You are here
js和css文件在页面中放置顺序分析 有大用

js和css文件在页面中放置顺序分析
前面有一篇文章Javascript加载执行问题(转载)主要分析了 Javascript的加载
下面是一片 牛人的文章,分析页面中js和css放置循序的问题:
原文地址:http://hikejun.com/blog/2012/02/02/js和css的顺序关系/
下面内容是调整了些文章次序,和结合之前的文章,加入了我自己的理解
1. head里的顺序如下,考虑会对请求有何影响:
a. 外部js在css前面
<script src="1.js"></script>
<link rel="stylesheet" type="text/css" href="1.css?sleep=5s">
<link rel="stylesheet" type="text/css" href="2.css?sleep=5s">
b. 外部js在css后面
<link rel="stylesheet" type="text/css" href="1.css?sleep=5s">
<link rel="stylesheet" type="text/css" href="2.css?sleep=5s">
<script src="1.js"></script>
a,b – head里出现外联js,无论如何放,css文件都不能和body里的请求并行。补充:body里dom渲染取决于head里的js执行完。

c. 内部js在css前面
<script>
// do something
</script>
<link rel="stylesheet" type="text/css" href="1.css?sleep=5s">
<link rel="stylesheet" type="text/css" href="2.css?sleep=5s">
c – head里的内联js只要在所有外联css前面,css文件可以和body里的请求并行

d. 内部js在css后面
<link rel="stylesheet" type="text/css" href="1.css?sleep=5s">
<link rel="stylesheet" type="text/css" href="2.css?sleep=5s">
<script>
// do something
</script>
d – head里的内联js只要在任一外联css后面,css文件就不能和body里的请求并行。补充:原因也是要等js执行完

/*
**结合之前一篇文章,我自己亲自做的注释
估计90%的程序员都会把js文件放在head中,当执行引擎遇到”<script>“的时候,此时页面的下载和渲染都必须等待<script>执行完毕。
优化:
1. 既然js阻止了UI渲染,那么我们可以考虑将js放在</body>前,这样就可以让<script>前的html完美的呈现,不会让用户看到页面空白等待而苦恼的情况,自然就提高了友好性。
2. 能合并的js就合并,因为每个js都会是一次请求。
3. 通过js来控制js加载,也就是在一个js中生成<script>,按照我们的需求去加载和控制何时才加载
*/
e. 内联css在外联css前面
<style>
body { background:red; }
</style>
<link rel="stylesheet" type="text/css" href="1.css?sleep=5s">
f. 内联css在外联css后面
<link rel="stylesheet" type="text/css" href="1.css?sleep=5s">
<style>
body { background:red; }
</style>
e – firefox/ie下,要等1.css加载完生效。safari/chrome下,则先生效,再加载1.css
f – 等1.css加载完生效
2. 内联js要等它前面的所有外联css文件加载完后执行。之前写过一篇子资源原理的笔记。
<link rel="stylesheet" type="text/css" href="1.css?sleep=5s">
<script>
s_time = +new Date; // 5s后才执行,所以在这里记录开始时间是不准确的。
</script>
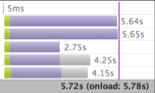
3. 外联js放在页面最后,高级浏览器会自动做优化。如:
<head>
<link rel="stylesheet" type="text/css" href="1.css?sleep=5s">
<link rel="stylesheet" type="text/css" href="2.css?sleep=5s">
</head>
<body>
<img src="1.png">
<img src="2.png">
<img src="3.png">
<script src="1.js"></script>
</body>
firefox/chrome/safari加载的优化处理相似。见上面第三幅图。
4. 内联长执行时间js,无论放在页面任何位置,都会影响整个页面的渲染。测试文件,如:
<body>
<img src="1.png">
<img src="2.png">
<img src="3.png">
<button id="bn">button</button>
<script type="text/javascript">
document.getElementById('bn').onclick = function() {
alert(1);
}
// 正常渲染时间
document.body.appendChild(document.createTextNode(+new Date - s_time + 'ms'));
</script>
<script>
// 执行5s。重新打开页面(不是刷新),整个页面空白5s。
// 前面的dom结构正常渲染,但不显示,等5s后全部显示出来。
</script>
</body>
在页面初始执行阶段如果有长执行时间的内联js,对性能的影响是非常非常严重的!但是,如果把那段执行5s的js放到外部就不会有上述影响,或者移到domreay/onload后执行也可以。
依据上述结论组织页面中的css和js才会更合理
来自 http://hi.baidu.com/tang_guangyao/item/7cc3381d27799e7e2a3e2280
