You are here
CSS3之旅:RGBa颜色

CSS3之旅:RGBa颜色
在CSS3中,RGBa 为颜色声明添加Alpha通道。这对于设计师来说是个非常好的消息,他们现在可以在单个元素上声明一个Alpha通道的百分比了。
对介绍不太感兴趣?直接看演示吧
为什么不是opacity?
Opacity 已经被所有主流浏览器所支持了,尽管要使用不同的代码。
1 2 3 4 5 6 |
/* IE 8 */ -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"; /* IE5 - 7 */ filter: alpha(opacity=50); /* Everyone else */ opacity: .5; |
那么你为什么还要哭鼻子呢?这个问题是,如果你在一个元素上设置了opacity ,那就意味着该元素的所有子元素也会被应用同样的设置……所以控制opacity实现非常棒的细节是颇为麻烦的事情的。你不能完全使用它,或者不得不借助于JavaScript.
RGBa前来营救
基于CSS 颜色模型第三版的RGBA 颜色允许界面设计师为独立元素设置一个alpha通道。
RGB值被指定使用3个8位无符号整数(0 – 255)并分别代表红色、蓝色、和绿色。增加的一个alpha通道并不是一个颜色通道——它只是用来指定除其它三个通道提供的颜色信息之外的透明度。
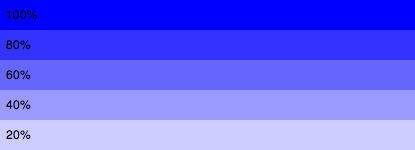
这样我们就可以这样实现:

使用下面的HTML
1 2 3 4 5 6 7 |
<ul> <li class="hundred">100%</li> <li class="eighty">80%</li> <li class="sixty">60%</li> <li class="forty">40%</li> <li class="twenty">20%</li> </ul> |
以及CSS
1 2 3 4 5 6 7 |
ul{list-style: none} ul li{padding:.5em} ul li.hundred{background:rgba(0,0,255,1)} ul li.eighty{background:rgba(0,0,255,0.8)} ul li.sixty{background:rgba(0,0,255,0.6)} ul li.forty{background:rgba(0,0,255,0.4)} ul li.twenty{background:rgba(0,0,255,0.2)} |
语法小计
CSS 2.1 开发人员可能更喜欢用16进制色彩(例如#ccc) ,这在我的印象中,是用的最广泛的色彩声明。CSS2.1 支持RGB 色彩声明,然而:
1 2 3 4 |
/* 十六进制 */ #yourid {color:#46d5de} /* 与下面的 RGB 色彩声明效果一样 */ #yourid {color:rgb(70,213,222)} |
CSS3 RGBa 颜色采用了在语法上的一个很微小的改动:
1 |
#yourid {color:rgba(70,213,222,0.5)} |
注意,浏览器对”color:rgb” 和”color:rgba” 是分开处理的。
浏览器支持
RGBa颜色现在在Webkit 和Gecko 核心的浏览器被支持,IE各个版本的浏览器和Opera还都不支持。就像Chris在他关于RGBa的精彩的文章里 提到的,你可以使用一个标准的RGB颜色为那些不支持的浏览器指定一个向下兼容的属性。
1 2 3 4 |
div { background: rgb(200, 54, 54); /* 向下兼容 */ background: rgba(200, 54, 54, 0.5); } |
另一个渐进增强或适度降级的例子。
Demo
你可以通过这个demo页面查看实际效果,或者通过Github下载源代码。
您或许也会喜欢:
1个评论
来自 http://www.qianduan.net/css3-journey-rgba-color.htmlCSS Legal Color Values
CSS Colors
Colors in CSS can be specified by the following methods:
- Hexadecimal colors
- RGB colors
- RGBA colors
- HSL colors
- HSLA colors
- Predefined/Cross-browser color names
Hexadecimal Colors
Hexadecimal color values are supported in all major browsers.
A hexadecimal color is specified with: #RRGGBB, where the RR (red), GG (green) and BB (blue) hexadecimal integers specify the components of the color. All values must be between 0 and FF.
For example, the #0000ff value is rendered as blue, because the blue component is set to its highest value (ff) and the others are set to 0.
RGB Colors
RGB color values are supported in all major browsers.
An RGB color value is specified with: rgb(red, green, blue). Each parameter (red, green, and blue) defines the intensity of the color and can be an integer between 0 and 255 or a percentage value (from 0% to 100%).
For example, the rgb(0,0,255) value is rendered as blue, because the blue parameter is set to its highest value (255) and the others are set to 0.
Also, the following values define the same color: rgb(0,0,255) and rgb(0%,0%,100%).
RGBA Colors
RGBA color values are supported in IE9+, Firefox 3+, Chrome, Safari, and in Opera 10+.
RGBA color values are an extension of RGB color values with an alpha channel - which specifies the opacity of the object.
An RGBA color value is specified with: rgba(red, green, blue, alpha). The alpha parameter is a number between 0.0 (fully transparent) and 1.0 (fully opaque).
HSL Colors
HSL color values are supported in IE9+, Firefox, Chrome, Safari, and in Opera 10+.
HSL stands for hue, saturation, and lightness - and represents a cylindrical-coordinate representation of colors.
An HSL color value is specified with: hsl(hue, saturation, lightness).
Hue is a degree on the color wheel (from 0 to 360) - 0 (or 360) is red, 120 is green, 240 is blue. Saturation is a percentage value; 0% means a shade of gray and 100% is the full color. Lightness is also a percentage; 0% is black, 100% is white.
HSLA Colors
HSLA color values are supported in IE9+, Firefox 3+, Chrome, Safari, and in Opera 10+.
HSLA color values are an extension of HSL color values with an alpha channel - which specifies the opacity of the object.
An HSLA color value is specified with: hsla(hue, saturation, lightness, alpha), where the alpha parameter defines the opacity. The alpha parameter is a number between 0.0 (fully transparent) and 1.0 (fully opaque).
Predefined/Cross-browser Color Names
140 color names are predefined in the HTML and CSS color specification. Look at our table of predefined color names.
