You are here
项目中弹出页面的显示层次问题 CSS中z-index属性
1.CSS z-index 属性
定义和用法
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
注释:元素可拥有负的 z-index 属性值。
注释:z-index 仅能在定位元素上奏效(例如 position:absolute;)!
说明
该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
2.css z-index的最大值和最小值问题:
z-index最大值:
IE FireFox Safari的z-index最大值是2147483647 。
Opera的最大值是2147483584.。
IE Safari Opera在超过其最大值时按最大值处理。
FireFox 在超过最大值时会数据溢出正负不定,但有一点可以肯定绝对不会高于2147483647层
最小值
IE FireFox Safari的z-index最小值是-2147483648
Opera的z-index最小值-2147483584
FireFox在-2147483648<=z-index<0时层不显示 在z-index<-2147483648时溢出实际数字正负不定
IE Safari Opera在z-index<0时显示,在小于其最小值时都按其最小值处理
等值时表现
各个浏览器当两个层z-index相同时,按网页代码中层出现的顺序,后出现的层高于先出现的层。
跨浏览器永远最大:2147483647
跨浏览器永远最小:Hack(”IE,Safari,Opera”:-2147483648,”FireFox”:0)
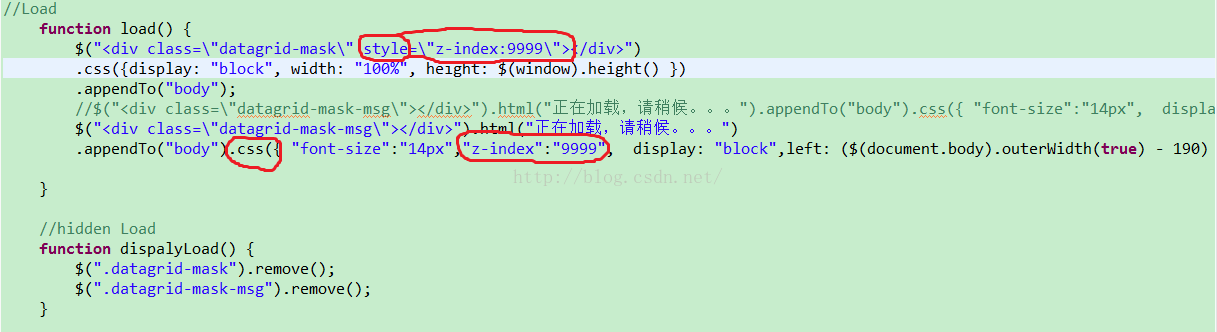
3.项目中的使用示例:
其中有一个问题,这个z-index是css的属性,可是第一个div设置css的z-index时,是不起作用的,最后设置在style中才起作用了,比较诡异的一件事情。
最后的正在加载中的提示信息,无论是有有easyui的dialog弹出框,这个提示信息都会在最上层,显示给用户,同时防止多次提交的操作(比如,点击发布公告按钮,有了提示框,就可以避免用户多次点击发布公告按钮,发布多次公告的错误)
来自 https://blog.csdn.net/u014746965/article/details/50392432