我 觉得Firebug是必须安装的一个火狐插件。Firebug有窗口概览、随时编辑页面、用Firebug处理CSS、盒状模型、评估下载速度、DOM、 Javascript调试、AJAX等功能。安装上之后点开是以半屏窗口展示的,里面有选项一看就明了。
打 开你想要扫描的网站的页面,打开Firebug,切换到CSS Usage标签,然后点击scan按钮。如果是用了大量ajax或者dhtml的网站中,打开尽可能多的隐藏的 div/窗口/tab,以使CSS Usage爬取尽可能多的内容。然后访问你的网站的其它页面。
每访问一个新的页面,请按一次”scan”按钮。当然,也可以 选择autoScan按钮,这样就不用每次按Scan按钮了。扫描的结果中,绿色的规则表示当前页面中有用到,黑色表示其它页面中用到,红色表示没有被扫 描到(至少在当前页面),灰色是伪类(:hover之类)
Yslow 是网站实现的人员必须使用的一个火狐插件,SEOer也常用这个考量网站大小。他的最大功能是查看网页质量大小,页面载入速度控制等,并且提供一个非常全 面的分析。以列表的形式和图表的形式展示网页整体及各个部分的大小、是否被压缩、URL地址(包括doc文件本身、js文件、css、调用的图片等)。
第 一部分,就是搜索引擎爬虫看到的内容,这个内容和别的查看方式都不一样。不仅显示了文字信息,还显示了网页的结构信息。去了解搜索引擎的原理就会知道,这 种结构信息也是搜索引擎会储存下来的。并且在分析你的网站讲了什么信息的时候,这些结构信息就是判断的依据。每个锚文本旁边还标上了这个链接的序号。
第 二部分就是网站中所有爬虫能够识别的链接。有些网页这里会显示隐藏的链接。经常有人问我这个隐藏链接要不要紧,我这里统一回答一下:其实不是太重要,当你 网站的SEO优化是正规的方法的话,可以忽视掉这个;但是当你用了很多黑帽的方法,这个隐藏链接就是让你“罪加一等”的地方。
点评:前端构建工程师经常会遇到随着网站产品的规模扩大、产品数量、日常专题上下线等情况,造成网站的CSS慢慢变得臃肿从而影响了网站的用户体验
这种情况下,给网站CSS文件减肥类似于海底捞针的大工程,因为稍不留神,一个不经意的删除,就会造成线上的产品的事故。下面我们就给大家推荐一款CSS减肥的工具–Firefox插件
CSS Usage.
首先,我们需要安装Firefox(点击此处下载),或者确定你已经安装的版本已经高于3.1;
第二步,安装前端开发人员最普及的开发工具 Firebug;
第三步,安装CSS Usage 0.2.2(写此文时的版本);
第四步,在浏览器中打开我们要优化的页面(本地的页面也可以),点击右下角的firebug小图标,打开firebug工具窗口,我们会看到在工具选项中我们有一个 CSS Usage工具的按钮。

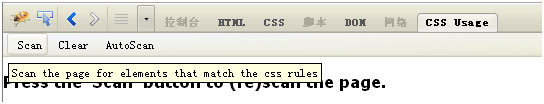
首先我们来分析最上面的三个功能按钮的使用
Scan: 通过字面意思我们就能知道,这是一个扫描当前页面的工具,如果我们的站点只有一个页面或者几个页面,我们可以通过使用此功能按键来查看页面的css实用情况.
Clear: 清除扫描结果,但我们查看完网页,并对CSS 进行了修改后,我们就不需要以前的扫描结果了,那么我们就可以使用Clear功能键,清除以前的扫描结果缓存,重新开始我们的扫描.
AutoScan: 我们的网站可能会有很多的页面,更有可能有很多的弹出层,如果我们每次都点击扫描的话,会占用我们大量的时间,AutoScan功能键可以使我们的扫描工作更自动化,提高我们的工作效率.
当我们点击Scan按键后会有什么样的情况呢?我们以 独臂老宋的博客为案例http://blog.sina.com.cn/laosong11
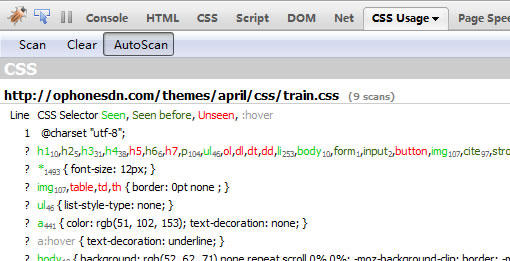
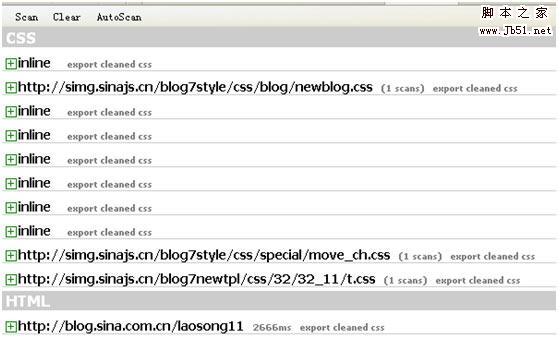
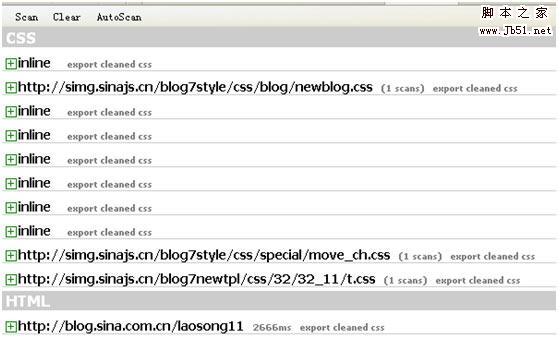
点击Scan之后, CSS Usage会对当前的页面HTML和样式进行扫描,如下图

上图是我把扫描结果折叠后的样子,我们可以看到,CSS Usage对页面css样式表的内联(inline)样式和外链样式进行了扫描,HTML也作了扫描并显示加载时间.
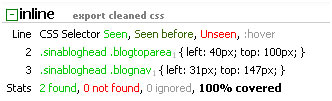
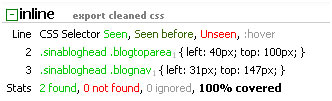
下面我们展开一个内联样式

我们能看到这一句Line CSS Selector Seen, Seen before, Unseen, :hover,告诉我们” 列出CSS选择器的状态:
绿色–表示当前扫描看到的,
深绿色–的以前的扫描中看到的,
红色–的表示在当前和以前扫描中均未发现的.
灰色–的代表伪类的选择器CSS,这部分将会被忽视.
在这个列表的最下面,我们也会看到有个统计,告诉我们有多少被发现,多少没有发现,被忽视的是多少,CSS实用的覆盖率是多少的统计.
同时,CSS Usage还提供给我们关于CSS某个选择器被实用多少次的统计

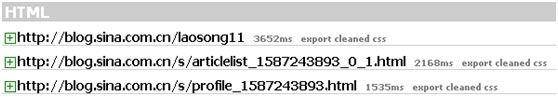
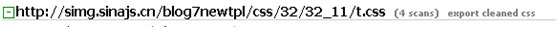
如果我们一直使用 Auto Scan功能的话,我们的Scan次数也是在累积的,比如我们从首页到博文目录、再到图片、最后到达关于我,每一次页面跳转,CSS Usage 都会自动增加页面的扫描次数。如下图:
如果你想知道,我们都是在哪些页面进行的扫描,是不是覆盖到了所有的页面,你可以看到关于页面的扫描记录
如果我们仅仅是给CSS减肥的话,那我们就可以对红色的选择器开始动手了,CSS Usage给我们提供了一个更智能的工具, export cleaned css(导出清理后的CSS).但是直接使用这个工具对很多大型网站来说都需要勇气,我的建议还是保险一些的好,我们可以选择选择器的名称,通过文件夹的搜索功能,来查找这个css选择器的样式是不是已经作为下线 产品或者组件的组成部分,已经没有作用.或许我们在一个旮旯又 发现了它 ,那样我们只是当时出了冷汗,而不必等修改的文件上线后再出冷汗.
我们还要提一下这个工具的缺点:
如果网站使用了大量的ajax和dhtml的话,你需要尽可能多地打开那些隐藏的div/窗口和tab,让Css Usage爬取尽可能多的内容。
如果我们的网站页面数量很多的话,占用CPU和内存会比较大,需要足够的耐心。
我们本文只是介绍了关于移除无效CSS选择器 的方法,如果你想更全面的提升网站的速度,那么你可能需要结合Firebug\ Yslow\ Page Speed 组合应用,找到更优答案.
来自 http://www.jb51.net/css/34807.html