1、简介
Jigsaw 是一个基于 Laravel Blade 语法生成静态站点的扩展包。安装之前,确保系统已经安装 PHP 5.5+,如果要使用Elixir 编译 CSS 和 JavaScript 的话还需要安装 Node.js 和 NPM。
2、安装
全局安装
我们可以通过Composer全局安装Jigsaw:
composer global require tightenco/jigsaw本地安装
如果全局安装Jigsaw有依赖冲突,也可以为每个项目进行本地安装。
首先我们需要创建一个站点目录:
mkdir my-site && cd my-site然后通过Composer本地安装Jigsaw:
composer require tightenco/jigsaw初始化站点
如果是全局安装的话,可以在web根目录下运行如下命令初始化一个新站点:
jigsaw init my-site这将会在当前目录下生成一个新的名为my-site的新站点。
如果是在本地安装的话,可以在项目目录下运行如下命令初始化新的站点:
./vendor/bin/jigsaw init这也会为新站点生成目录结构和相应文件。
站点目录结构
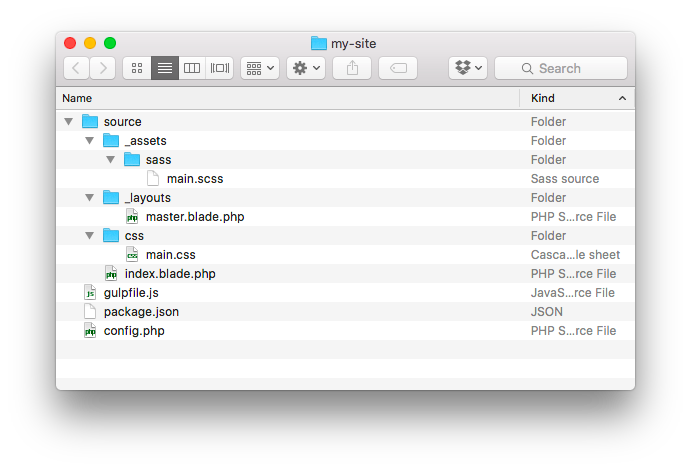
无论是通过哪种方式,生成的静态站点目录结构如下:

其中,source目录包含了站点的实际内容,这里面存放了站点的所有页面、CSS、JavaScript、图片等资源。
在项目根目录下,Jigsaw提供了gulpfile.js和package.json用于编译前端资源,以及一个config.php文件用于指定在模板中有效的变量。
4、构建&预览
构建站点
如果你想要生成站点,需要在项目根目录下运行如下命令:
jigsaw build
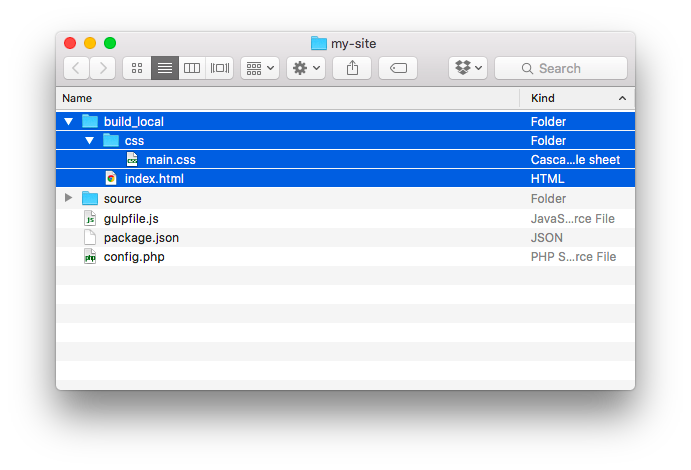
Jigsaw将会在build_local目录下生成静态HTML:

预览站点
如果你跟我一样,是在Mac下使用Valet作为开发环境,那么此时你已经可以在浏览器中通过my-site.dev访问静态站点了。
如果不是的话要想快速预览,可以在项目根目录下运行如下命令:
jigsaw serve
这样,你就可以在浏览器中通过http://localhost:8000/来预览站点。
如果你使用Elixir来编译前端资源,还可以通过Browsersync来预览站点:
gulp watchBrowsersync可以自动打开一个浏览器标签页,并在你每次修改之后重新加载页面。这对快速预览更改而言很方便!
本系列教程:
使用 Jigsaw 扩展包基于 Laravel Blade 模板构建静态站点 —— 安装预览篇

