You are here
PhpStorm 对 AngularJS 的支持 有大用
非常喜爱用AngularJS来构建web应用程序的前端吗? PhpStorm 使得在其上进行 AngularJS 相关的工作同其它得到IDE支持的编程语言的工作一样容易! 为了可以自动完成,快速文档,导航并支持自定义指令和路由,我们唯一要做的就是在PhpStorm中安装AngularJS插件. 何乐而不为呢?
PhpStorm中添加AngularJS插件
不是所有的PhpStorm特性都是默认开启的,而AngularJS就是其中之一! 我们可以通过选择 IDE Settings | Plugins , 并点击 Install JetBrains Plugin… 按钮而将AngularJS安装到我们的IDE中,来开启用于PhpStorm的AngularJS插件. 稍后快速重启一下,我们应该就有一个对AngularJS的全面支持可以使用了!
AngularJS 自动补全支持
某些人说, “字典中的每一个词都有一个Javascript框架与其对应.” 而这就是PhpStorm默认不为如此多的Javascript框架展示自动补全功能的原因, 因为我们并不想吓到你! 为了开启AngularJS的自动补全,我们可以做如下两件事情的其中之一:
从 它们的网站 下载AngularJS的脚本并将 angular.js 文件添加到我们的项目中.
使用某一个外部的 CDN 并像我们的应用添加正确的脚本标记. (提示: 按下 Alt+Enter 下载库. PhpStorm 将会为AngularJS方法、指令、文档等等下载并设置一个缓存来提供自动补全.这同样也可以通过 Project Settings | JavaScript | Libraries 来做到, 使用 Download library… 按钮来从TypeScript社区俱乐部下载 angularjs.
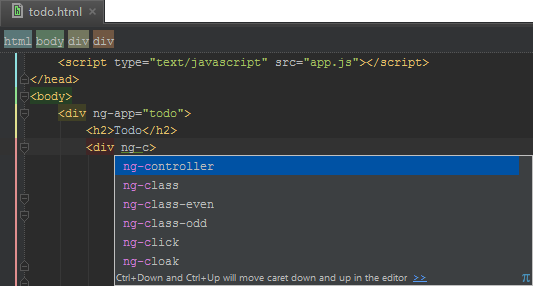
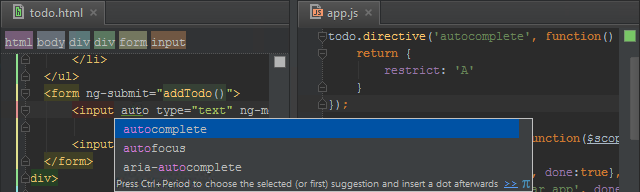
一旦完成了这些操作, PhpStorm 可以开始为HTML属性提供自动补全(例如.ng-app) ,以及针对Javascript的自动补全. 有各种快捷缩写可以使用: 输入na将会适配出 ng-app, nc 将会是配出 ng-class 等等. 适当的时候我们的控制器和自定义指定将会在建议列表中列出来. 匹配的括号也会自动完成: 输入 {{ 同样也会自动插入 }}.
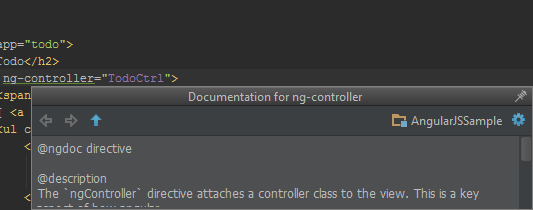
我们也可以按下 Ctrl+Q (在Mac OS X上是F1 ) 来快速查看我们的Angular指令的文档. 我们也可以快速点击浏览在线文档.
导航和检查
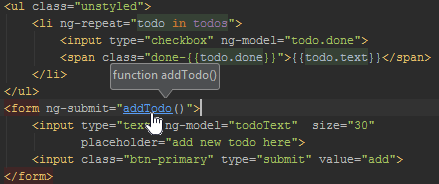
用同样的方式我们可以在一个 PHP 和一个 JavaScript 代码库中进行导航, 我们现在可以导航并浏览整个AngularJS应用程序. 在模块,控制器和指令之间进行导航可以使用 Ctrl+click (在Mac OS X上使用 Cmd+Click、) ,它将会立即把我们带到我们模块,控制器和指令被定义的地方. 我们可以使用Ctrl+Alt+左箭头 导航回到我们原来所在的地方(在Mac OS X上使用Cmd+Alt+左箭头).
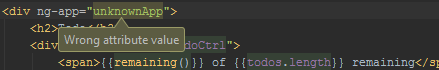
导航同样可以在变量和过滤器上面使用. PhpStorm 也会在它不能找到给定的模块,控制器或者过滤器时提示我们:
自定义指令和重构的支持
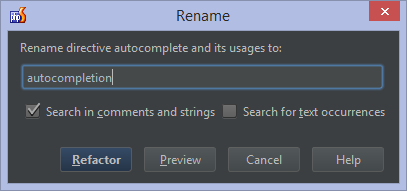
PhpStorm 同样支持对我们自己的指令的自动补全和导航. 我们甚至可以告诉PhpStorm在调用自动补全时应该使用哪一项: 如果我们使用限制: 'E' 用于自定义元素, IDE 将会将自动补全限制到元素. 如果我们使用限制: 'A', 那么它只会对属性起作用.
我们也可以为自定义指令里的表达式添加自动补全的支持. 我们要做的唯一的事情就是使用 @ngdoc, @name, 和 @param添加合适的文档. IDE 将会转换文档来知晓哪一个属性接收表达式.
如果我们使用Rename重构对我们的自定进行了重命名 (Mac OS X上是Shift+F6 或者 Ctrl+T), PhpStorm 将会对HTML和Javascript(还有评论,文档,...)都进行更新,以便我们的命名总是保持同步.
路由和URL模板的支持
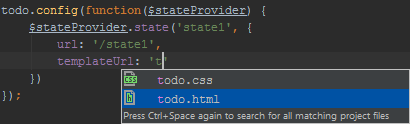
PhpStorm 也会通过提供自动补全和导航来在路由和URL模板上为我们提供帮助. 这里类似的,我们可以简单的将我们的鼠标指针放到引号之间并按下Ctrl+Space来使用基于当前路径的自动补全. 如果我们按下 Ctrl+Space 两次, 将会导致整个项目被展示出来.
请注意当创建多个模块是,我们需要将局部的父目录标记为一个资源根,以便自动补全和导航能正常工作.
重构在这里也同样可以起作用: 如果我们在任何文件或者URL模板上使用Rename进行重构, PhpStorm 将会更新我们整个项目中所有的引用.
对在PhpStorm中使用AngularJS感兴趣? 那就下载最新的 PhpStorm 8 EAP, 安装 AngularJS插件跑起来 ! 欢迎你在 issue tracker 上提出反馈, 或者在我们的 论坛 回复评论!
快快乐乐开发!
– JetBrains PhpStorm 小组
来自 https://www.oschina.net/translate/angularjs-support-in-phpstorm