前言
曾几何时,项目中有碰到视频比例拉伸的需求,但是发现这个看似再普通不过的一个需求,找遍全网至今都没有找到解决方法。因为强制给video标签设置width和height的话只会将video的显示区域拉伸,但是里面的视频还是保持原始比例,怎么调都没用:
因为当我横向拉伸时:

当我纵向拉伸时:

2016-09-21 11:15:40 更新:
感谢 @RileyRen 提醒,原来还有object-fit这一属性,把它设置为fill就满足需求了,泪奔~,这篇文章就当看个笑话吧,哎,不过可以看看我家喵星人的处女秀。
<style>
video {
object-fit:fill;
width:800px;
height:320px;
}
</style>
<h1>测试视频比例拉伸:</h1>
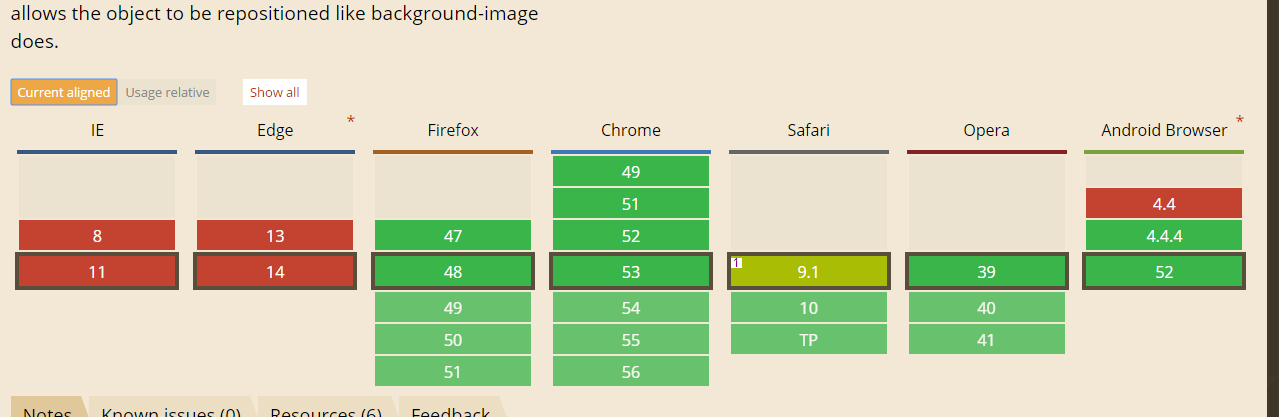
<video src="http://7xnzpx.com1.z0.glb.clouddn.com/miaoxingren_360p.mp4" controls autoplay loop></video>但是,这一属性兼容性不太好,IE全军覆没,安卓要4.4.3以上才支持:

所以我这个方法还是有一点点价值的,哈哈。
解决方法一
有人会说,既然网页上拉伸不了比例,那么直接把视频用转码工具拉伸比例然后重新转码不就是了?
没错,这就是我说的第一种解决方法,但是这对于少量视频没啥问题,如果有很多个视频,全部转码又重新上传也不太现实。刚开始我也确实是这么做的,但是后来发现还有其它方法。
解决方法二
就是标题说的,借用transform来实现视频比例拉伸。分2种情况,宽高比变大和宽高比变小。
3.1. 完整DEMO演示
先来看个完整的DEMO,视频主角是我家的喵星人,阿喵说:哎呀,要露脸了,好害羞~~~
http://demo.liuxianan.com/2016/01/09-html5-video-resize/
3.2. 宽高比变大
保持宽度不变,调整rotateX即可实现高度变小,也就是宽高比变大了。看下图:

举个例子,假如原始视频分辨率是640*320(16:9),我想把它调成16:7,也就是640*280,那么:
cos θ = 新高度 / 旧高度 = 280 / 360用js计算角度(单位是deg):
var rotate = (Math.acos(280/360)*180/Math.PI).toFixed(2); // 新高度 / 旧高度3.3. 宽高比变小
宽高比减小时,以高度为基准,调整rotateY即可实现宽度变小,也就是宽高比变小了。
举个例子,假如原始视频分辨率是640*320(16:9),我想把它调成4:3,也就是480*320,那么:
cos θ = 新宽度 / 旧宽度 = 480 / 640用js计算角度(单位是deg):
var rotate = (Math.acos(480/640)*180/Math.PI).toFixed(2); // 新宽度 / 旧宽度总结
综上,有了这2个方法就可以实现任意比例的视频拉伸了,不过变形过程中需要注意位置可能发现的变化。
附
附上前面演示选择的DEMO:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>旋转比例模拟</title>
<style type="text/css">
.content {
position: absolute;
width: 400px;
height: 300px;
-webkit-perspective: 400px;
perspective: 400px;
left: 100px;
top: 100px;
}
.wrapper {
position: absolute;
width: 320px;
height: 240px;
transform: rotateY(-30deg) rotateX(0deg);
border: solid 2px #000;
}
.wrapper.rotate{
transform: rotateY(-30deg) rotateX(50deg);
}
.wrapper:after {
content: '';
display: block;
position: absolute;
width: 400px;
left: -40px;
top: 120px;
height: 2px;
background: black;
}
.wrapper img{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="content">
<div class="wrapper">
<img src="http://test.liuxianan.com/sample.jpg"/>
</div>
<div class="wrapper rotate">
<img src="http://test.liuxianan.com/sample.jpg"/>
</div>
</div>
</body>
</html>