You are here
清理css 清除css中无用的样式 有大用

它可以检查整站多余的css
检查多余CSS代码的神器
写过网页的都知道,我们在为网站写CSS样式的时候,经常会遇到CSS样式的修改或者界面设计的改变,而这些网页在经过长时间无数次的修改之后,可
能有些样式已经用不到了,或者不小心将某些样式更名了而原来的忘了删除,总之页面中可能存在着一些没用的CSS代码。这些无用的CSS代码浪费了一些服务
器空间和带宽消耗,因此网站打开速度越来越慢,当然,打开速度变慢也有很多原因的,这里就不细说了。
所以呢鉴于以上的原因,今天分享一个火狐的插件,叫dust-me-selectors,堪称神器
。
为什么说dust-me-selectors是神器呢,因为他支持多个页面同时监控,比如当PAGE1没有使用的,PAGE2有使用的,不会判断为unused。避免多页面,误删代码的情况,非常方便!唯一的缺点貌似就是得手动删除,这个等我有了新发现我再分享。
优点:
- 支持本地和远程样式文件,包括使用<link>标签、<?xml-stylesheet?>处理指令、@import语句等方式引入的样式文件;(但是不支持页面中的<style>块和内联样式)
- 支持IE条件注释中引入的样式文件;
- 可以检查一个页面,也可以检查整个网站;
- 支持CSS1选择器、大部分CSS2和CSS3选择器;
- 理解通用的CSS hack,比如 “* html #fuck-ie”将会被认为是”html #fuck-ie”;
- 支持Firefox 3.5和Firefox 3.0,事实上得益于FF 3.5的js引擎的改进,FF 3.5中的性能比FF 3.0要高50%。
安装连接:
http://www.sitepoint.com/dustmeselectors/
该工具是Firefox浏览器的一个附加插件。在FF浏览器地址栏中输入以上网址,点击Install now!系统便会安装此工具。
安装完成后,在火狐的右下角会出现一个扫帚的图标。
单击右键选择spider sitemap。
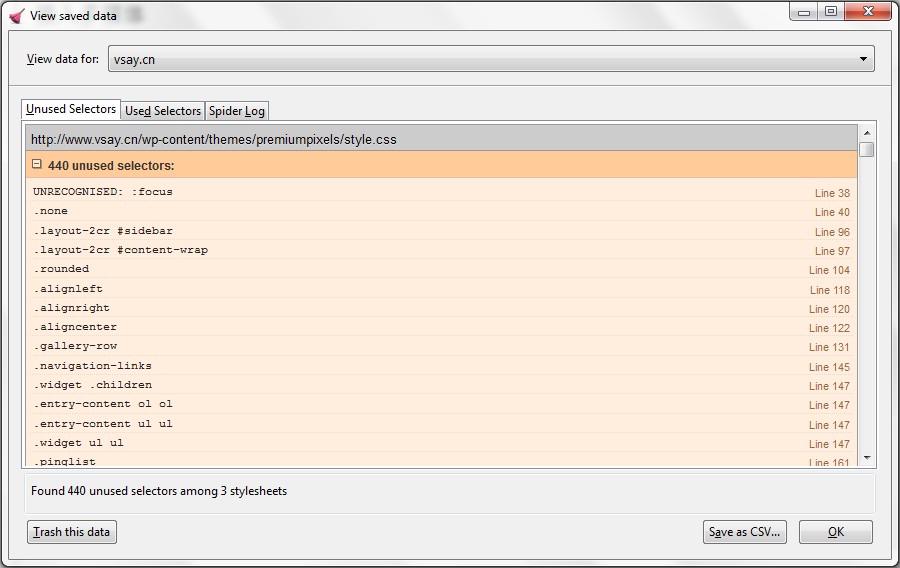
在输入框中输入网站地图的URL就可以进行全站CSS的检查。数分钟之后就可以出结果了。结果图如下(点击看大图):
我的博客因为修改无数次,所以多余的CSS代码一大堆。
以上就是教程,有需要的朋友拿去吧。
来自 http://ju.outofmemory.cn/entry/41753
您的位置:首页 > Resource > 清理你的CSS
清理你的CSS
在我们写样式的时候,页面的CSS在经历几个版本的修改之后,可能有些样式已经用不到了,或许将某些样式更名了而原来的忘了删除,总之页面中可能 存在着一些无用的样式。这些无用的浪费了一些服务器空间和带宽消耗,也会增大我们的维护成本。那么有没有一些办法来清理那些无用的样式呢?今天就让我们来 了解一下几个比较有用的工具。
Dust-Me selectors
Dust-Me是一个很有用也很好用的Firefox插件,它可以分析到你的页面中调用的所有CSS文件并分析那些在页面中没有被用到。
- 支持本地和远程样式文件,包括使用<link>标签、<?xml-stylesheet?>处理指令、@import语句等方式引入的样式文件;(但是不支持页面中的<style>块和内联样式)
- 支持IE条件注释中引入的样式文件;
- 可以检查一个页面,也可以检查整个网站;
- 支持CSS1选择器、大部分CSS2和CSS3选择器;
- 理解通用的CSS hack,比如 “* html #fuck-ie”将会被认为是”html #fuck-ie”;
- 支持Firefox 3.5和Firefox 3.0,事实上得益于FF 3.5的js引擎的改进,FF 3.5中的性能比FF 3.0要高50%。

安装:点击这里。同时,你可以下载该项目的源代码,了解更多请访问 Dust-Me selector官方页面。
Page Speed
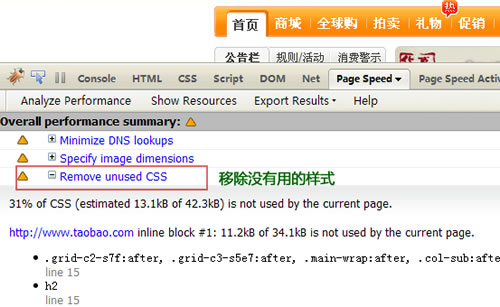
Page Speed是Google提供的一个前端性能分析工具,有些类似于YSlow,但是提供了一些比较个性且很有用的工具,比如Remove unused CSS:

Page Speed和YSlow一样依赖Firebug,了解详情和安装请访问这里。
CSS Redundancy Checker
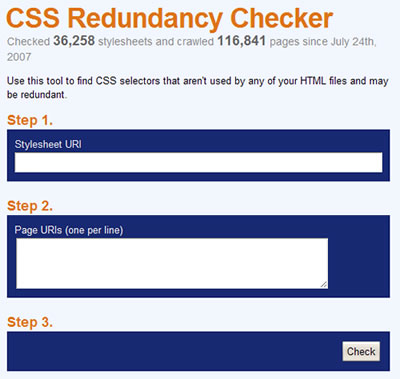
CSS Redundancy Checker是一个免费的在线应用,可以检查所有的使用某个CSS文件的页面中无用的样式。可以同时检查某一个样式在多个页面中的使用情况。该工具的不足是虽然一次能检查多个HTML页面,但每次只能检查一个CSS文件,而且还要手动输入:

IntelliJ IDEA
IntelliJ IDEA这是一个颇强大的IDE,类似于DreamWeaver,不过在国内用的不多。该软件包括一个即时代码分析工具(On-the-fly Code Analysis),可以分析CSS文件中未用到的class和id。
Expression Web
Expression Web作为微软的新一代网站开发工具,还是有很多人使用的,其CSS Report功能可以检查未用到需要被清除的CSS(我的确没有使用EW开发过网站,希望使用该软件的同学可以帮忙确认一下这一点)。
结语
当然可能还有其它的某些工具这里没有提到,如果大家有所了解,可以与大家分享。
另外,通常我们将整个网站的样式写入一个或多个样式文件中,然后在页面中全部调用或者分模块调用,那么某个CSS文件中的样式可能在某个页面中的确 没有用到但是在其它的页面中被用到了,所以使用这些工具检测CSS文件中多余的样式的时候,需要保持一定的谨慎,清除样式可能会影响到其它的页面,所以 page speed提供的检查结果只适用于单个页面,不适合整个网站,而使用Dust-Me或CSS Redundancy Checker的时候可以对整个网站或者网站的多个页面同时检查,这样可能能避免万无一失。
PS:Thanks to Knowledge Capsules‘s work very much.
来自 http://www.qianduan.net/clean-up-your-css.html