Javascript文件(下面简称脚本文件)需要被HTML文件引用才能在浏览器中运行(废话嘛(-.-))。在HTML文件中可以通过不同的方式来引用脚本文件,我们需要关注的是,这些方式的具体实现和这些方式可能会带来的性能问题。
首先,引用脚本必须用到<script>标签,我们需要了解<script>标签的特性,引述书中作者原话:
当浏览器遇到(内嵌)<script>标签时,当前浏览器无从获知Javascript是否会修改页面内容。 因此,这时浏览器会停止处理页面,先执行Javascript代码,然后再继续解析和渲染页面。同样的情况也发生在使用 src 属性加在Javascript的过程中(即外链 Javascript ),浏览器必须先花时间下载外链文件中的代码,然后解析并执行它。在这个过程中,页面渲染和用户交互完全被阻塞了。
通过上述描述,我们能了解到:
每当浏览器解析到<script>标签(无论内嵌还是外链)时,浏览器会(一根筋地)优先下载、解析并执行该标签中的Javascript代码,而阻塞了其后所有页面内容的下载和渲染。
下面列举四种引用脚本的方式:
惯例的做法
最传统的方式是在head标签内插入<script>标签:
1 2 3 4 5 | � <link href="styles/test.css" rel="stylesheet" type="text/css" /> Vtmer Rush~~ � |
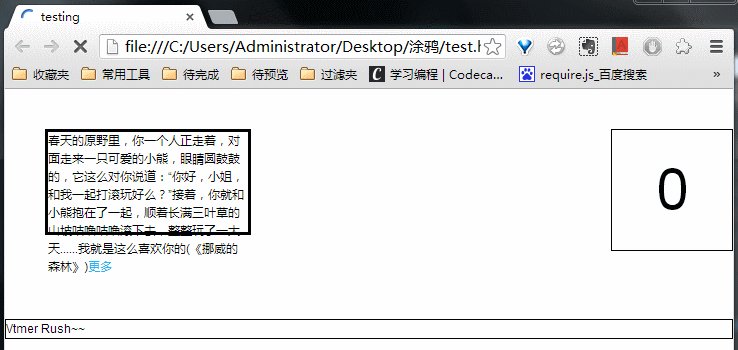
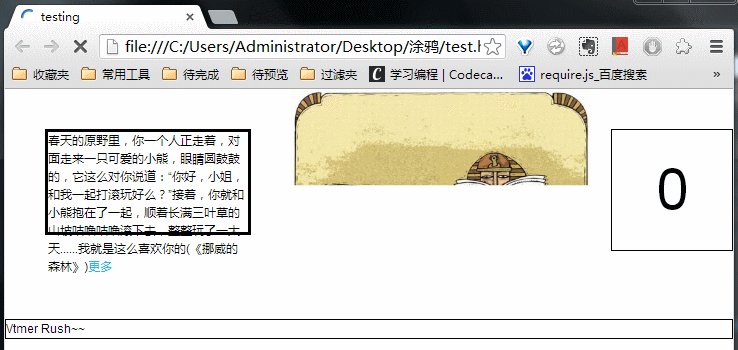
然而这种常规的做法却隐藏着严重的性能问题。根据上述对<script>标签特性的描述,我们知道,在该示例中,当浏览器解析 到<script>标签(第4行)时,浏览器会停止解析其后的内容,而优先下载脚本文件,并执行其中的代码,这意味着,其后的 test.css样式文件和<body>标签都无法被加载,由于<body>标签无法被加载,那么页面自然就无法渲染了。因此在 该javascript代码完全执行完之前,页面都是一片空白。
下面贴上一张动态图来说明上述现象:

上图有两点是需要注意的:
- 页面的渲染和javascript代码的执行是一起显示出来的。这说明页面最开始出 现的空白正是由于javascript文件阻塞特性引起的(为了突出这一现象,我特意外链了几个体积较大的js库,然后迅雷火力全开…(-.-))。这是 因为如果javascript文件没有阻塞页面渲染的话,页面的渲染一般会先于javascript文件的加载(一般来说页面所需要的的css样式文件和 html文件的体积会远远小于javascript文件,如果没有被阻塞,它们会先于javascript文件下载好,然后立即被浏览器解析出来),请对 比无阻塞的效果图点这里。
- 图片的加载是在javascript执行之后才开始的,即javascript阻塞了图片的加载。
经典的做法
既然<script>标签会阻塞其后内容的加载,那么将<script>标签放到所有页面内容之后不就可以避免这种糟糕的状况了吗?如下:
1 2 3 4 5 | <link href="styles/test.css" rel="stylesheet" type="text/css" /> Vtmer Rush~~ <!-- 推荐的脚本放置位置 --> <script type="text/javascript" src="file1.js"></script><script type="text/javascript" src="file2.js"></script> <script type="text/javascript" src="file3.js"></script> |
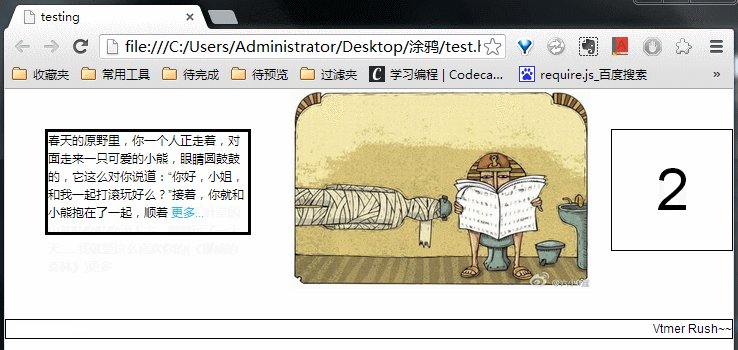
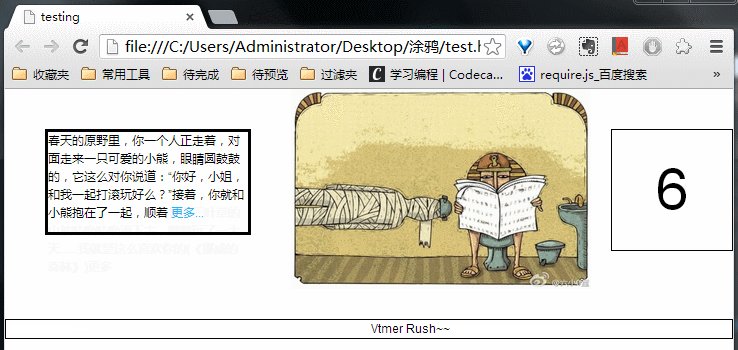
将所有的<script>标签尽可能地放到<body>标签底部,以尽量避免对页面其余部分下载的影响,效果图如下:

对比上一张动 态图,页面渲染先于脚本文件的执行,说明脚本文件不再阻塞页面渲染了(包括css文件和img等文件的下载) 然而作者在后面又介绍了另一种方式——动态加载脚本。起初我不太明白,把脚本放到<body>底部就好了,为什么还需要动态脚本?多翻了几回 书才发现原来自己忽略了作者的一段话:
(将脚本放到<body>标签底部时)尽管脚本下载会阻塞另一个脚本,但是页面的大部分内容已经下载完成并显示给用户…
即是说,虽然在IE8+浏览器上已经实现了脚本并行下载,但在某些浏览器中(即使脚本 文件放到了<body>标签底部),页面中脚本仍是一个接着一个加载的。就上述示例代码来说,浏览器先加载完file1,再去加载 file2,最后才轮到file3。虽然此时脚本已经不影响其他页面内容了,但我们也同样希望脚本之间实现并行下载(即同时开始下载),于是下面给出动态加载脚本的方法来实现这一想法。
动态脚本
通过文档对象模型(DOM),我们可以几乎可以页面任意地方创建<script>标签:
1 | var script=document.createElement('script'); script.type='text/javascript'; script.src='file1.js'; document.getElementsByTagName('head')[0].appendChild(script); |
上述代码动态创建了一个外链file1的<script>标签,并将其添加到<head>标签内。这种技术的重点在于:
无论在何时启动下载,文件的下载和执行过程不会阻塞页面其他进程(包括脚本加载)。
然而这种方法也是有缺陷的。这种方法加载的脚本会在下载完成后立即执行,那么意味着多个脚本之间的运行顺序是无法保证的(除 了Firefox和Opera)。当某个脚本对另一个脚本有依赖关系时,就很可能发生错误了。比如,写一个jQuery代码,需要引入jQuery库,然 而你写的jQuery代码文件很可能会先完成下载并立即执行,这时浏览器会报错——‘jQuery未定义’之类的,因为此时jQuery库还未下载完成。 于是做出以下改进:
1 | function loadScript(url,callback){ var script=document.createElement('script'); script.type="text/javascript"; if(script.readyState){//IE script.onreadystatechange=function(){ if(script.readyState=="loaded"||script.readyState=="complete"){ script.onreadystatechange=null; callback(); } }; }else{//其他浏览器 script.onload=function(){ callback(); }; } script.src=url; document.getElementsByTagName('head')[0].appendChild(script); } |
上述代码改进的地方就是增加了一个回调函数(4-11行),该函数会在相应脚本文件加载完成后被调用。这样便可以实现顺序加载了,写法如下(假设file2依赖file1,file1和file3相互独立):
1 | loadScript('file1.js',function(){ loadScript('file2.js',function(){}); }); loadScript('file3.js',function(){}); |
file2会在file1加载完后才开始加载,保证了在file2执行前file1已经准备妥当。而file1和file3是并行下载的,互不影响。 虽然loadScript函数已经足够好,但还是有些不尽人意的地方——通过分析这段代码,我们知道,loadScript函数中的顺序加载是以脚本的阻塞加载来实现的(正如上述红字部分指出的那样)。而我们真正想实现的是——脚本同步下载并按相应顺序执行,即并行加载并顺序执行。
LABjs库
LABjs库能帮我们真正地实现“并行加载与顺序呢执行”,推荐写法如下:
1 2 3 4 | <link href="styles/test.css" rel="stylesheet" type="text/css" /> Vtmer Rush~~ <!-- 推荐的脚本放置位置 --><script type="text/javascript" src="LABjs.js"></script> <script type="text/javascript">// <![CDATA[ $LAB.script('file1.js') .script('file2.js') .script('file3.js'); // ]]></script> |
上述代码会并行加载三个脚本文件,更赞的是,它会按脚本的顺序来执行这些脚本。瀑布图示例如下:

可从图中看出,jQuery代码文件(text.js)与jQuery库文件并行加载,而且先于库文件完成下载,此时页面能正常运行,说明页面是按顺序执行脚本文件的。
注:
- 以上是一些读书笔记及心得,整理至《高性能javascript》,希望能对大家有所帮助
- 极力推荐《高性能javascript》,它会帮你改到一些不好的代码写法
- 适远师兄和hbc提到的seajs和require.js貌似也可以实现,有空去试试
BY:lxjwlt
2013.5.17


呦!沙发耶~~
发现wordpress编辑器可以插入style标签,于是自己写了个样式弄了上去,不知道会不会有什么不好的后果呢?然后hbc推荐的markdown(是这个名字吧)还没去学,所以很苦逼地用html标签将全文码出来了
建议你用 github pages 建一个博客…… 赶紧攒攒文章了…… 俺有空也写写![严肃]
好 我去试试看
不知道style标签的位置对于script标签的加载有没有影响什么的
话说问下 link 可不可以动态插入然后把那些 css 样式加上去的?
亲测,可行
球帮忙写个 planet 手动切换风格的功能!
为外链“替换样式”的link标签添加title属性,然后写个js控制link标签的disable属性(布尔值)
能用过 ajax 来载入的么?
可以点击某个按钮之后,才通过DOM创建link标签,然后浏览器才去下载css文件
style标签书上没提到,不过书上有提示说:将一段“内嵌”的脚本放在外链样式表的link标签之后会导致页面阻塞去等待样式表下载。