You are here
HTML加载顺序详解

最近在做一个项目时,后台函数代码重定向后,对于后台注册的js代码失效问题,我做了一番研究,下面我就谈谈HTML页面加载的顺序,将更加容易帮助我们理解浏览器执行HTML的原理。
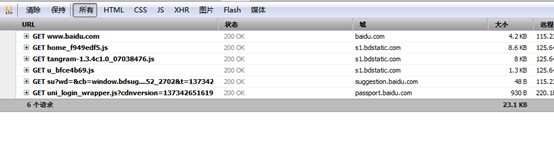
首先,我们使用IE或者火狐打开百度的首页,用调试器看到如下页面:

从这个页面我们可以看到先加载的是js文件,那么:当有css、js、image、flash以及body内嵌js文件,这些加载的顺序又是如何呢?
首先,我们使用VS新建一个项目,项目的目录结构如下:
然后代码aspx如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="HTMLOrder._Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title></title> <script type="text/javascript" src="JavaScript/jquery-1.4.min.js"></script> <script type="text/javascript" src="JavaScript//htmlorder.js" ></script> <link rel="stylesheets" type="text/css" href="CSS/htmlorder.css"/> <script type="text/javascript"> $(document).ready(function(){ $("#img").attr("src", "Image/tt.png"); }); </script> </head> <body> <form id="form1" runat="server"> <div class="testDiv"> <img id="img" src="Image/aa.jpg" style="width:400px; height:300px;" alt="测试"/> <script type="text/javascript" src="JavaScript/bodyInner.js"></script> </div> </form> </body> </html>
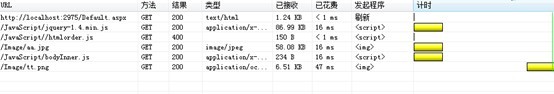
然后运行,在IE中的执行顺序如下图:

IE浏览器先加载jquery库,然后加载jpg,然后加载body内部的js文件。
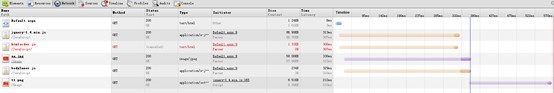
我们再看看chrome对这个html的请求结果,如下图:

我们先放下加载速度这个问题。我们先来分析:
第一个线程对DOM进行下载(也就是html, 而不去管html中的外部资源)。
第二个线程会开始分析已经下载的DOM, 并开始下载其中的外部资源(如js, css, image等)。
第三个线程(如果有其他资源)会去下载第二个线程正在下载的以外的外部资源。
当然,如果允许更多的连接, 更多的线程会继续下载其它资源。
一个请求可以同时有多少个connection(线程), 取决于不同的浏览器, http1.1 标准中规定的是对于同一个server/proxy(也就是hostname) 不超过2个connection, 但是在实际的浏览器实现中, 具体如下:
Firefox 2: 2
Firefox 3: 6
Opera 9.26: 4
Opera 9.5 beta: 4
Safari 3.0.4 Mac/Windows: 4
IE 7: 2
IE 8: 6
所以请根据这个实际情况来思考上面的下载顺序.
然后我们看执行顺序(js的执行, css的应用等):
只要浏览器"看到了"了js代码,它就会执行,并且是从上到下的执行,平时我们把jquery库放到我们自己开发引用jquery的js文件下面时,我们会找不到某些函数,这正是因为html的执行是由上向下执行。
然后浏览器是从下到下,一行一行地执行
如果js代码位于一个函数或者对象中,则只有当函数或者对象被调用时才会执行
而所谓的direct code(不处于函数或者对象中的代码),则会从上到下顺序执行
当css文件下载完成时, 相应的样式也会渲染到DOM上
同时,onload或者jquery的$(document).ready()是在DOM下载完成后执行
在实际的浏览器中, 一般遇到<script>标签会自动block住其它线程的下载, 如firefox, 这也是为什么 在web开发中常常推荐将<script>标签置于</body>之前的原因。
但是并非所有的浏览器都block, 如chrome并不会block住其它的connection(这也是chrome浏览器加载速度很快的原因之一). 所以具体的load还需要参考具体的浏览器实现.
我的建议: 将<script></script>标签置于</body>之前, 这样可以在大多数情况下都得到较好的性能.
对IE(Firefox)和chrome的请求分析
我们回过头来看下上面2个图中的请求响应图.
IE(Firefox)
有如下特征:
1.首先下载html
2.html下载完成后, 从上到下依次下载外部文件(js, css,img)
3.js会block其它外部文件的下载
4.其它文件会并行下载
chrome有如下特征:
1.首先下载html
2.从上到下依次下载外部文件(js,css,img)
3.各个资源的下载顺序是并行的
你可能会奇怪如果js可以并行下载,那么可能位于DOM下面的代码会先执行, 首先可以肯定的是 即使下面的js先完成下载,也不会影响到整体的从上到下的执行顺序,浏览器会维护这种顺序的关系,就我个人而言,我还是推崇chrome的这种加载方式。
来自 http://www.shuonar.com/blog/4f928c4d-964c-4e88-83c6-a6a65aaf32cf.html

 浏览:
浏览: