You are here
js 给一个对象的属性赋值(赋一个函数名称) 有大用 有大大用
js 给一个对象的属性赋值(赋一个函数名称)
例如:var oo = new Object ();
oo.name = abc;
function abc(){
alert(1);
}
这样没有报错,也可以正常输出
请问:如何赋值一个带参数的函数,例如想做如下操作:
oo.name = abc;
function abc(id){
alert(id);
}
 yaa2004
yaa2004 推荐于2016-04-28
如:
<script>
var oo = new Object ();
oo.name = abc;
function abc(id){
alert(id);
}
oo.name(2);
</script>
来自 https://zhidao.baidu.com/question/272856296.html
js函数带括号和不带括号赋给对象属性的区别
注意:
1.js为对象添加函数时,不要在函数后面加()。一旦加了括号是表示将函数的返回值赋给对象的属性。
例:function test(){
document.writeln("我是js函数")
}
var obj = new Object();
obj.info=new function(){//给对象属性添加方法
}
obj.info=test;//将一个已有的函数添加给对象属性<ajax连接的回调函数就是这么写,注意不需要括号>
2.在同个<script>元素中,可以先调用函数然后再定义函数;不同的<script>元素中必须先定义函数然后再调用。
<script>
hello("javascript");
function hello($){
alert($+"你好哈");
}
</script>
来自 https://www.cnblogs.com/huyuyu/p/8552313.html
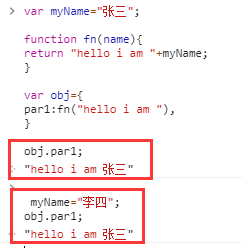
js为何将函数作为对象属性值后,只执行一次?听语音
函数只执行一次的解决办法
- 1
既然知道了其原因是将函数赋值给对象属性时,由于加了个括号。从而赋值的是函数调用执行后返回的结果。
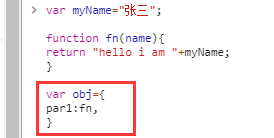
那么解决办法一:
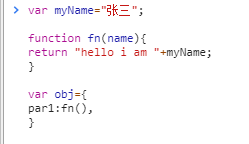
给对象属性赋值时,只赋值函数名。不要括号
如下
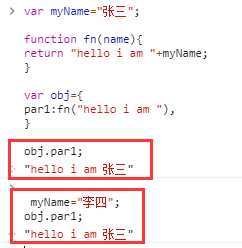
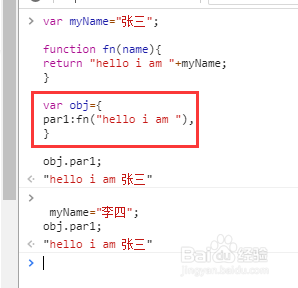
- 2
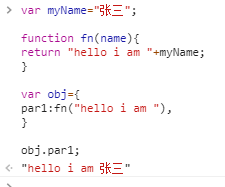
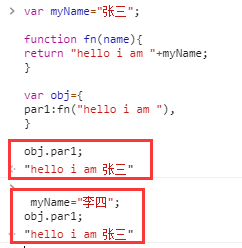
运行结果如下:
(此时就ok了,对象属性的值是一个函数了,每次修改函数依赖的变量后,属性值就会跟着改变)
- 3
解决方法二:
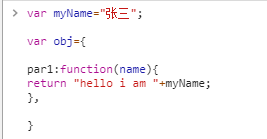
给函数属性赋值时直接赋值一个匿名函数。如下:
var myName="张三";
var obj={
par1:function(){
return "hello i am "+myName;
},
}
- 4
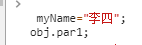
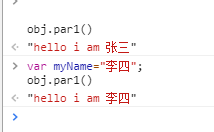
运行结果如下:
(此时也ok了,对象属性的值是一个函数了,每次修改函数依赖的变量后,属性值就会跟着改变)
- 5
总结下:
1. 如果函数是在对象之外定义的。
那么想要将函数作为对象属性的值的话,只能将函数名赋值给对象属性。赋值时调一定不要加括号。使用时为obj.pro(),属性名加一个括号。
2. 如果函数直接就是定义在对象属性后的匿名函数,那么对象属性的值直接就是函数,调用时方式同上为obj.pro(),属性名加一个括号。
也就是对象属性的值直接就是函数,那么调用时就必须加上一个括号!
如: obj.par1();
END
来自 https://jingyan.baidu.com/article/a501d80c3ca68aec630f5eb7.html