You are here
专为控制打印设计的CSS样式
专为控制打印设计的CSS样式
大多数Web设计师对打印控制还不是很熟悉,他们往往更迷恋像素,而不是打印机。在现实世界中,很多人依赖从网站上打印网页来参考: 在这个数字时代, 在一些特殊的场合,很多人手中还会拿着纸张。Web开发人员可以采取一些措施来弥补打印机和液晶屏之间的差距。
为打印机而不是屏幕设计的样式
1 2 3 4 5 | /*
样式将只应用于打印 */
@media
print
{
}
|
注* 也可通单独的CSS文件, 设置link的 media="print" 属性来指定此样式专用于打印
1 | <link
type="text/<span id="6_nwp" style="width: auto; height: auto; float: none;"><a id="6_nwl" href="http://cpro.baidu.com/cpro/ui/uijs.php?c=news&cf=1001&ch=0&di=128&fv=14&jk=9c3b21adef64e239&k=css&k0=css&kdi0=0&luki=6&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=39e264efad213b9c&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F5933%2Ehtml&urlid=0"
target="_blank" mpid="6" style="text-decoration: none;"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">css</span></a></span>" rel="stylesheet" href="css/print.css" media="print">
|
为您的网站重塑整个CSS是没有必要的,整体而言,由打印继承默认样;仅对不同的需要加以限定。为了节省打印时的碳粉,大多数浏览器会自动反转颜色。为了达到最佳效果,应使色彩变化明显:
1 2 3 4 5 6 7 | /*白纸黑字*/
@media
print {
body
{
color:
#000;
background:
#fff;
}
}
|
我们不是在创建整个网页的截图,只是为了展现一个设计良好,可读性强的网站:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | /*去除背景图片,
节约笔黑 */
h1
{
color:
#fff;
background:
url(banner.jpg);
}
@media
print {
h1
{
color:
#000;
background:
none;
}
nav,
aside {
display:
none;
}
}
|
为了使打印机更具效率,应只显示主体内容,去除页眉页脚导航栏
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | @media
print {
h1
{
color:
#000;
background:
none;
}
nav,
aside {
display:
none;
}
body,
article {
width:
100%;
margin:
0;
padding:
0;
}
@page
{
margin:
2cm;
}
}
|
链接的处理
在打印机上链接是看不到的,应对超链接进行扩展
1 2 3 4 5 6 7 8 9 10 11 12 | /*在超链接后面添加带<http://XXX>的完整地址*/
@media
print {
article
a {
font-weight:
bolder;
text-decoration:
none;
}
article
a[href^=http]:after {
content:"
<" attr(href) "> ";
}
}
|
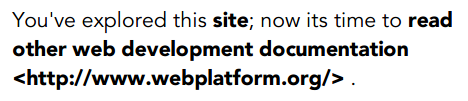
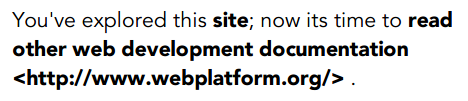
显示效果可能是这样的

控制打印设置选项
该@page规则允许您指定页面的各个方面。例如,你将要指定页面的尺寸。页边 距,页眉页脚等都是非常重要的。[很多浏览器均己支持]
@PAGE规则纸张大小设置
通过下面这条CSS您可以设置纸张大小,5.5英寸宽,8.5英寸高.
1 2 3 | @page
{
size:
5.5in 8.5in;
}
|
你还可以通过别名控制纸张大小,如"A4"或“legal.”
1 2 3 | @page
{
size:
A4;
}
|
你还可以控制打印方向, portrait: 纵向打印地, landscape: 横向
1 2 3 | @page
{
size:
A4 landscape;
}
|
PAGE模型 The Page Model
在分页媒体格式模型中,文档被转移到一个或多个页面框。该页框是映射到一个矩形平面。这大致类似于css盒子模型。
注* 支持浏览器较少

1 | @page
{ width: 50em; }
|
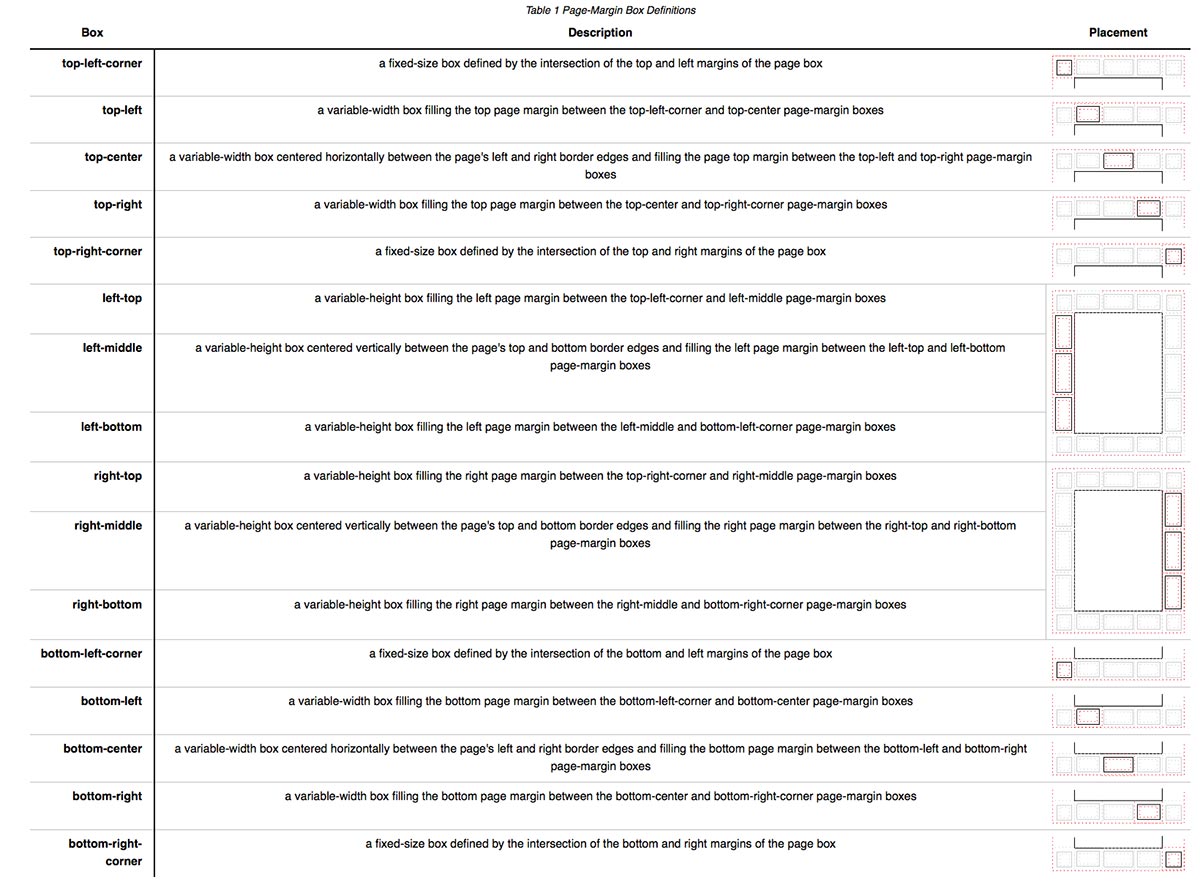
PAGE边距模型 Page-Margin Boxes
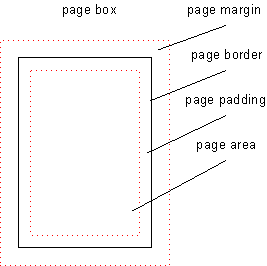
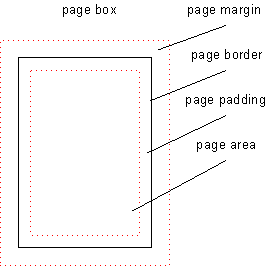
在进一步讨论之前,我们应该了解的页面的盒子模型,因为它的行为跟如何在屏幕上的工作有些不同。
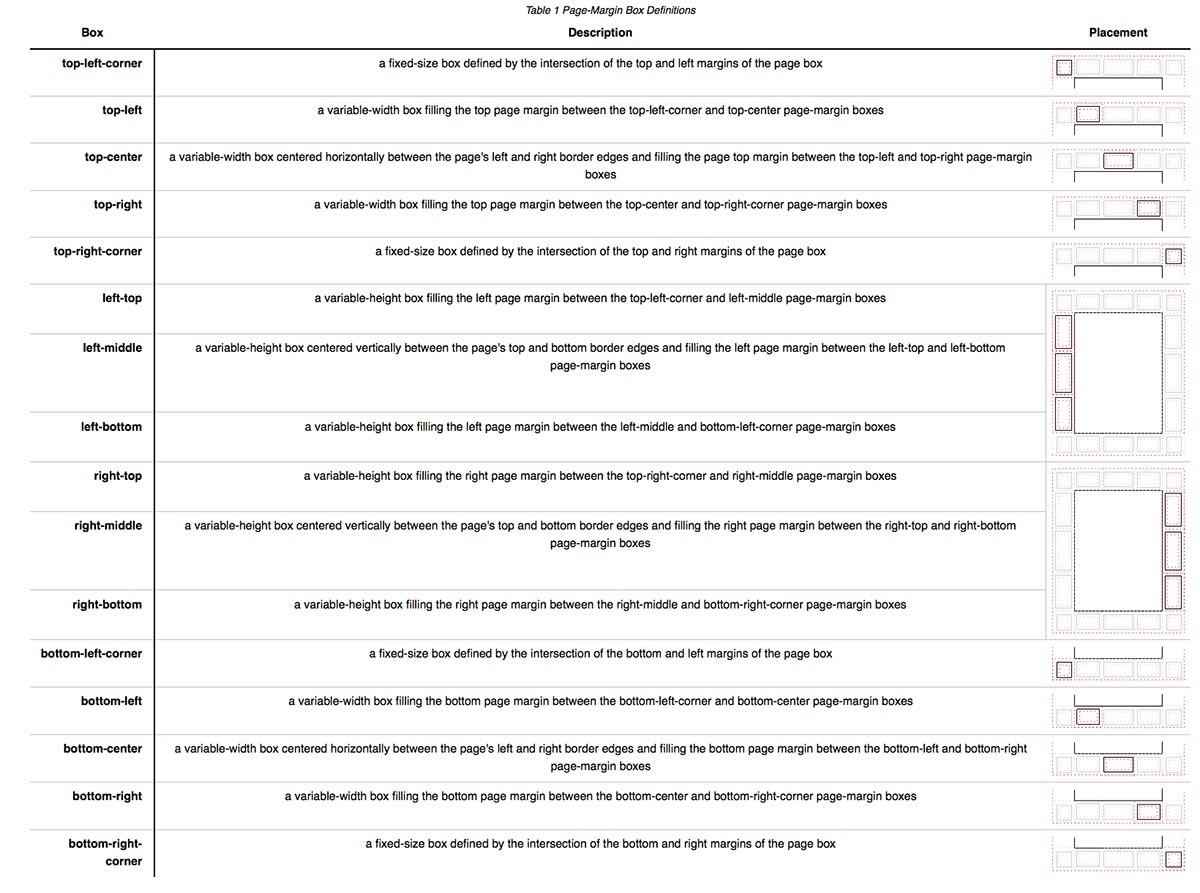
页面模型定义了页面区域,然后划分了16个周边缘盒。可以控制页区域的大小和页区域的边缘和页面本身的端部之间的余量的尺寸。

左右页边距
1 2 3 4 5 6 7 8 | @page
:left {
margin-left:
30cm;
}
@page
:right {
margin-left:
4cm;
}
|
下面的css将在底部左边显示标题,在右下角的网页计数器,并在右上角显示一章的标题。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | @page:right{
@bottom-left
{
margin:
10pt 0 30pt 0;
border-top:
.25pt solid #666;
content:
"Our Cats";
font-size:
9pt;
color:
#333;
}
@bottom-right
{
margin:
10pt 0 30pt 0;
border-top:
.25pt solid #666;
content:
counter(page);
font-size:
9pt;
}
@top-right
{
content:
string(doctitle);
margin:
30pt 0 10pt 0;
font-size:
9pt;
color:
#333;
}
}
|
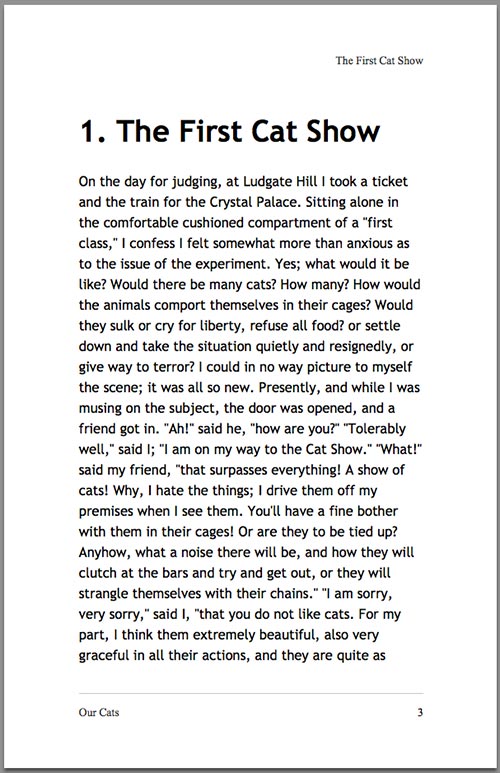
显示效果如下:

注* 此文整理自:Tips And Tricks For Print Style Sheets 和 Designing For Print With CSS 和 css3 page 规范
来自 https://www.cnblogs.com/xiaominwu/p/4347984.html
web的各种前端打印方法之CSS控制网页打印样式
来源:http://www.jb51.net/web/70358.html
CSS控制网页打印样式:
使用CSS控制打印样式,握刚刚使用时一塌糊涂,根本不知道CSS中的midia的作用是什么,问到别人说导入这个样式,还傻乎乎的不知所措。如果你也有这种现象,那么我告诉你吧,在W3school查到CSS的midia的作用。
midia 定义和用法:
media 属性规定被链接文档将显示在什么设备上。
media 属性用于为不同的媒介类型规定不同的样式。
原来用到media来指定css的媒体类型,它的语法格式有这样几种:
@media screen | print | projection | braille | aural | tv | handheld | all
参数说明:
screen:指计算机屏幕。
print:指用于打印机的不透明介质。
projection:指用于显示的项目。
braille:盲文系统,指有触觉效果的印刷品。
aural:指语音电子合成器。
tv:电视类型的媒体。
handheld:指手持式显示设备。
all:用于所有媒体。
只要导入将不想打印的东西加入下面这CSS样式声明中,将在打印的页面不会出现:
<link rel="stylesheet" media="print" type="text/css" href="print.css" />
例如:
1 <style midia="print">//midia必须声明,不然无效了 2 #my_hidden{display:none;} 3 </style>
来自 https://www.cnblogs.com/huashanqingzhu/p/4345706.html
专为控制打印设计的CSS样式
来源:http://ourjs.com/detail/54d1ef3e232227083e000026
大多数Web设计师对打印控制还不是很熟悉,他们往往更迷恋像素,而不是打印机。在现实世界中,很多人依赖从网站上打印网页来参考: 在这个数字时代, 在一些特殊的场合,很多人手中还会拿着纸张。Web开发人员可以采取一些措施来弥补打印机和液晶屏之间的差距。
为打印机而不是屏幕设计的样式
1 /* 样式将只应用于打印 */ 2 @media print { 3 4 5 }
也可通单独的CSS文件, 设置link的 media="print" 属性来指定此样式专用于打印
<link type="text/css" rel="stylesheet" href="css/print.css" media="print">
为您的网站重塑整个CSS是没有必要的,整体而言,由打印继承默认样;仅对不同的需要加以限定。为了节省打印时的碳粉,大多数浏览器会自动反转颜色。为了达到最佳效果,应使色彩变化明显:
我们不是在创建整个网页的截图,只是为了展现一个设计良好,可读性强的网站:
1 /*去除背景图片, 节约笔墨 */ 2 3 h1 { 4 color: #fff; 5 background: url(banner.jpg); 6 } 7 8 @media print { 9 h1 { 10 color: #000; 11 background: none; 12 } 13 14 nav, aside { 15 display: none; 16 } 17 }
为了使打印机更具效率,应只显示主体内容,去除页眉页脚导航栏
1 @media print { 2 h1 { 3 color: #000; 4 background: none; 5 } 6 7 nav, aside { 8 display: none; 9 } 10 11 body, article { 12 width: 100%; 13 margin: 0; 14 padding: 0; 15 } 16 17 @page { 18 margin: 2cm; 19 } 20 }
链接的处理
在打印机上链接是看不到的,应对超链接进行扩展
1 /*在超链接后面添加带<http://XXX>的完整地址*/ 2 @media print { 3 article a { 4 font-weight: bolder; 5 text-decoration: none; 6 } 7 8 article a[href^=http]:after { 9 content:" <" attr(href) "> "; 10 } 11 }
显示效果可能是这样的:

控制打印设置选项
该@page规则允许您指定页面的各个方面。例如,你将要指定页面的尺寸。页边 距,页眉页脚等都是非常重要的。[很多浏览器均己支持]
@PAGE规则纸张大小设置
通过下面这条CSS您可以设置纸张大小,5.5英寸宽,8.5英寸高.
@page { size: 5.5in 8.5in; }
你还可以通过别名控制纸张大小,如"A4"或“legal.”
@page { size: A4; }
@page { size: A4 landscape; }
PAGE模型 The Page Model
在分页媒体格式模型中,文档被转移到一个或多个页面框。该页框是映射到一个矩形平面。这大致类似于css盒子模型。(注* 支持浏览器较少)

@page { width: 50em; }
PAGE边距模型 Page-Margin Boxes

左右页边距
下面的CSS将在底部左边显示标题,在右下角的网页计数器,并在右上角显示一章的标题。
1 @page:right{ 2 @bottom-left { 3 margin: 10pt 0 30pt 0; 4 border-top: .25pt solid #666; 5 content: "Our Cats"; 6 font-size: 9pt; 7 color: #333; 8 } 9 10 @bottom-right { 11 margin: 10pt 0 30pt 0; 12 border-top: .25pt solid #666; 13 content: counter(page); 14 font-size: 9pt; 15 } 16 17 @top-right { 18 content: string(doctitle); 19 margin: 30pt 0 10pt 0; 20 font-size: 9pt; 21 color: #333; 22 } 23 }
显示效果如下:

注* 此文整理自:Tips And Tricks For Print Style Sheets 和 Designing For Print With CSS 和 css3 page 规范
来自 https://www.cnblogs.com/huashanqingzhu/p/4345682.html
CSS控制print打印样式
来源:http://blog.csdn.net/pangni/article/details/6224533
一、添加打印样式
1. 为屏幕显示和打印分别准备一个css文件,如下所示:
用于屏幕显示的css: <link rel="stylesheet" href="css/mainstylesheet.css" media="screen" />
用于打印的css:<link rel="stylesheet" href="css/printstylesheet.css" media="print" />
2. import方式:
<style type="text/css">
@import url("css/printstylesheet.css") print;
</style>
3. 直接把屏幕显示样式和打印样式写在一个css文件中:
@media print {}{
h1 {
color: black;
}
h2 {}{
color: gray;
}
}
@media print里面的内容只对打印出来的内容有效,之外的内容就是屏幕显示的样式。
其他:
创建一个不指定媒体类型的样式表通常很有用(或者利用media="all")。当你准备好定义一些特别用
于打印的规则时,可以只创建一个单独的样式表,使任何在打印时看起来不好的样式都失效。使用这种方法的一个问题是必须确保打印机样式实际上确实覆盖了主样式表。可以使用!important.
二、打印样式注意事项:
1. 打印样式中不推荐使用背景,因为浏览器默认情况下并不能打印出CSS中的背景内容,只有当浏览器被
设置可以打印背景的情况下才能打印出背(ie的高级选项中可选)。即使背景可以打印,它也可能盖过叠在它上面的任何文本。
这是真的,尤其对于用彩色背景在显示器上强烈对比的文本,但是在黑白打印机上打印时会融合这一背景。
background:none;去掉背景
图片和颜色。
可以利用background-color属性设置背景颜色为白色,像这样:background-color: white。
使用background的快捷法也可以获得相同的效果:background: white。因此像background: white;
这样的声明不仅设置了背景颜色为白色,而且消除了所有背景图片。利用这个background的快捷属性,
你实现了两个目的——设置了一个白色背景,并消除了图片——只用很少的代码。
2. 如果需要在打印内容中出现图片,请在HTML代码中加入。
3. 打印设置使用的是物理单位,所以尺寸最好不要用像素(px),可以用pt也可以用cm;
4. 隐藏不需要的或是次要的内容。display:none;
5. 尽量不要让内容浮动,有些浏览器打印浮动的div的过程中,会有一个麻烦,需要特别加以注意。
不要在打印的样式表中浮动的块,像这样:float: none;。例如,基于Gecko的浏览器
(例如Netscape 6+),当用户用它来浏览一个打印输出页面时,它会截去浮动元素中的内容。
这些内容就不会被传送到打印机,下一个页面也不会有它的踪影――它消失了。
6. 尽可能的在HTML代码中做好内容重要的先后次序,这样在打印样式中可以节省不少的麻烦。
7. 打印与网页不一样,打印一定要留下白边,单位用英寸(in)。
8. 要确保页面上的所有文本以黑色打印,就用通配选择器(见第54页)和!important来创建把每个
标签都格式化为黑色文本的单个样式:
*{ color: ##000# !important }
9. 在打印中显示链接url的信息:利用一个高级的选择器:after和一个高级的CSS属性称作content,
把不在屏幕上显示的文本打印在一个样式元素的末端。
不幸的是,:after选择器和content属性技巧在Internet Explorer 6或者更早的版本上不起作用
(到编写本书为止,在IE 7上也不行)。但是它在Firefox和Safari上的确可以,因此你至少可以清楚
地说明URL以便访问者可以使用他们的浏览器。
为了做到这点,给打印样式表添加一个样式,在每个链接后面打印出URL。你甚至可以添加其他文本项
目比如圆括号,使它更好看些:
a:after {content: " (" attr(href) ") ";}
然而,这个CSS不区分外部或者内部的链接,因此它也打印出到达同一个网站其他页面的没用的相对
文档链接:“访问主页(../../index. html)。”利用一点点CSS 3魔法,就可以强制这个样式只打
印绝对的URL(即以http://开头的那些),像这样:
a[href^="http://"]:after {content: " (" attr(href) ") ";}
10.给打印添加分页符:两种被广泛认可的属性是page-break-before和page-break-after。
page-break-before告诉网页浏览器在一个指定样式之前插入一个分页符。利用page-break-before
属性使图片打印在一张新页面上,并且适合整张页面。
要使一个元素作为打印页上的最后一个项目显示,就给那个元素的样式添加page-break-after: always。
创建两个类样式,以类似于.break_after和.break_before的名字来命名,像这样:
.break_before { page-break-before: always; }
.break_after { page-break-after: always; }
然后你可以选择性地把这些样式应用给应该打印在网页顶部或者底部的元素。
三、测试打印样式
通常来说我们不可能用打印机来进行测试,在IE浏览器菜单栏“文件”中有“打印预览”,可以通过这
打印预览来做测试。

