You are here
ionic Content Security Policy Reference
ionic Content Security Policy Reference
来自 https://blog.csdn.net/supermanjames/article/details/80554600
关于'It violates the following Content Security Policy directive: ‘iframe-src'’
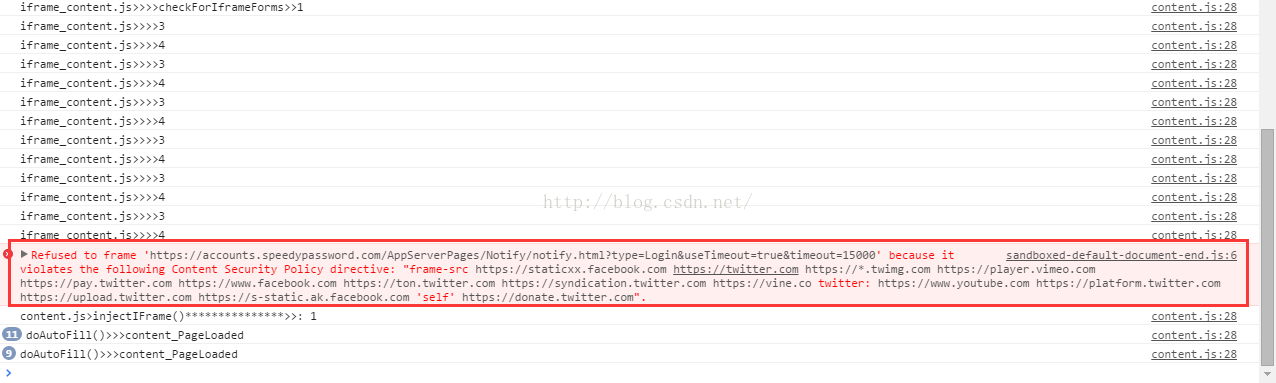
提笔写这个文章有些担心,因为毕竟技术不够好,英语不够好,好,废话少说,开始说。 最近在做一个产品的维护,SpeedyPassword,一款密码管理器。 SpeedyPasswor是一款可以记录各个网站密码的浏览器插件,跨浏览器使用。 它自己有一个主密码。假如我在chrome浏览器上安装了SpeedyPassword,但是没有登录SpeedyPassword。 我在打开一个facebook网站时,页面会有如下提示信息, 但是在打开www.twitter.com时,这个内嵌的页面没有弹出。 调试信息如下,请看红线标出的那一部分,‘it violates the following Content Security Policy directive: ‘iframe-src。’’ 根据我在goole.com上面的搜索,对于content页面,有一个Content Security Polily(内容安全协议)。 对于这个解释,请看http://www.html5rocks.com/en/tutorials/security/content-security-policy/?redirect_from_locale=zh#dis...这个页面,现在我大致的翻译一下。 来自https://mybank.com网站的代码只能对https://mybank.com网站的数据有操作权限,因此https://evil.example.com肯定不能有对mybank网站数据的操作权限。每一个原始页面都和网络上的其他网站隔离开来,给开发人员一个独立的空间建立自己的网站。理论上这是相当明智的选择。实际上,网络攻击者们已经找到了更加聪明的办法来破坏这一规律。 跨域脚本攻击,例如,使用含糊不清的代码带着目的内容欺骗一个网站,从而绕过最初的安全策略。这是一个大问题,因为浏览器信任所有的显示在页面上面的代码,如果一个黑客成功的植入了所有的代码,那就game over了。用户session 数据妥协了,并且应该保密的信息被坏人窃取了。 我们显而易见的要尽可能的阻止这类事件的发生。本教程中突出了一个很有前景的新防御方式,可以显著减少XSS攻击的风险和影响现代浏览器:内容安全策略(CSP)。 SpeedyPassword介绍:
内容安全协议简介
前言
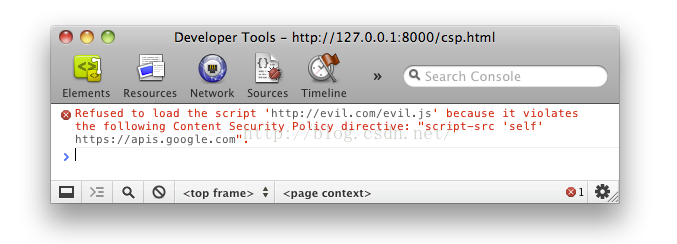
代码白名单
来自 https://blog.csdn.net/fengdetiankong/article/details/50923663