You are here
div 里面的文字 水平居中 垂直居中的方法 自己亲自做的 有大用
星期六, 2018-12-08 04:29 — adminshiping1
div{
height: 166px;
overflow: hidden;
vertical-align: middle;
/*flex 布局*/
display: flex;
/*实现垂直居中*/
align-items: center;
/*实现水平居中*/
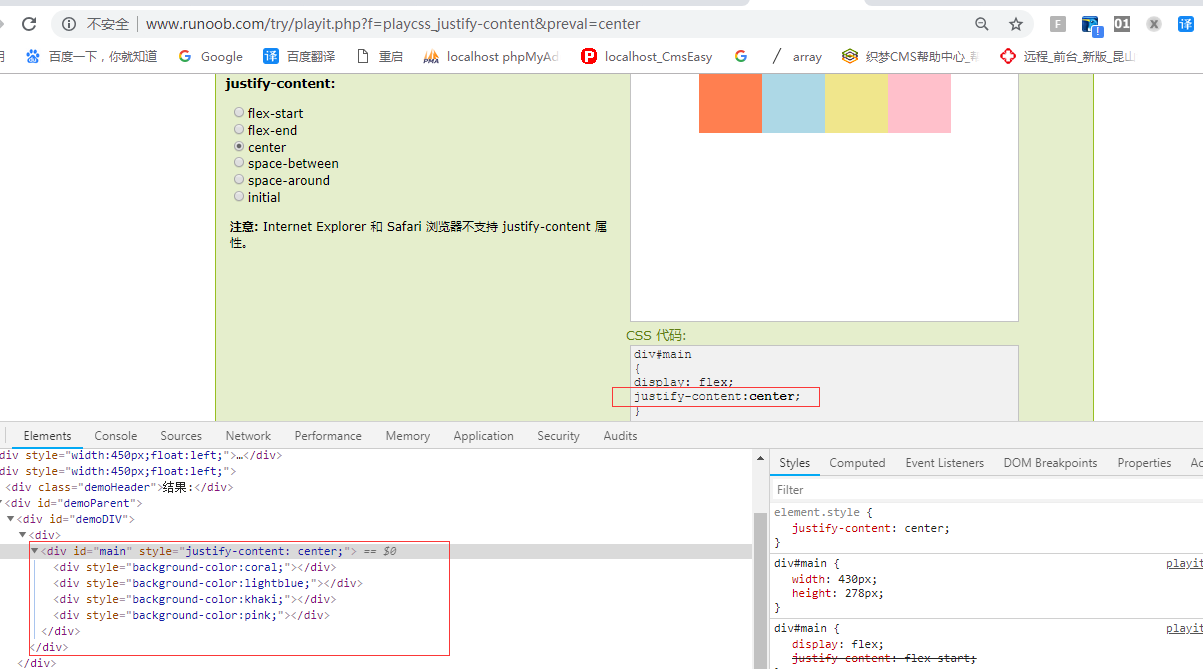
justify-content: center;
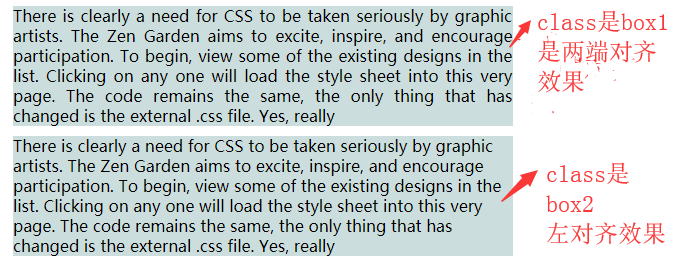
text-align: justify; /*这个好像是实现了左右对齐,跟左对齐还是有区别的*/
}
align-items: center; (应该是display: flex情况下) 表示里面元素水平对齐方式 为居中对齐

text-align:justify (应该是display: flex情况下) 是两端对齐的意思
.box1{ width:500px; line-height:20px; margin:10px auto; background-color:#cdd; text-align:justify}
.box2{ width:500px; line-height:20px; margin:10px auto; background-color:#cdd; text-align:left;}

普通分类:
