You are here
Drupal 6:使用AHAH动态生成表单元素(并与多层分类法集成)
Drupal 6:使用AHAH动态生成表单元素(并与多层分类法集成)
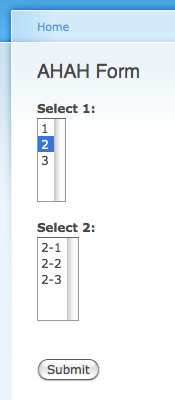
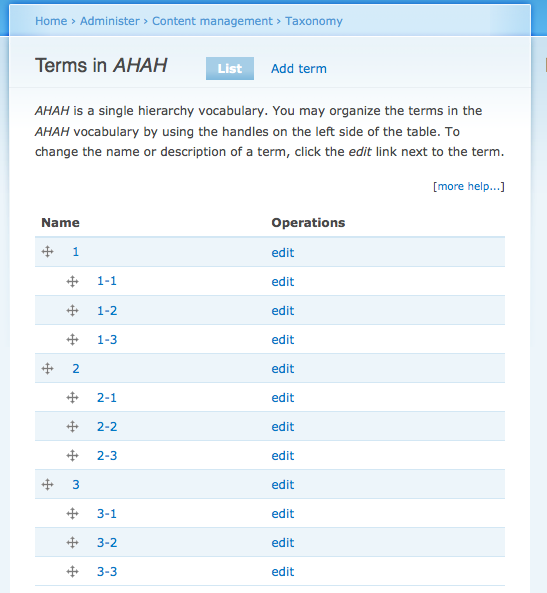
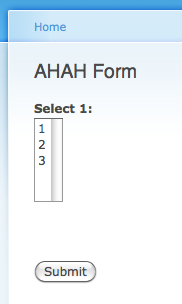
一段时间以来,我想写一篇关于使用AHAH创建动态生成的表单元素的博客文章。在最近关于可用性的工作谈话之后,我现在有一个真实的例子来创建:如何使用分层分类法来动态生成表单。此代码段将向您展示如何创建一个表单,该表单根据用户选择的父分类术语创建子选择下拉列表。 首先,我建立了一个名为“AHAH”的多层分类法: 在这个例子中,我创建了一个菜单回调来显示我的初始表单: 然后我定义了页面回调以显示初始形式: 上面的表单回调产生以下内容: 接下来,我定义了一个回调来处理AHAH页面请求: 上面的代码允许用户从分类法的顶级层中选择一个选项,AHAH回调将生成子分类法的选择下拉列表,如下所示: 在表单提交时,您会看到用户选择存储在$ form_state ['values'] ['select_1']和$ form_state ['values'] ['select_2']中的选项
<?php
function helper_menu() {
$items = array();
$items['ahah-form'] = array(
'title' => 'AHAH Form',
'page callback' => 'drupal_get_form',
'page arguments' => array('_helper_callback_ahah_form'),
'type' => MENU_CALLBACK,
'access callback' => 'user_access',
'access arguments' => array('access content'),
);
return $items;
}
?><?php
function _helper_callback_ahah_form() {
// define an array to contain form elements
$form = array();
// define the top level vid
$vid = 2;
// fetch a tree of taxonomy elements
$tree = taxonomy_get_tree($vid, 0, -1, 1);
// loop though taxonomy and collect elements
$options = array();
foreach ($tree as $key => $value) {
$options[$value->tid] = $value->name;
}
// create the first select dropdown input
$form['select_1'] = array(
'#type' => 'select',
'#options' => $options,
'#title' => t('Select 1'),
'#size' => 5,
'#multiple' => false,
'#ahah' => array(
'event' => 'change',
'path' => 'ahah-form-callback',
'wrapper' => 'wrapper-1',
'method' => 'replace',
),
);
// pass the top level vid in the form
$form['ahah_vid'] = array(
'#type' => 'hidden',
'#value' => $vid,
);
// create an empty form element to contain the second taxonomy dropdown
$form['wrapper_1'] = array(
'#prefix' => '<div id="wrapper-1">',
'#suffix' => '</div>',
'#value' => ' ',
);
// add a form submit button
$form['submit'] = array(
'#value' => 'Submit',
'#type' => 'submit'
);
return $form;
}
?>
<?php
// new menu item:
function helper_menu() {
// ...
$items['ahah-form-callback'] = array(
'title' => 'AHAH Form Callback',
'page callback' => '_helper_callback_ahah_form_callback',
'type' => MENU_CALLBACK,
'access callback' => 'user_access',
'access arguments' => array('access content'),
);
// ...
return $items;
}
// and, here's the AHAH callback used to create the new form elements:
function _helper_callback_ahah_form_callback() {
// define a string variable to contain callback output
$output = "";
// pull the top level vid from the $_POST data
$vid = $_POST['ahah_vid'];
// pull the selected dropdown from the $_PODT data
$parentVid = $_POST['select_1'];
// loop through the taxonomy tree and fetch child taxonomies
$options = array();
$tree = taxonomy_get_tree($vid, $parentVid, -1, 1);
foreach ($tree as $key => $value) {
$options[$value->tid] = $value->name;
}
// define the second tier select dropdown element
$form['select_2'] = array(
'#type' => 'select',
'#options' => $options,
'#title' => t('Select 2'),
'#size' => 5,
'#multiple' => false,
);
// rebuild form object and output new form elements
$output .= ahah_render($form, 'select_2');
// render form output as JSON
print drupal_to_js(array('data' => $output, 'status' => true));
// exit to avoid rendering the theme layer
exit();
}
// Lastly, here's a help function pulled from Nick Lewis's blog to alter the form
// see: http://www.nicklewis.org/node/967
// NOTE: based on poll module, see: poll_choice_js() function in poll.module
function ahah_render($fields, $name) {
$form_state = array('submitted' => FALSE);
$form_build_id = $_POST['form_build_id'];
// Add the new element to the stored form. Without adding the element to the
// form, Drupal is not aware of this new elements existence and will not
// process it. We retreive the cached form, add the element, and resave.
$form = form_get_cache($form_build_id, $form_state);
$form[$name] = $fields;
form_set_cache($form_build_id, $form, $form_state);
$form += array(
'#post' => $_POST,
'#programmed' => FALSE,
);
// Rebuild the form.
$form = form_builder($_POST['form_id'], $form, $form_state);
// Render the new output.
$new_form = $form[$name];
return drupal_render($new_form);
}
?>