面向对象:
1.单例模式
2.工厂模式
3.构造函数 (1,2,3的目的都是生成对象)
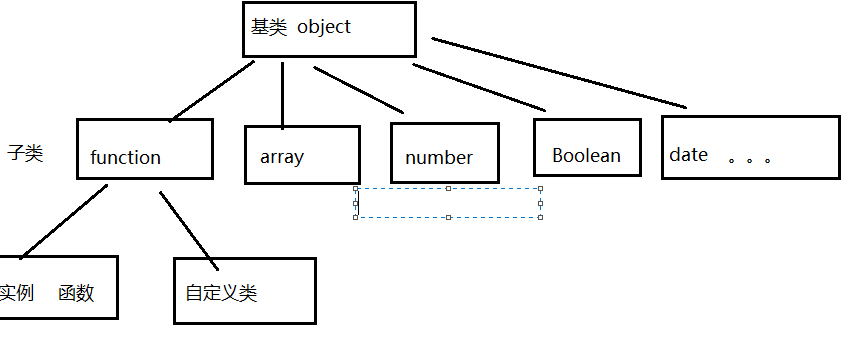
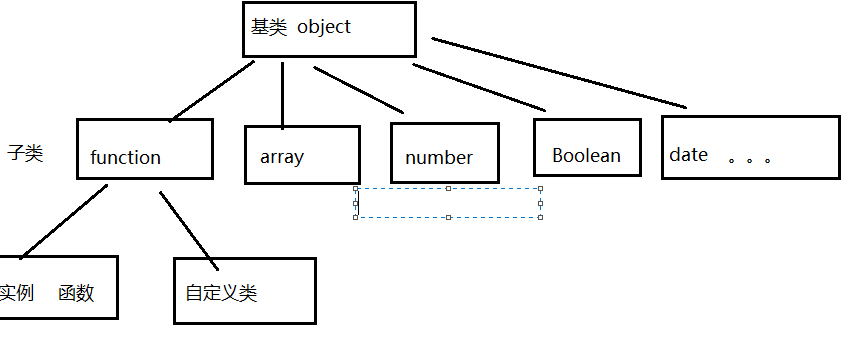
js天生自带的类 object(基类)
子类:function(函数) array(数组) number(数字) math(数字) string(字符串) RegExp(正则) Boolean(布尔) date(日期)

1。事件对象
浏览器客户端的行为都称为事件
所有的事件都是天生自带的不需要我们去绑定,只需要我们去触发
通过obj.事件名=function(){}
事件名有:onclick(点击) onmouseenter(鼠标进入) onmouseover(鼠标悬浮) onmouseleave(鼠标离开) onfocus(表单聚焦) onblur(失去焦点) onmouseout(鼠标移除) onmousemove(鼠标移动) onmousedown(鼠标按下) onmouseup(鼠标抬起) onchange(表单内容修改) onload(浏览器加载完成) count(计数器)
当用户触发一个事件是,浏览器所有的详细信息都存在一个叫event的对象上,我们把他叫事件对象
如果没有写这个变量,直接输入变量,结果为undefined,那这个变量就是关键字
所有事件绑定一个方法,天生自带一个event的参数
鼠标的坐标:
event.clientX
event.clientY
event的兼容性
在chrome下event是undefined;
在ie低版本下是null ie低版本又称非标准流:主要是针对ie9以下的低版本
火狐下会报错
所以event的最终解决办法(写法)
document.onclick=function(e){
var e=e||window.event
}
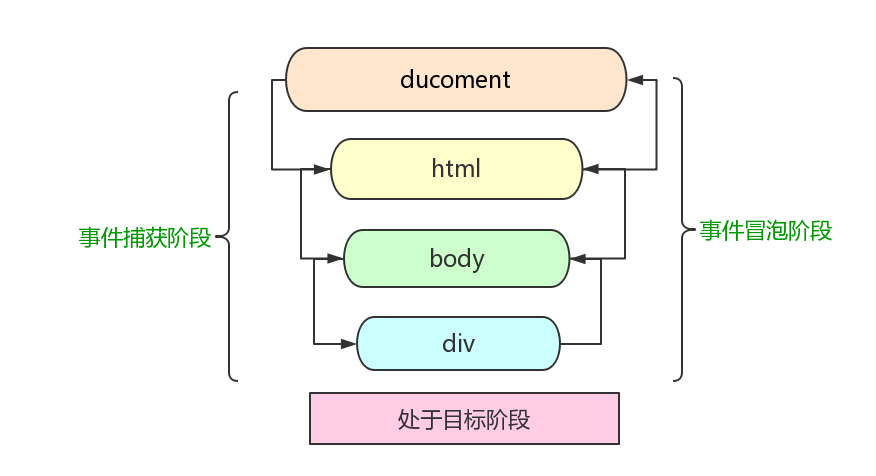
事件冒泡机制
当给父元素的同一事件绑定方法时,触发了子元素身上的事件,执行完毕之后,也会触发父元素相同事件,这种传播机制叫事件冒泡;
取消事件冒泡:
event对象有个属性叫cancelBubble,默认值是false 改成true 就取消了当前冒泡
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#a{
width:500px;
height:500px;
background:red;
}
#b{
width:300px;
height:300px;
background:blue;
}
#c{
width:100px;
height:100px;
background:black;
}
</style>
</head>
<body>
<div id="a">
<div id="b">
<div id="c">
</div>
</div>
</div>
</body>
</html>
<script>
var a=document.getElementById("a")
var b=document.getElementById("b")
var c=document.getElementById("c")
a.onclick=function(){
alert(10)
}
b.onclick=function(){
event.cancelBubble=true; //取消事件冒泡
alert(20)
}
c.onclick=function(){
event.cancelBubble=true; //取消事件冒泡
alert(30)
}
</script>
3.事件捕获
ie8及ie8以下没有事件捕获
给一个元素绑定事件,普通的写法是
obj.onclick=function(){}
obj.onclick=function(){} (这就相当于给obj的onclick属性赋值一个道理,这种写法有一点不好,后者会将前面覆盖掉)
事件绑定的第二种写法
标准浏览器用 addEventListener() 这个方法;
ie低版本用 attachEvent() 这个方法;
addEventListener(参数1,参数2,参数3)
参数1,事件名 (去掉on)
参数2,事件函数
参数3,布尔值,代表捕获不捕获 默认false 不捕获但是冒泡
事件捕获(先触发父级,在触发子级)
1.ie低版本没有
2.普通事件绑定写法没有捕获
事件捕获
案例:
<script>
var a=document.getElementById("a");
var b=document.getElementById("b");
var c=document.getElementById("c")
a.addEventListener("click",function(){
alert(10)
},true);
b.addEventListener("click",function(){
alert(30)
},true);
c.addEventListener("click",function(){
alert(50)
},true);
</script>
给父子元素用addEventListener() 绑定同一个事件,当触发子元素身上的事件,会先触发父元素然后在传递给子元素,这种传播机制叫事件捕获
(普通事件写法不存在事件捕获的) (冒泡和铺获不能同时出现)
attachEvent() 和 addEventlistener() 两者的区别?
1. attachEvent 只用在IE8以下包括ie8;
addEventListener 只用在标准浏览器;
2.attachEvent 的事件名带on
addEventListener 事件名不带on
3.attachEvent 函数里面的this是window
addEventListener 函数里面的this是当前元素对象
4.attachEvent 只有冒泡,没有捕获
addEventListener 有冒泡也有捕获
4.call()和apply()
call和apply就是改变函数里面的this指向的方法 xxx.call() 或xxx.apply()
特别强调 xxx必须是function (普通函数,类,构造函数)
call只改变函数的 this
call()中第一个参数是null的时候,函数里的this还是指向原来的,不变
所有事件都是异步的
获取元素的另一种写法:
案例:
var $=function(idname){
return document.getElementById(idname)
}
$("a").onclick=function(){
this.style.background="blue";
}