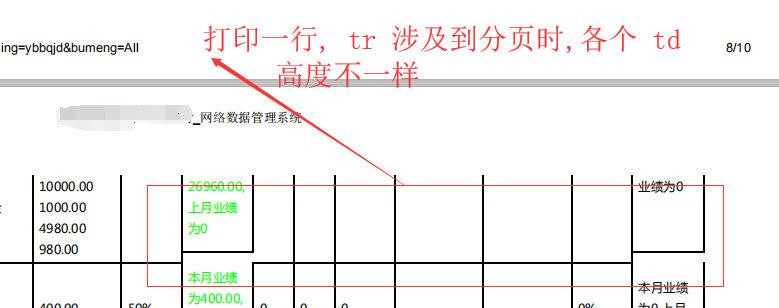
在做一些后台管理系统的时候,经常会遇到需要打印的表格,这就会用到css的打印样式,但是在调用浏览器自带打印功能时有很多坑,而且各个浏览器的打印设置都不一样,一般js打印的方法主要有window.print( )和jquery.jqprint两种,第一种是js原生的打印方法,第二种是一个比较流行的一个jquery打印插件,下面主要来说说打印的样式问题。
一般给页面设置打印样式有两种方式,一种是设置样式只应用于打印,写在页面里的style里,如:
- /* 样式将只应用于打印 */
- @media print {
- }
还有一种是引用外部的css文件,设置link的 media="print" 属性来指定此样式专用于打印,如:
<link type="text/css" rel="stylesheet" href="css/print.css" media="print">- /*白纸黑字*/
- @media print {
- body {
- color: #000;
- background: #fff;
- }
- }
我们不是在创建整个网页的截图,只是为了展现一个设计良好,可读性强的网站:
- /*去除背景图片, 节约笔墨 */
- h1 {
- color: #fff;
- background: url(banner.jpg);
- }
- @media print {
- h1 {
- color: #000;
- background: none;
- }
- nav, aside {
- display: none;
- }
- }
为了使打印机更具效率,应只显示主体内容,去除页眉页脚导航栏
- @media print {
- h1 {
- color: #000;
- background: none;
- }
- nav, aside {
- display: none;
- }
- body, article {
- width: 100%;
- margin: 0;
- padding: 0;
- }
- @page {
- margin: 2cm;
- }
- }
链接的处理
在打印机上链接是看不到的,应对超链接进行扩展
- /*在超链接后面添加带<http://XXX>的完整地址*/
- @media print {
- article a {
- font-weight: bolder;
- text-decoration: none;
- }
- article a[href^=http]:after {
- content:" <" attr(href) "> ";
- }
- }
显示效果可能是这样的
控制打印设置选项
该@page规则允许您指定页面的各个方面。例如,你将要指定页面的尺寸。页边 距,页眉页脚等都是非常重要的。[很多浏览器均己支持]
@PAGE规则纸张大小设置
通过下面这条CSS您可以设置纸张大小,5.5英寸宽,8.5英寸高.
- @page {
- size: 5.5in 8.5in;
- }
你还可以通过别名控制纸张大小,如"A4"或“legal.”
- @page {
- size: A4;
- }
你还可以控制打印方向, portrait: 纵向打印地, landscape: 横向
- @page {
- size: A4 landscape;
- }
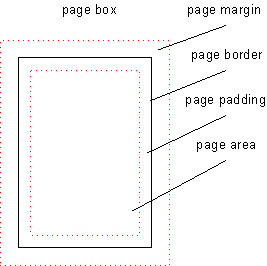
PAGE模型 The Page Model

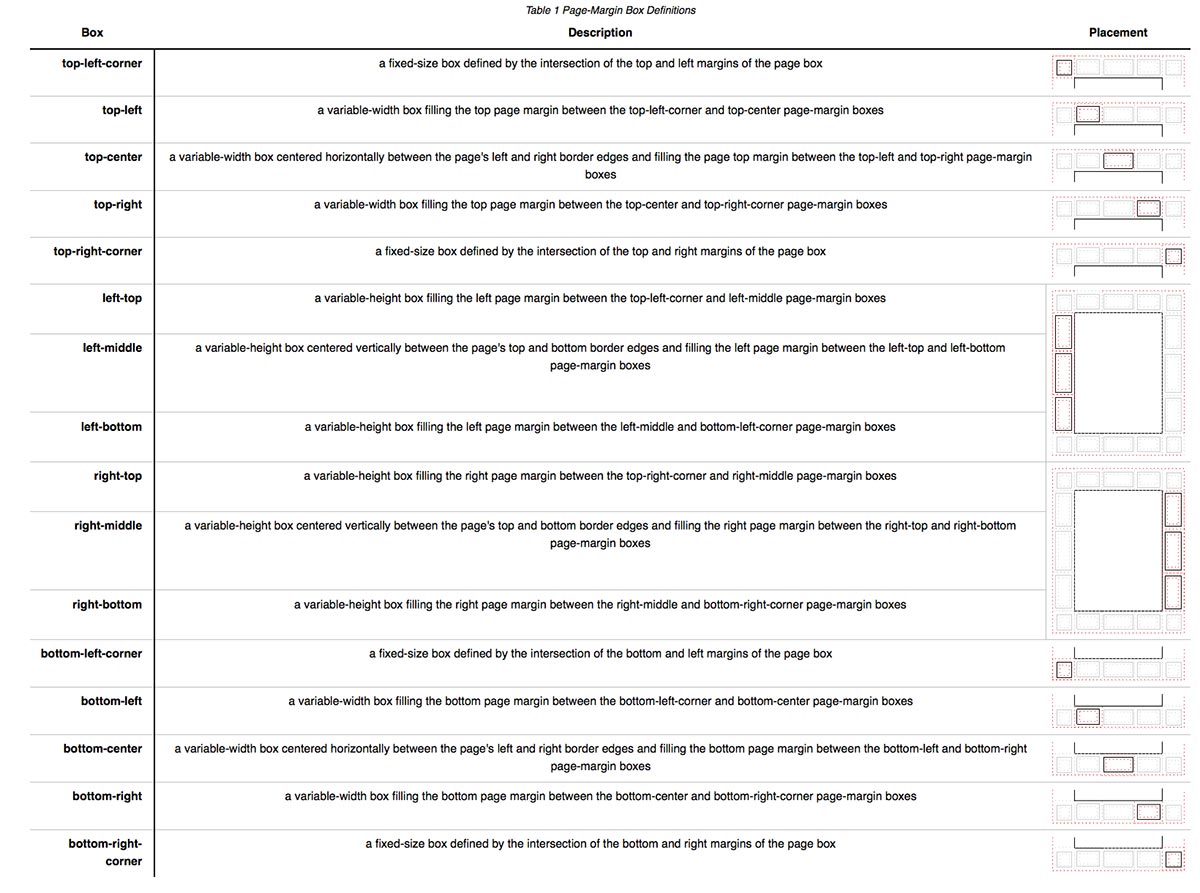
@page { width: 50em; }PAGE边距模型 Page-Margin Boxes

- @page :left {
- margin-left: 30cm;
- }
- @page :right {
- margin-left: 4cm;
- }
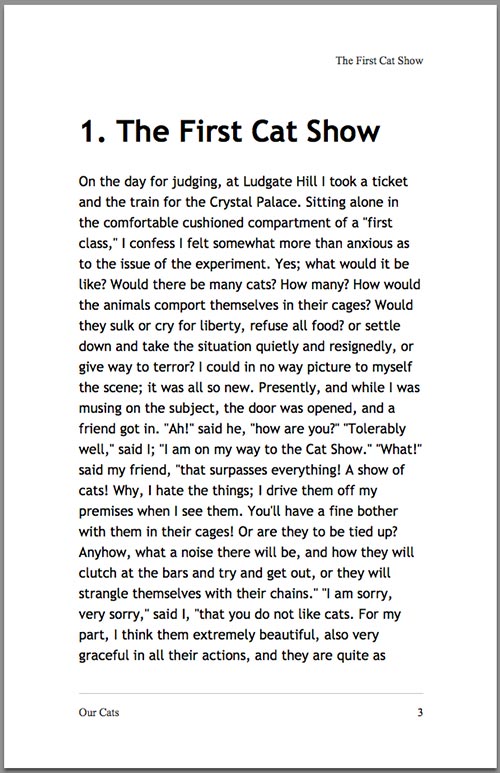
- @page:right{
- @bottom-left {
- margin: 10pt 0 30pt 0;
- border-top: .25pt solid #666;
- content: "Our Cats";
- font-size: 9pt;
- color: #333;
- }
- @bottom-right {
- margin: 10pt 0 30pt 0;
- border-top: .25pt solid #666;
- content: counter(page);
- font-size: 9pt;
- }
- @top-right {
- content: string(doctitle);
- margin: 30pt 0 10pt 0;
- font-size: 9pt;
- color: #333;
- }
- }

注* 此文整理自:Tips And Tricks For Print Style Sheets 和 Designing For Print With CSS 和 css3 page 规范