刚接触webpack,完美的安装最新版本和cli后,第一个打包就除了问题,可谓是把我自己气到。两个错误:
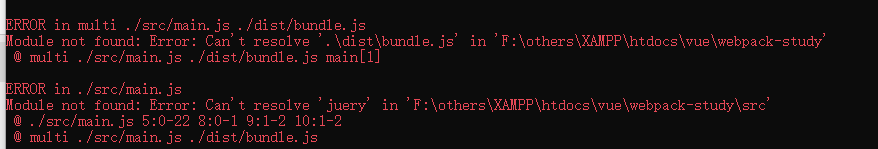
ERROR in multi ./src/main.js ./dist/bundle.js
Module not found: Error: Can’t resolve ‘.\dist\bundle.js’ in ‘F:\others\XAMPP\htdocs\vue\webpack-study’
@ multi ./src/main.js ./dist/bundle.js main[1]
ERROR in ./src/main.js
Module not found: Error: Can’t resolve ‘juery’ in ‘F:\others\XAMPP\htdocs\vue\webpack-study\src’
@ ./src/main.js 5:0-22 8:0-1 9:1-2 10:1-2
@ multi ./src/main.js ./dist/bundle.js
运行:F:\others\XAMPP\htdocs\vue\webpack-study> webpack .\src\main.js .\dist\bundle.js
然后百度一下和我一样遇到这个错误的小可爱,看了好几个帖子,然后,终于:改完成了!!!!
第一个错误
其实就是因为我的版本是最新的webpack,所以有些命令不一样了(看着文档做的还出错);
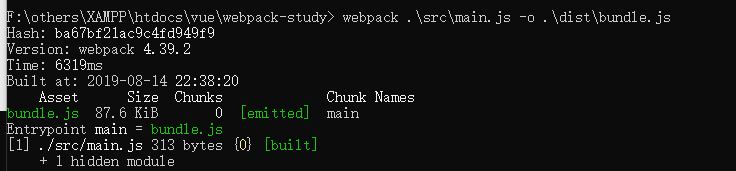
解决方法:F:\others\XAMPP\htdocs\vue\webpack-study> webpack .\src\main.js -o .\dist\bundle.js
这样就可以啦:多了个 -o 。
第二个错误
juery的拼写,检查自己js文件的代码,在导入的时候是不是写错了。
1

这样就生成了bundle.js文件。在浏览器运行就可以正常了。
