You are here
解决Failed to parse SourceMap: http:xxx 问题
最近在调试web网站的时候,看到Chrome的Dev Tool的控制台打印出来一个莫名的错误,类似于Failed to parse SourceMap: http:xxx的提示。感觉这应该不是javascript代码出的问题,于是Google一下,发现里面大有文章。
这里简单说一下SourceMap这项技术。在现在写网站的时候,如果有很多的javascript文件,拿ASP.NET NVC来说,在渲染内容到客户端浏览器的时候,如果你使用一些Bundle类的话,能够合并并且压缩那些js文件,并且去除其中的空格等元素,从而减小文件的容量,提高网页的反应速度。但是这样一样造成的问题就是在浏览器端无法对js文件进行调试,因为进过压缩的文件很紧凑,没有空格与换行。
这里先说一个额外的话题,就是怎么把压缩后的js文件还原成格式化的代码。这里有一个在线的工具就可以完成。http://jsbeautifier.org/,打开网址后,输入压缩后的js代码,然后点击Ctrl+Enter,自动就给你格式化了,很方便。
上边说到的是如何格式化,就是把代码拷贝出来进行格式化,跟调试还不一样。想在调试的时候能在浏览器端显示格式化的js代码,这里就引入了SourceMap的概念。
概括来讲,SourceMap就是如何把压缩后的js代码映射成格式化代码的方法。当你在Production环境部署代码的时候,伴随着压缩与优化话的js代码,还要有一个包含原始js代码的sourcemap文件。当客户端浏览器Chrome在收到这个压缩后的js文件后,它会自动的去寻找服务器上相关的sourcmap文件并把压缩的js代码转换成格式规范的js代码。
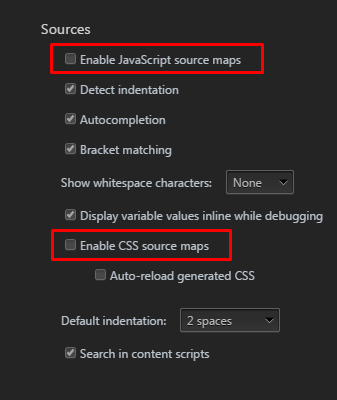
Chrome要实现这个功能,首先要开启这个设置。在Dev Tool的设置框中,勾选相应的项。注意,不是Chrome的设置页面,是DevTool的设置页面。
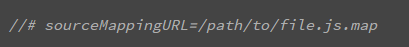
这里来说一说SourceMap到底是怎么工作的。首先我们要有相应的工具对已有的js文件进行压缩,压缩的同时会产生相应的sourcemap文件,然后再部署到服务器就可以了。目前不是所有的压缩工具都符合要求,比如说ASP.NET MVC里边的那个Bundle类就不可以。现在最常用的是Closure compiler,在工具产生压缩js文件之后,会在文件头部加上这样一行代码,指明了服务器上的哪个文件是map文件。这个文件只有在浏览器打开了上边提到的DevTool里边SourceMap的设置,才会下载到本地,否则不会下载。这里就显示出了其优势,一般用户不用下载,其网页只用优化后的js文件,响应速度快。对于开发者,发者可以下载map文件进行调试。
现在回到最初的问题,为什么我的网站会抛出那个异常?
看提示可以明白,是因为网站引用的第三方的angular是压缩后的版本,而且有sourcemap的指向信息,而我的网站没有相应的map文件,所以抛出此异常。
参考:
http://www.html5rocks.com/en/tutorials/developertools/sourcemaps/
来自 https://blog.csdn.net/sundacheng1989/article/details/51118865