以前一直以为在jquery中其实mouseover和mouseout两个事件等于hover事件。但这两个并不能等同。
<div class="wrapper">
< div class="img"></div>
< div class="text"></div>
< /div>
< div class="point"></div>
在wrapper上加事件,当鼠标移动到wrapper上的时候让class="point"的层放大。但如果用mouseover和 mouseout事件的话,当鼠标移动到wrapper层后,point层会变大,
但当鼠标在img和text层之间进行移动的时候,point层会变大变小,不停的变化。这并不是我们想要的结果,我们想要的是只要鼠标在wrapper层上,
无论是img还是text上,point就变大,但在鼠标未移出 wrapper层的情况下,point层不变小。
慢慢思路也清晰了,我们不用mouseover和mouseout而用hover问题就解决了。
这么简单的问题我们竟然花了好长时间才解决,真是夸张。写篇日志以作纪念。
补充:jquery源码中有这么一段:
hover: function( fnOver, fnOut ) {
return this.mouseenter( fnOver ).mouseleave( fnOut || fnOver );
}
也就是说hover!= mouseover+mouseout。但hover=mouseenter + mouseleave
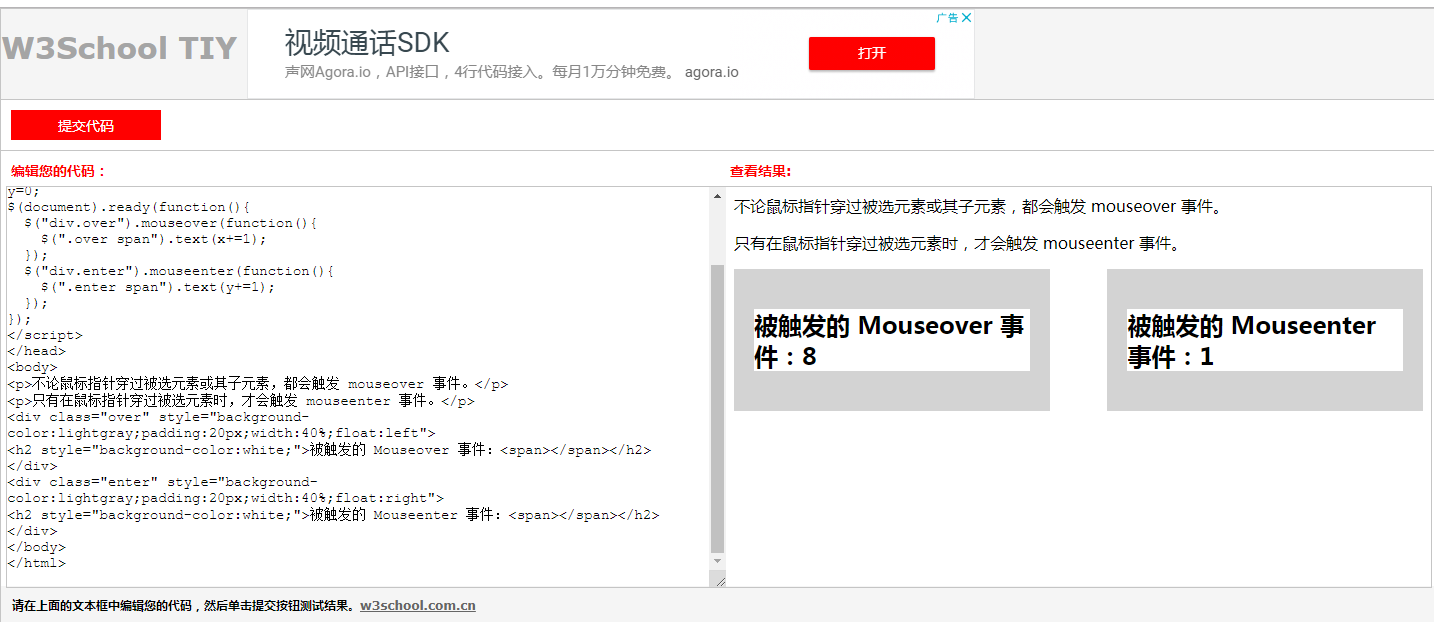
这2个是有区别的。 hover是指分别当鼠标指针进入和离开元素时被执行的事件相当于mouseenter+mouseleave。而mouseover鼠标进入某个元素或其子元素时触发。 可参考mouseover和mouseenter的区别:http://www.w3school.com.cn/tiy/t.asp?f=jquery_event_mouseenter_mouseovermouseover事件与mouseenter事件的区别
不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件。对应mouseout
只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。对应mouseleave
这样的话,mouseenter子元素不会反复触发事件,否则在IE中经常有闪烁情况发生。