代码如下:
<iframe id="weibo" style="width:500px; height:500px;" frameborder="0" scrolling="no" src="http://v.t.sina.com.cn/widget/widget_blog.php?uid=1256147717"></iframe>
将uid换成自己ID即可;
宽高改变width和heigth即可;
欢迎各位兄弟 发布技术文章
这里的技术是共享的
随着微博的普及,微博逐渐成为了人们生活的一部分,微博改变世界,改变生活,已经变成现实。那么如何将微博嵌入到自己的网站或者嵌入到HTML,php,asp,jsp代码中呢???其实很简单。这里就教大家如何很简单的做到。
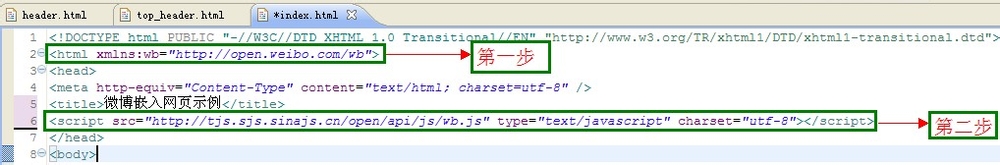
1.在网站所要显示微博的HTML(页面),HTML标签中增加XML命名空间;
![]()
2.在页面引入微博所需的外部JS文件:WB.JS;
![]()
前两步骤具体示例如下图所示:

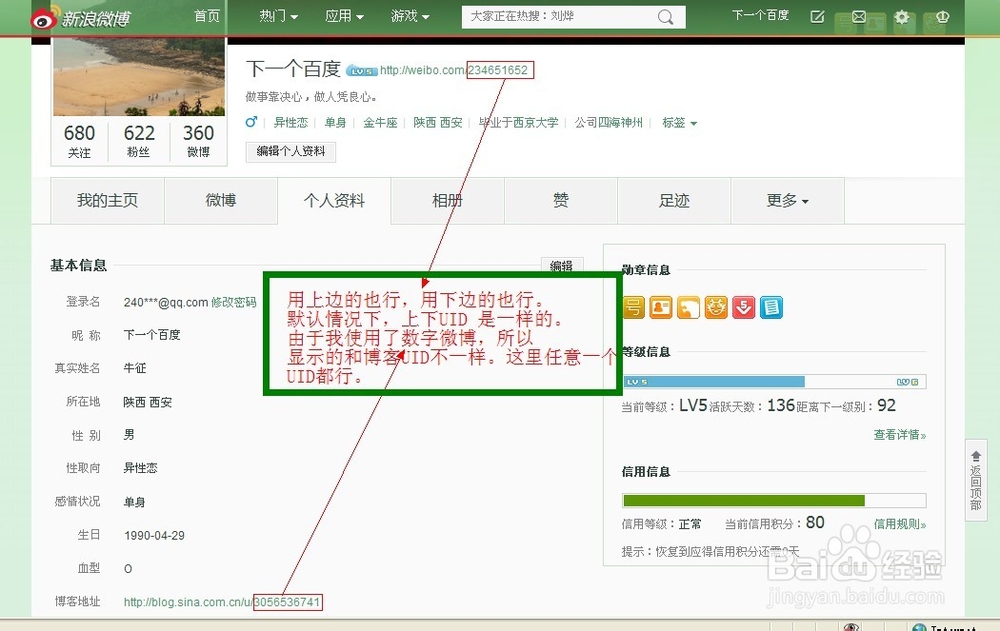
备注:在网站嵌入微博时,大家记得把uid改成自己新浪微博的UID。

新浪微博UID的查看方法:示例如下图所示:

微博按钮具体代码:
<wb:follow-button uid="3056536741" type="red_4" width="100%" height="90" ></wb:follow-button>
添加示例如下图所示:

更多按钮参考样式请登录新浪微博开放平台查阅:
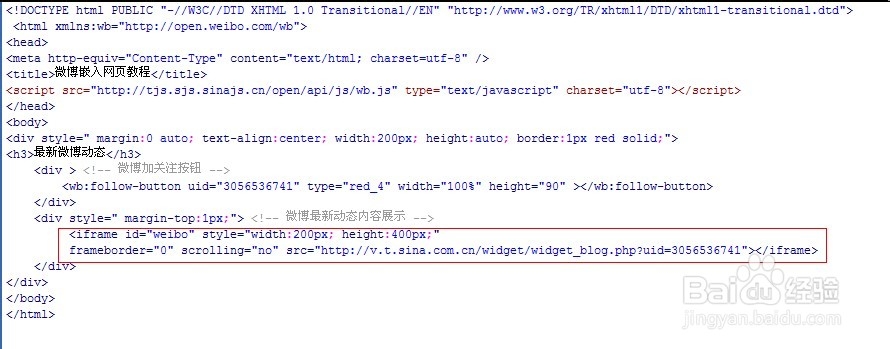
网页嵌入微博内容代码:
<iframe id="weibo" style="width:200px; height:400px;" frameborder="0" scrolling="no" src="http://v.t.sina.com.cn/widget/widget_blog.php?uid=3056536741"></iframe>
添加示例如下图示:

运行效果如下图所示:

源代码粘贴如下:
<!------------------------------------------start----------------------------------->
代码下载地址:http://pan.baidu.com/s/1gUhjj

<!-------------------------------------------end------------------------------------->
来自 https://jingyan.baidu.com/article/b7001fe1763f970e7282dd18.html
代码如下:
<iframe id="weibo" style="width:500px; height:500px;" frameborder="0" scrolling="no" src="http://v.t.sina.com.cn/widget/widget_blog.php?uid=1256147717"></iframe>
将uid换成自己ID即可;
宽高改变width和heigth即可;