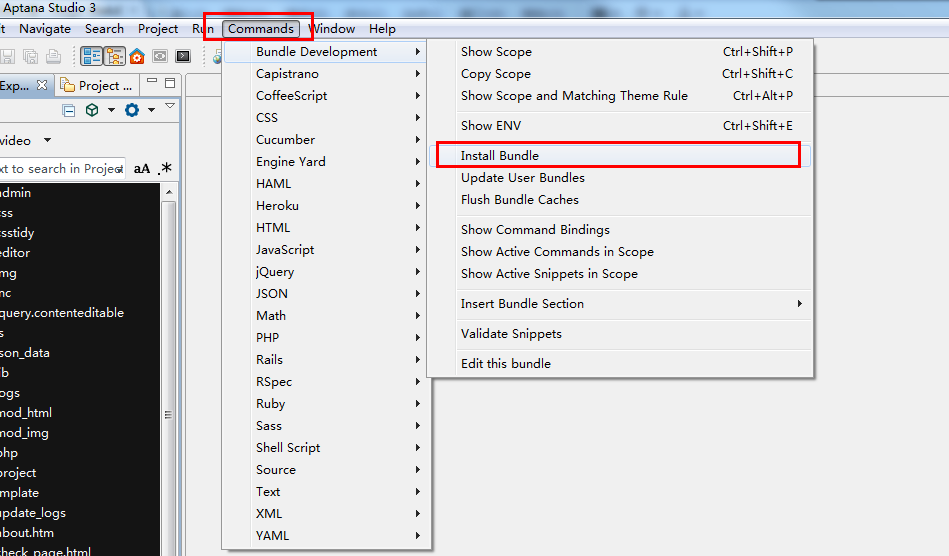
aptana 3 相比之前的aptana 2,在代码提示的选择上有一点改变。以前是直接到插件中心下载,然后再到editor里面打对勾的,现在应该找不到了(确切的说是换地方也换名称了) aptana studio 3使用的是PortableGit的方式进行插件扩展,如果要装插件,则需要先安装aptana 3 的PortableGit。一般安装完aptana 3 首次打开时也会提示你安装的。 如果不打算安装PortableGit,也可以直接下载。 1、先说PortableGit下安装jquery代码提示插件的方法: 依次点击 Commands > Bundle Development > Install Bundle > jQuery。 这时会开始下载jquery插件包进行安装。  然后在项目里应用jquery。 依次点击 Properties > Project Build Path > jQuery 1.6.2 然后选择 相应的Jquery库即可。
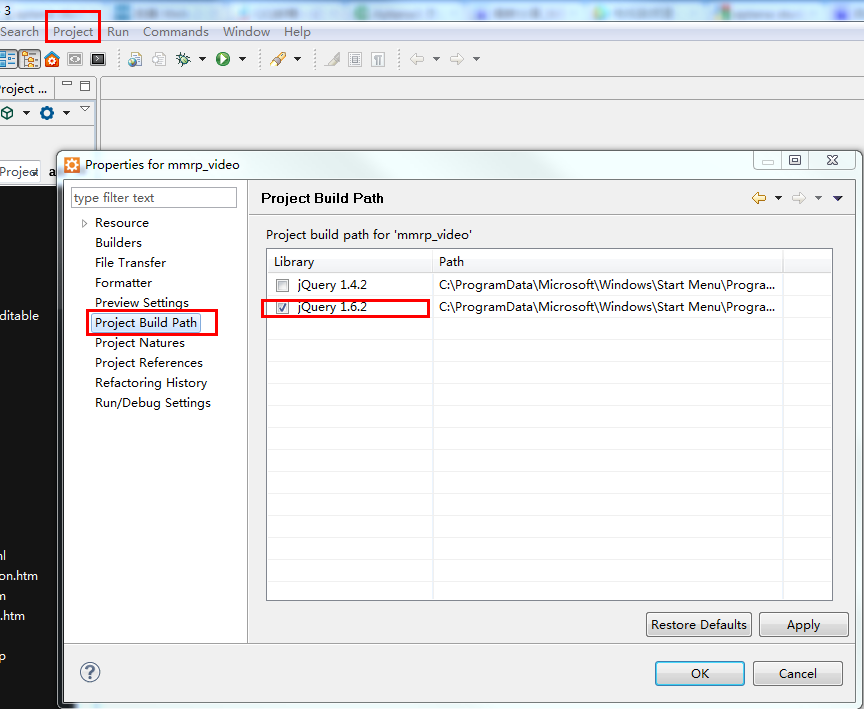
然后在项目里应用jquery。 依次点击 Properties > Project Build Path > jQuery 1.6.2 然后选择 相应的Jquery库即可。  整个过程无误的话,就可以使用jquery代码提示啦。
整个过程无误的话,就可以使用jquery代码提示啦。
如果无法安装,可以试试直接把安装包下载(下载地址:https://github.com/aptana/javascript-jquery.ruble),然后放到目录:C:\Users\【用户名】\Aptana Rubles\javascript-jquery.ruble\ 下试试。
2、另外一种安装方法是
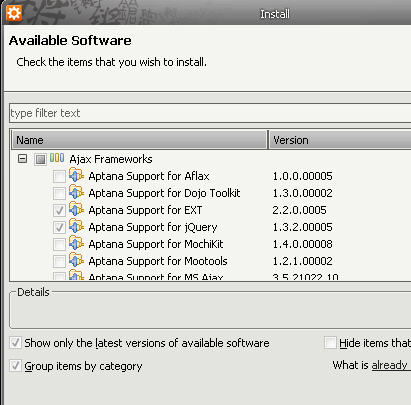
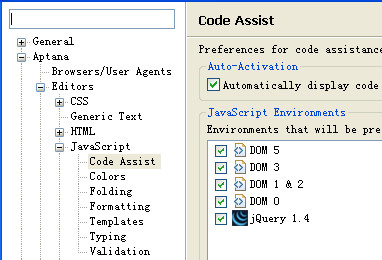
首先下载:https://raw.github.com/aptana/javascript-jquery.ruble/master/support/jquery.1.4.2.sdocml 一定 要保证是.sdocml文件不是文本文档,此链接打开后可能是一个文本网页,将网页中的内容复制保存为jquery.1.4.2.sdocml文件。
再下载:http://code.jquery.com/jquery-1.4.1-vsdoc.js
然后把这2个文件放到项目的根目录下(其实任意目录都可以),然后重启aptana就可以了。具体可查看https://wiki.appcelerator.org/display/tis/Using+JavaScript+Libraries








=.= 多谢了~原来3跟2不一样..
问下,你的3js提示功能正常吗? 我的安完不能提示。是js的。。。
提示正常的啊。
你是不是漏了哪个步骤?
依次点击 Properties > Project Build Path > jQuery 1.6.2 然后选择 相应的Jquery库
这个步骤弄了吗?