You are here
css3的transition属性 有大用 有大大用 有大大大用
我们来理一下css3的transition属性好不好
属性何其多,精通一个受益终身(在不被新时代废除的情况下)。今儿我们就来探讨一下css3的transition这个变换过渡的属性。
都知道通过过渡transition,可以让web前端开发人员不需要javascript就可以实现简单的动画交互效果。过渡属性看似简单,但实际上它有很多需要注意的细节和容易混淆的地方,考的就是细节
好,接下来看定义:他是一个复合属性,包括transition-property、transition-duration、transition-timing- function、transition-delay这四个子属性
transition-property: 过渡属性(默认值为all)
transition-duration: 过渡持续时间(默认值为0s)
transiton-timing-function: 过渡函数(默认值为ease函数)
transition-delay: 过渡延迟时间(默认值为0s)
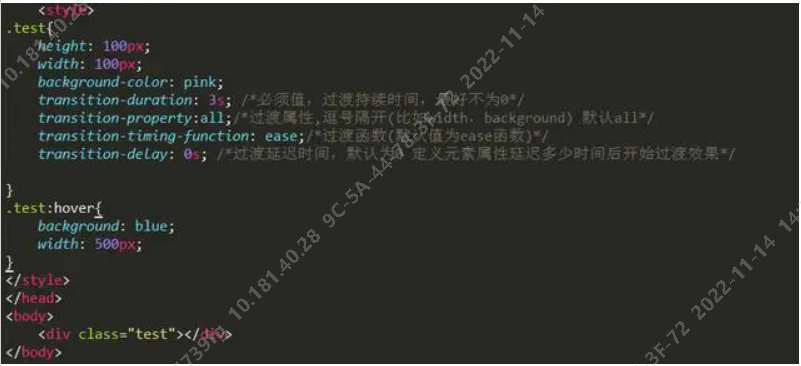
我们先用一个简单的列子来说明一下:
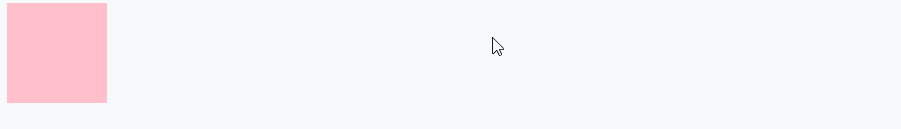
呈上效果:
好吧丑了点,完美展示了从小清新到突然变到了重口味,但这不影响我们来讲解。
好,其实前俩理解起来不难,我也有注释在上面,我相信机智的你不会看不懂,要是看不懂就是你的问题了,千万别找我,那是是你傻
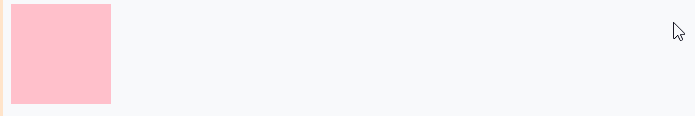
主要来说说后仨,第一个transition-property过渡属性,我们说all表示全部,那如果单独呢,比如上面这例子里有一个背景和宽度的属性对不对,假设,我是transition-property:width。那效果上就是我的过渡只给了width,也就是宽度上会慢慢边长,而背景呢会一下子变成蓝色
看,是不是没有了渐变的一个效果,这就是transition-property属性上的限制
好,第二个transition-delay过渡延迟的时间,有的孩子理解能力不太好的,可能就不太懂他代表的是什么意思,那我来一个对比,一看就能明白了
transition-property:0s和transition-property:3s
前者就是上面的效果图,没动;而后者呢,请看:
看出区别了没有,不要以为是电脑坏了,当我鼠标移上需要过3秒才宽度才会有变化,变成变短都需要等3秒,这就是transition-property过渡延迟时间的限制。
好,下面说第三个,也是比较搞的一个transition-timing-function过渡函数
要知道css3做的最多的就是动画效果,那既然是动画,那么就有动画的运行速率,不同的速度会产生不同的结果,transition-timing-function他要的就是这个,以下是可取值。
ease: 开始和结束慢,中间快。相当于cubic-bezier(0.25,0.1,0.25,1)
linear: 匀速。相当于cubic-bezier(0,0,1,1)
ease-in: 开始慢。相当于cubic-bezier(0.42,0,1,1)
ease-out: 结束慢。相当于cubic-bezier(0,0,0.58,1)
ease-in-out: 和ease类似,但比ease幅度大。相当于cubic-bezier(0.42,0,0.58,1)
step-start: 直接位于结束处。相当于steps(1,start)
step-end: 位于开始处经过时间间隔后结束。相当于steps(1,end)
那有人就要说了cubic-bezier是什么,step又是个啥,别急
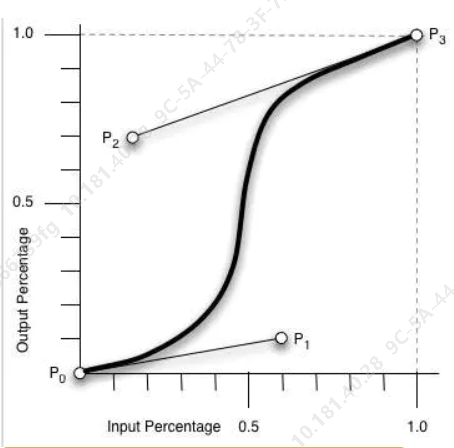
cubic-bezier其实就是高等数学里的贝塞尔曲线
你懂吗? 好吧其实我也不懂,其实就是一个快慢选择嘛我是这么认为的,因为图都有左右两端,左快右慢,右快左慢,也就是去搞一下他的速度值嘛,来给你们个福利网址:http://cubic-bezier.com/#.17,.67,.83,.67去里面测一下就好了,想要啥速度给你啥速度。反正平常只要记住ease是开始和结束慢,中间快;linear是匀速;ease-in是开始慢;ease-out结束慢;ease-in-out:相比ease幅度大就好了。管他什么贝萨不贝萨的
好,还有一个step,这个的话我查了一下,好像介绍不多,就算有也不大明白,那我就自己来总结一下好了,器是step顾名思义就是走路、台阶的意思嘛,那知道台阶是一层一层的,走路也是一步一步的,所以他的效果呢也就是一顿一顿的那种
我写的是transition-timing-function:steps(3,start); 里面的数值呢steps(1,end)第一个值指定间隔个数(只能是正整数),第二个参数可选,默认end,表示开始值保持一次,也就是从头开始,先定一次再开始;start表示直接开始
那start和end的区别呢,上面也说了,再附一张end的
发现没有,他会现在第一的位置停顿一下,返回来的时候也一样
此致敬transition属性礼,哈哈 ,想深究还是挺搞的对不对。老话,欢迎感兴趣的童鞋加入142991222大家庭,我们一起来探讨。
小礼物走一走,来简书关注我