You are here
jquery 获取第一个 最后一个子元素 第二个子元素 第n个子元素 有大用

jquery如何获取第一个子元素
HTML code
- <div> <span>获取span</span> <span></span> </div>
jquery如何获取div下的第一个子元素。
9 个回答
eq(n) 表示取第几个子元素
$(this).parents('.curr_top_category_son_erjis').children('div.pouter').eq($(this).index()).css('display','block');
我说错了 ,如何获取父元素下的第一个子元素 。对不起啊
HTML code
- <script language="javascript" type="text/javascript"> $("div :first"); </script>
来自 http://s.yanghao.org/program/viewdetail.php?i=163267
没用jquery,我就用document.getElementById("tbody1").childNodes[0]得到第一个子节点(我觉得都很简洁了),现在用了jquery该怎么办呢???
| ||
| ||
| ||
来自 http://bbs.blueidea.com/thread-2883861-1-1.html
通过children方法,children("input:first-child")
1 2 | $(this).children("input:first-child").val();
$(this).children("input:last-child").val();
|
通过>选择器,$(".items>input:first")
在这里转一篇《jQuery选择元素的方法大全》http://wen.io/epg1p0
1. 先说说通过位置选择的几个操作:
:first:默认情况下是相对整个页面来说的第一个,如:li:first表示整个页面的第一个li元素,而ul li:first表示整个页面的第一个li元素,并且是在ul下的子元素;
:last:同上了,只是是最后一个而已;
:first- child:为每个父元素匹配第一个子元素,如li:first-child返回每个ul的第一个li元素。可以这样理解,页面中的元素有相同的父元素 的,并且里面又包含li元素的,那么就取第一个li元素,每个子类集合都要进行判断,直到找出所有符合要求的li元素;
:last-child:这个也与上面相对了,只是取的是最后一个;
:only- child:返回所有没有兄弟节点的元素,注意,文本元素不是,也就是说类似这样的<div>hello<a href="">jquery</a></div>,对于这段会选出<a>元素;对 于$(”label:only-child“)会选出是label元素,同时它是它父类唯一的子元素的label元素;
:nth-child(n):返回第n个子节点,n从1开始,如果n取0,那么就会选择所有的元素。如:[*]li:nth-child(2)返回li元素,并且该元素是其父元素的第二个子元素;
:nth-child(even|odd):返回偶数或奇数的子节点;
:nth-child(An+B):返回满足表达式An+B的所有子节点,比如3n+1返回所处位置为父节点子元素的是3的倍数加1的那个子元素;
:even:页面范围内的处于偶数位置的元素,如:li:even返回全部偶数li元素;
:odd:页面范围内的处于奇数位置的元素;
:eq(n):第n个匹配的元素(n从0开始),如:li:eq(3)返回整个页面的第四个li元素,ul li:eq(1)返回页面中第一个ul元素下的第二个li元素,注意:只匹配一次就返回了;
:gt(n):第n个匹配元素(不包括)之后的元素(n从0开始),如:ul:gt(2)返回从第3个ul开始的所有ul元素(含第三个);
:lt(n):第n个匹配元素(不包括)之前的元素(n从0开始),如:ul:lt(2)返回从第0个和第1个ul元素;
2. 利用css选择器进行选择:
元素标签名:比如说$(”a“)会选出所有链接元素;
#id:通过元素id进行选择,比如说$("#form1")会选择id为form1的元素;
.class:通过元素的CSS类来选择,比如说$(".boldstyle")会选择CSS为boldstyle类的元素;
标签 名#id.class:通过某类元素的id属性和class属性来选择,如:$(a#blog.boldStyle)会选择id为blog并且CSS类型 为.boldStyle类型的链接元素(<a id='blog' class='.boldStyle'>);
父标签名 子标签名.class:通过选择父标签下的某种CSS类型的子元素,如:$(p a.redStyle)会选择p段落元素中的链接子元素a,且其css类型为.redStyle;
3. 通过子选择器,容器选择器和属性选择器进行选择:
*:匹配所有的元素,比如说:$(*)会把页面中的所有元素都返回;
E:匹配标签名为E的所有元素,如$("a")返回所有链接元素;
E F:匹配父元素E下的标签名为F的所有子元素(F可以为E的子类的子类,甚至更远);
E>F:匹配父元素E下的所有标签名为F的直接子元素;
E+F:匹配所有标签名为F的元素,并且有E类型的兄弟节点在该F元素之前(E,F紧挨着);
E~F:匹配前面是任何兄弟节点E的所有元素F(E,F不必紧挨着);
E:has(F):匹配标签名为E,至少有一个标签名为F的后代节点的所有元素E;
E.C:匹配带有类名C的所有元素E。.C等效于*.C;
E#I:匹配id为I的所有元素E,#I等效于*#I;
E[A]:匹配带有属性A的所有元素E;
E[A=V]:匹配所有属性A的值为V的元素E;
E[A^=V]:匹配所有元素E,且A的属性值是V开头的;
E[A$=V]:匹配所有元素E,且A的属性值是V结尾的;
E[A*=V]:匹配所有元素E,且A的属性值中包含有V;
4.利用jQuery自定义的选择器进行选择:
:button:选择任何按钮类型的元素,包括input[type=submit]等等;
:checkbox:选择复选框元素;
:file:选择所有文件类型元素,即input[type=file];
:image:选择表单中的图像元素,即input[type=image],注意此处和前面根据标签名img选择图像有点不同哈;
:input:选择表单元素,如<input>,<select>,<textarea>,<button>等;
:radio:选择单选按钮元素;
:reset:选择复位按钮元素,如input[type=reset],button[type=reset];
:submit:选择提交按钮元素;
:text:选择文本字段元素,即input[type=text];
:animated:选择当前处于动态控制下的元素;
:contains(hello):选择包含文本hello的元素;
:header:选择标题元素,如<h1>;
:parent:选择拥有后代节点(包括文本)的元素,而排除空元素;
:selected:选择已选中的选项元素;
:visible:选择可见元素;
:enable:选择界面上已经可以使用的表单元素;
:disabled:选择界面上被禁用的表单元素;
:checked:选择已选中的复选框或单选按钮;
来自 http://www.welp.cn/question/390
Jquery 获取第一个子元素
(2011-02-15 15:57:06)
分类: JQuery <ul>
<li>John</li>
<li>Karl</li>
<li>Brandon</li>
</ul>获取第一个元素:
$("ul li:first-child") <div id="getfirst">
<ul>
<li>John</li>
<li>Karl</li>
<li>Brandon</li>
</ul> </div>
获取第一个元素:
$("#getfirst").find("ul li:first-child") 或$("#getfirst").find("ul li").get(0) //这里获得原生js对象
或$("#getfirst").find("ul li").first()
来自 http://blog.sina.com.cn/s/blog_5fdbd0410100pmnn.html
可以用jquery选择器的:eq选择器或者jquery遍历的eq()方法,下面带那给出ul下第4个li的内容
1 2 | $("ul li:eq(3)") // 元素的index位置工0开始计数,所以这里的3实际为第4个元素
$("ul").find("li").eq(3)
|
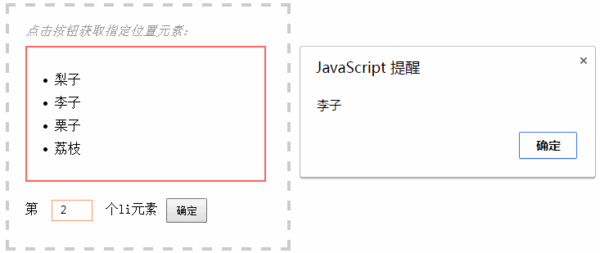
示例代码如下
创建Html元素
12345678910<divclass="box"><span>点击按钮获取指定位置元素:</span><divclass="content"><li>梨子</li><li>李子</li><li>栗子</li><li>荔枝</li></div>第 <inputtype="text"name="num"> 个li元素<inputtype="button"value="确定"></div>设置css样式
123456div.box{width:300px;padding:20px;margin:20px;border:4pxdashed#ccc;}div.box span{color:#999;font-style:italic;}div.content{width:250px;margin:10px0;padding:20px;border:2pxsolid#ff6666;}li{margin:10px0;}input[type='text']{width:50px;padding:5px10px;border:1pxsolid#ff9966;}input[type='button']{height:30px;margin:10px;padding:5px10px;}编写jquery代码
123456789$(function(){$("input:button").click(function() {num = $("input:text[name='num']").val()-1;// index从0开始计算str = $("div.content").find("li").eq(num).text();// eq()遍历方法// 或者使用如下:eq()选择器的方法,单数之一要拼接字符串// str = $("div.content li:eq("+num+")").text() // :eq()选择器alert(str);})})观察效果
使用jquery时经常会遇到,选择器选择一组元素后,需要在这组元素中找到第几个元素。
jquery中使用eq()方法找到第几个元素或第N个元素,jquery中eq()的使用如下:
eq() 选择器选取带有指定 index 值的元素。
index 值从 0 开始,所有第一个元素的 index 值是 0(不是 1)。
经常与其他元素/选择器一起使用,来选择指定的组中特定序号的元素。
例子:
| 代码如下 | |
$('#test').children().eq(1).css({'display':'inline-block'}); | |
将id为test的元素的第二个子元素样式设置为'display':'inline-block'。
另一种写法
| 代码如下 | |
$(":eq(index)") | |
附另一种办法的例子
| 代码如下 | |
<script type="text/javascript" src="/jquery-latest.js"></script> | |
或者这样写
| 代码如下 | |
<script type="text/javascript" src="jquery-1.1.3.1.js"></script> | |


 楼主| 发表于 2008-9-4 17:59:51 |
楼主| 发表于 2008-9-4 17:59:51 | 
 发表于 2008-9-5 09:33:45 |
发表于 2008-9-5 09:33:45 |