You are here
sourceMappingURL=bootstrap.css.map bootstrap.css.map 有大用 有大大用
感觉自己out了,竟然昨天才认识 source map 。
虽然以前也见过诸如: bootstrap.css.map 、jquery.min.map 这种文件,但是都没放在心上,反正老子用不到,不是吗?
直到最近使用less的时候(没错,我就是这么out,以前也是觉得less、sass这种东西根本用不到),编译成css之后,出现了一个后缀名是.map的文件,同时也在纠结在浏览器该怎么调试less,不由得就把这两个疑问关联在了一起。
.map文件就是用来调试的
随着js或者css文件的规模不断变大,可能我们需要压缩或者编译(比如使用了less)之后才能发布,比如jQuery 1.9的源码,压缩前是252KB,压缩后是32KB。压缩之后的代码在出错的时候,错误提示根本无法定位到具体的位置,比如提示你第一行代码出错了,可压缩后的代码就只有一行,那这个提示有什么意义呢?
这时候,source map就出现个了,就是那个.map后缀的文件。
使用方法是,在压缩或者编译以后的文件的任意位置加入:
/*# sourceMappingURL=test.css.map */
其中,test.css.map 是.map文件相对于这个文件的路径。
这样,在调试的时候就可以定位到具体的位置了。
普通用户浏览的时候,并不会加载.map文件
所以,并不需要担心产生多余的http请求,只有在开启了控制台(F12)的时候,才会加载.map文件,不过在控制台的network面板中是找不到这个请求记录的,而且只会加载.map,并不会加载压缩前的文件或者less文件。
浏览器支持
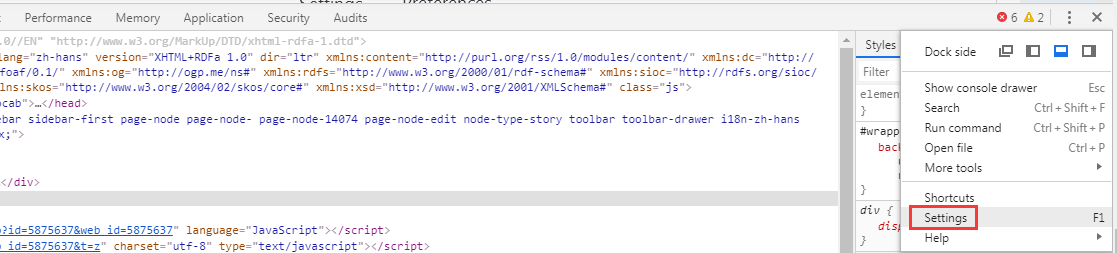
据说只有chrome和火狐浏览器支持.map文件,我用的是chrome的,默认是开启的,如果没开启,请在控制台的setting中勾上

:

来自 https://www.cnblogs.com/zxyun/p/4431416.html
bootstrap.css.map这个文件有何用处?该怎能使用它?
.
├── bootstrap.css
├── bootstrap.css.map
├── bootstrap.min.css
├── bootstrap-theme.css
├── bootstrap-theme.css.map
└── bootstrap-theme.min.css
0 directories, 6 files
我先说一下什么是source map文件。 source map文件是js文件压缩后,文件的变量名替换对应、变量所在位置等元信息数据文件,一般这种文件和min.js主文件放在同一个目录下。 比如压缩后原变量是map,压缩后通过变量替换规则可能会被替换成a,这时source map文件会记录下这个mapping的信息,这样的好处就是说,在调试的时候,如果有一些JS报错,那么浏览器会通过解析这个map文件来重新merge压缩后的js,使开发者可以用未压缩前的代码来调试,这样会给我们带来很大的方便! 而这种还原性调试功能,目前只有chorme才具有,所以就会出现标题说的问题,我引入jquery-1.10.2.min.js的时候,在firefox下或者其他浏览器下是好的,在chorme下会报错找不到jquery-1.10.2.min.map文件,404,就是因为以上说的情况,jquery会检测浏览器是否支持source map功能,如果支持的话,那就去下载source map文件,而这个时候如果你引用的是官网的min.js那没问题,它会去自己的目录下找source map文件,而如果jquery.min.js文件在你的服务器上而服务器上又没有source map的话,那就会报错了,所以三种解决办法:一,引用官网文件 二,把source map文件下载下来放到服务器上(推荐) 三,把chorme文件的工具-->开发者工具-->设置-->Enable source maps勾去掉,去掉这个勾,jquery就不会去下载source map文件了!
原文出处:
http://segmentfault.com/q/1010000002556738
http://segmentfault.com/q/1010000000259052

