You are here
Jquery遍历节点 子元素等

Jquery遍历节点

1. children()方法
该方法用于取得匹配元素的子元素集合。
使用children()方法来获取匹配元素的所有子元素的个数。
Jquery代码如下:
var $body=$("body").children();
var $p=$("p").children();
var $ul=$("ul").children();
alert("$body.length"); //<body>元素下有2个子元素
alert($p.length); //<p>元素下有0个子元素
alert("$ul.length"); //<ul>元素下有3个子元素
for(var i=0;len=$ul.length;i<len;i++){
alert($ul[i].innerHTML); //循环输出<li>元素的HTML内容
}
注意:children()方法只考虑子元素而不考虑任何后代元素。
2.next()方法
该方法用于取得匹配元素后面紧邻的同辈元素。
var $p1=$("p").next;//获取紧邻<p>元素后的同辈元素
得到的结果将是:
<ul>
<li title='苹果'>苹果</li>
<li title='橘子'>橘子</li>
<li title='菠萝'>菠萝</li>
</ul>
3.prev()方法
该方法用于取得匹配元素前面紧邻的同辈元素
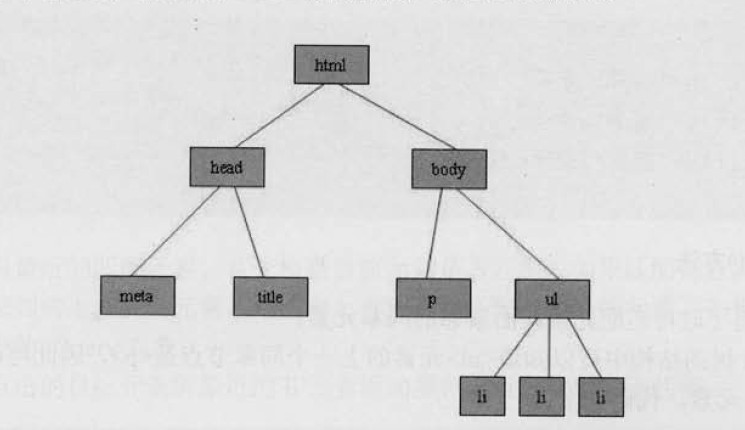
从dom树的结构中可以知道<ul>元素的上一个同辈节点是<p>,因此可以通过prev()方法来获取<p>元素,代码如下:
var $ul=$("ul").prev(); //取得紧邻<ul>元素前的同辈元素
得到的结果将是:
<p title="选择你最喜欢的水果.">你最喜欢的水果是?</p>
4. siblings()方法
该方法用于取得匹配元素前后所有的同辈元素。
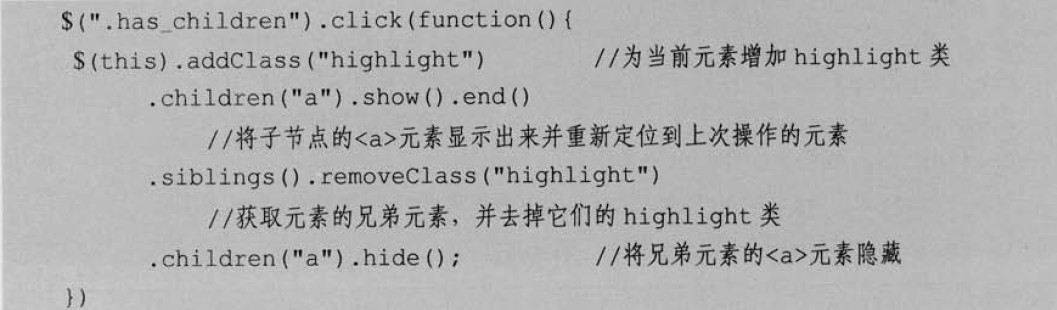
在第1章导航栏的例子中有段代码如下:

上面的代码中就用到了siblings()方法,当时是为了获取匹配元素的兄弟节点,即获取匹配元素的同辈元素。
以DOM树的结构为例。<ul>元素和<p>元素互为同辈元素,<ul>元素下的3个<li>元素也互为同辈元素。
如果要获取<p>元素的同辈元素,则可以使用如下代码:
var $p2=$("p").siblings();//取得紧邻<p>元素的同辈元素
得到的结果是:
<ul>
<li title='苹果'>苹果</li>
<li title='橘子'>橘子</li>
<li title='菠萝'>菠萝</li>
</ul>
5.closest()
它用来取得最近的匹配元素。首先检查当前元素是否匹配,如果匹配则直接返回元素本身。如果不匹配则向上查找父元素,逐级向上直到找到匹配选择器的元素。如果什么都没找到则返回一个空的Jquery对象。
比如,给点击的目标元素的最近的li元素添加颜色,可以使用如下代码:
$(document).bind("click",function(e){
$(e.target).closest("li").css("color","red");
})
来自 http://hi.baidu.com/tanghao3792/item/57f43c0d3072fe7bbfe97e8c
