console.debugChrome / Chromium版本之间的日志级别不一致。Chrome 58中的控制台UI已更改。目前console.debug需要详细级别。
如果此日志级别不需要其他控制台条目,则控制台设置可以更改为仅用户消息:

如果应该在特定页面内更改此行为,console可以修补:
console.debug = console.log;
1)我的做法如下
myApp.config(function ($logProvider) {
$logProvider.debugEnabled(true);
console.debug = console.log;
});
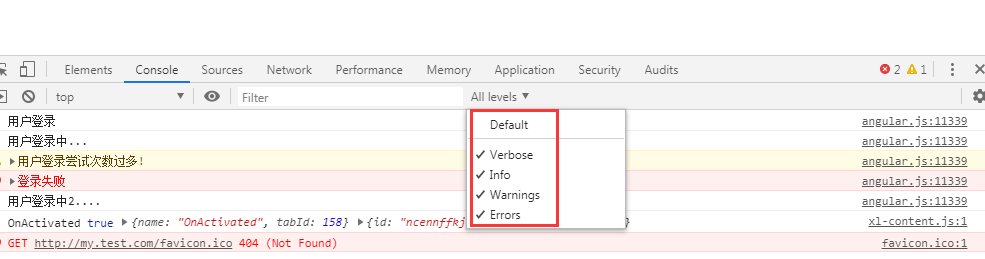
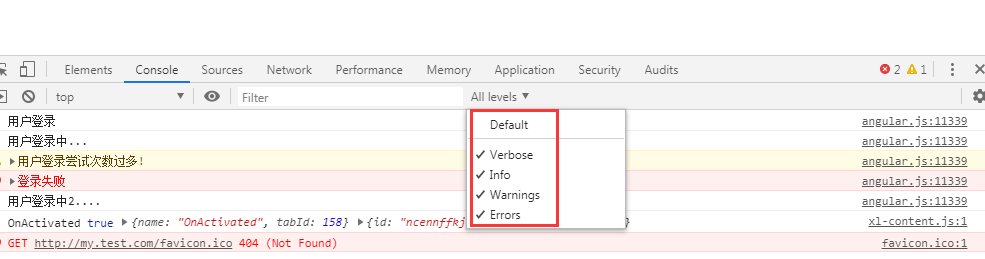
2) 或者 不改代码 直接修改 chrome 控制台

考虑到AngularJS $log服务是一个抽象console,并且$log.debug依赖于debugEnabled状态来区分它$log.log,这可以在AngularJS应用程序中以不那么突兀的方式修复:
app
.config(['$provide', '$logProvider', ($provide, $logProvider) => {
// expose a provider to reach debugEnabled in $log
$provide.value('$logProvider', $logProvider);
})
.decorator('$log', ['$logProvider', '$delegate', ($logProvider, $delegate) => {
// override $log.debug
$delegate.debug = function () {
if (!$logProvider.debugEnabled())
return;
$delegate.log.apply($delegate, arguments);
});
return $delegate;
});



console调用产生的条目(例如,请求失败)。这可能是不合需要的。 - Estus Flask 18年8月16日19:17