<!-- 将http请求转成https请求 -->
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">\
来自 https://blog.csdn.net/yong472727322/article/details/77472265?utm_source=blogxgwz8
You are here
Content-Security-Policy 自己亲自做的 表示 本来 https http 有大用
星期四, 2018-06-28 01:54 — adminshiping1
见 /node-admin/15771 又有一个解决办法
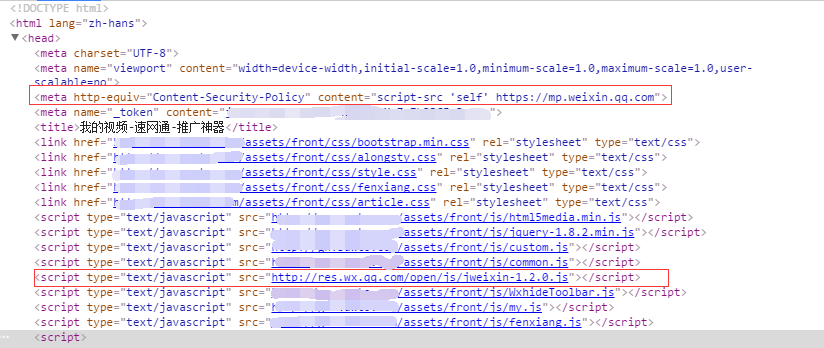
<meta http-equiv="Content-Security-Policy" content="script-src 'self' https://mp.weixin.qq.com">

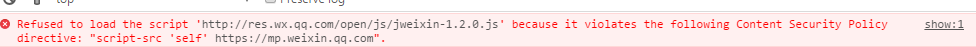
会报错

在html的头部加入meta使得所有的资源请求由http请求转成https请求
html http协议默认升级成https协议
网站报错如下:
1
本人遇到的问题是http图片路径,默认加载成了https,但是没有配置https协议,导致 图片无法显示
查看你的html代码发现多了一行代码如下:
CSP简介:
内容安全策略(Content Security Policy,简称CSP)是一种以可信白名单作机制,来限制网站是否可以包含某些来源内容
指令值:
upgrade-insecure-requests //让浏览器把一个网站所有的不安全 URL(通过 HTTP 访问)当做已经被安全的 URL 链接(通过 HTTPS 访问)替代。
例子:
default-src https: //禁用不安全的inline/eval,只允许加载资源(图像,字体,脚本等)通过https
例子:
其他的参考 https://infosec.mozilla.org/guidelines/web_security#Examples_5
CSP可以由两种方式指定: HTTP Header 和 HTML
通过定义在HTTP header 中使用:
通过定义在 HTML meta标签中使用:
来自 https://blog.csdn.net/qq_40816144/article/details/111575030
普通分类:






