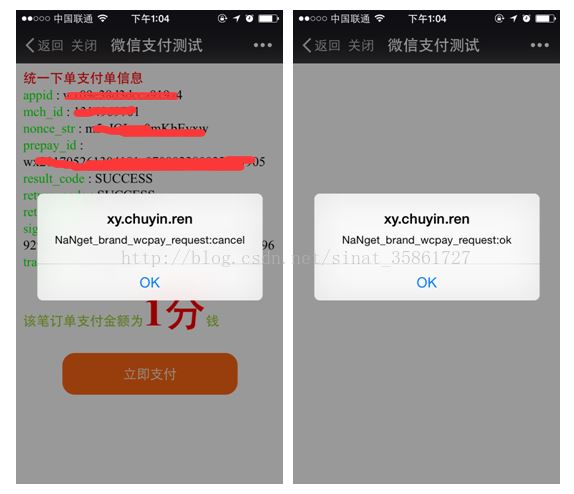
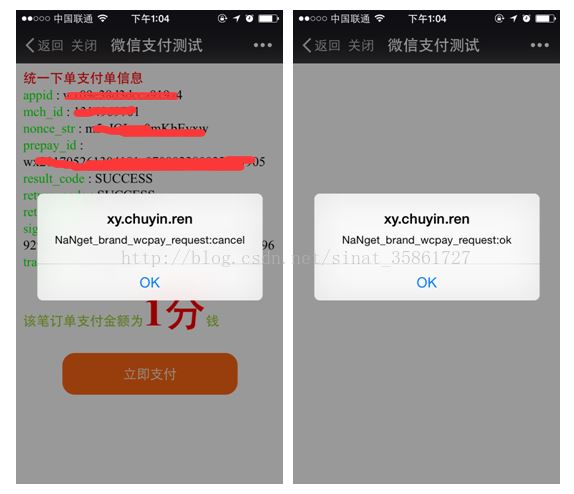
点击立即支付按钮调用的就是 callpay() 函数,他有会调用jsApiCall() 函数打开支付程序。

jsApiCall() 函数会监听每一步动作:

res.err_msg 为get_brand_wcpay_request:cancel 表明前端判断的取消支付,es.err_msg 为get_brand_wcpay_request:ok 表明前端判断的支付成功,我们可以根据这个将支付跳转到成功页面。
(4)支持成功回调
通过前端jsApiCall()函数可以监听支付结果,但是这个并不可信。确认是否支付成功还是应当通过notify.php 处理业务逻辑。前边配置好了支付验证链接SetNotify_url(),支付完成后,微信服务器会根据链接自动请求你的notify.php文件,打开这个文件,其实这个文件最主要的代码就两行:
1 2 | $notify = new PayNotifyCallBack();
$notify->Handle(false);
|
由此跟踪到WxPay.Notify.php类文件的Handle()函数:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
final public function Handle($needSign = true)
{
$msg = "OK";
$result = WxpayApi::notify(array($this, 'NotifyCallBack'), $msg);
if($result == false){
$this->SetReturn_code("FAIL");
$this->SetReturn_msg($msg);
$this->ReplyNotify(false);
return;
} else {
$this->SetReturn_code("SUCCESS");
$this->SetReturn_msg("OK");
}
$this->ReplyNotify($needSign);
}
|
主要代码:
1 | $result = WxpayApi::notify(array($this, 'NotifyCallBack'), $msg);
|
然后来到WxPay.Api.php文件的第411行,notify()函数:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
public static function notify($callback, &$msg)
{
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
try {
$result = WxPayResults::Init($xml);
} catch (WxPayException $e){
$msg = $e->errorMessage();
return false;
}
return call_user_func($callback, $result);
}
|
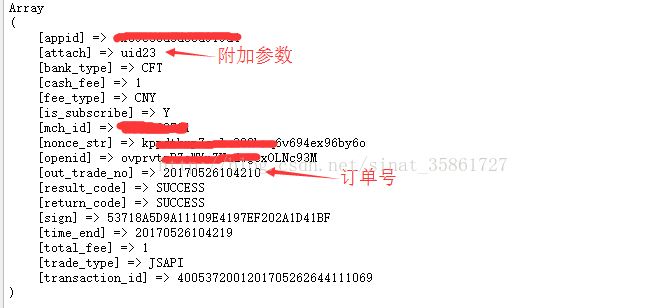
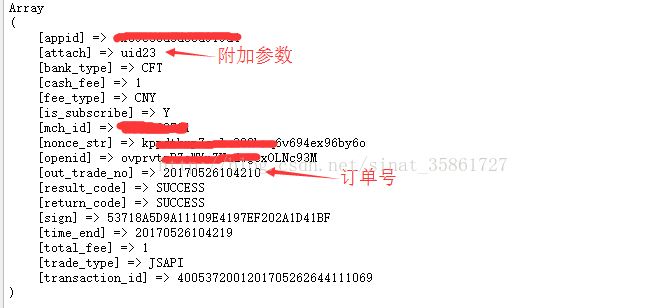
这里面的$xml=$GLOBALS['HTTP_RAW_POST_DATA'],就是支付成功后用户返回给你的一个结果,他是一个xml格式的字符串。

我们可以将这里返回的xml数据记录下来,然后打开看看$out_trade_no就是在支付之前我自己设置的订单号码,$attach就是设置的附加参数。
得到了这个订单号,然后我就直接在下面写支付成功后的逻辑了,比如改变数据库中的数据等等。
这样 微信支付的 JsApi支付就大致分析完成了。

这是集成了官方的SDK实现的,如果不使用SDK,可以使用更简单的方法,见:PHP实现微信支付(jsapi支付)和退款(无需集成支付SDK)
总结
以上所述是小编给大家介绍的PHP实现微信支付(jsapi支付)流程步骤详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
原文链接:http://blog.csdn.net/sinat_35861727/article/details/72765676
来自 https://www.jb51.net/article/136466.htm