经验内容仅供参考,如果您需要解决具体问题(尤其在法律、医学等领域),建议您详细咨询相关领域专业人士。
来自
http://jingyan.baidu.com/article/5225f26b281872e6fa090818.html织梦(dedecms)创建网站地图(sitemap.xml和sitemap.html)
织梦(dedecms)是一款强大的网站系统,对于一个新手,使用起来十分方便,但是如果要对其完全熟悉甚至精通,可不是一件简单的事。dedecms自带的sitemap很差劲,经常创建不成功,笔者就在网上找了找创建网站地图的办法,感觉不错,给大家分享一下。
首先下载两个模板文件:点击下载sitemap.zip,内包含了xml和html两种格式的模板,下载后上传或覆盖至模板目录。
然后,进入dedecms后台-核心-频道模型-自由列表管理,
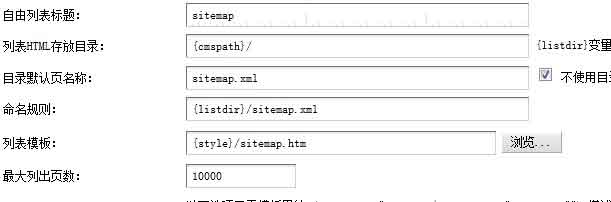
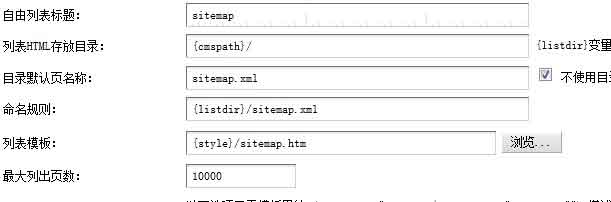
首先是sitemap.xml的创建,如图所示填写:

织梦sitemap.xml
在循环内的单行记录样式中填写如下代码
<li>
[field:imglink/]
[field:textlink/]
<span>
<small>日期:</small>[field:pubdate function="getdatemk(@me)"/]
</span>
<p> [field:description/]…</p>
</li>
在限定栏目和限定频道,需要先选择一个,保存后,再选择不限即可。
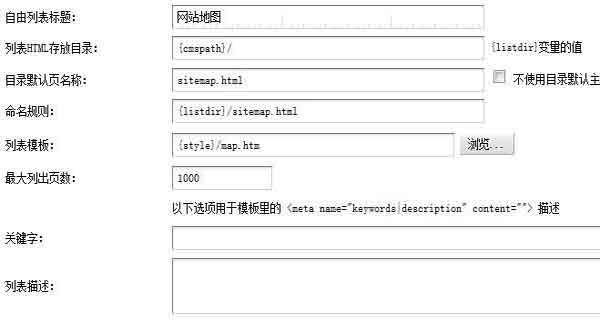
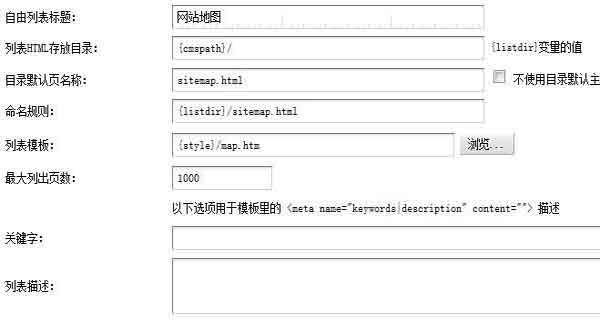
再创建sitemap.html,这和sitemap.xml的创建是类似的,首先也是如图添加

织梦sitemap.html
在循环内的单行记录样式中填写如下代码
<ul>
{dede:channel currentstyle=”<li class=’thisclass’><a href=’~typelink~’><span>~typename~</span></a> </li>”}
<li><a href=’[field:typeurl function='str_replace("index.html","",@me)'/]‘><span>[field:typename/]</span></a></li>{/dede:channel}
</ul>
在限定栏目和限定频道,需要先选择一个,保存后,再选择不限即可。
最后,你就可以更新网站地图了,点击更新即可。不需要修改起始ID和结束ID,当它们全是11时,即是默认全部。
用织梦CMS搭建资讯网站大学生面试网开始琢磨使用DEDECMS,在系统后台给网站生成sitemap站点地图时,发现织梦cms自带生成的网站地图 不给力,貌似给Google提交也不能通过,然后只能在网上找教程解决dedecms sitemap的问题,最终成功实现dedecms google sitemap.xml文件。
dedecms(织梦)没有为我们准备好现成的生成sitemap.xml的方案,所以可以自己制作一个也是很简单的事情。自己动手丰衣足食啊。
第一、制作地图模板googlemap.htm
将以下代码保存为googlemap.htm
把googlemap.htm上传至templets模板目录/default中
注:把www.feng521.com改成自己的网站域名。
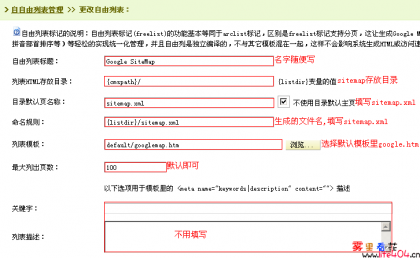
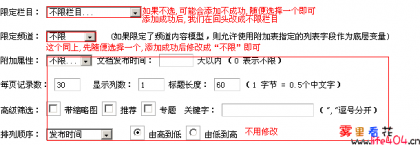
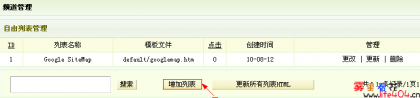
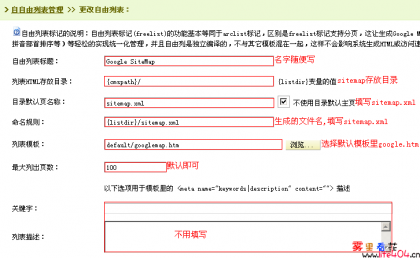
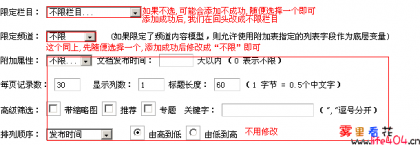
第二、只需新建一个自由列表即可,需要更新sitemap时点点更新就行.看图吧…
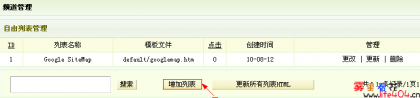
1.自由列表管理中,增加列表(核心—频道模型—自由列表管理—增加列表)

2,标题,目录什么的可以随便填,但是列表模板名称是上面建的那个googlemap.htm,可直接按红字要求填写即可

3.要随便选择一个栏目和频道,不然不添加不成功,一会再修改成无限就可以。其余默认

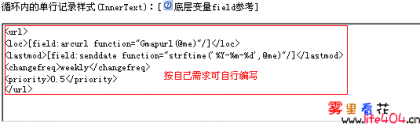
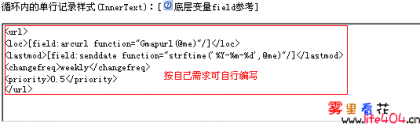
4.主要代码部分了,可根据需求自行编写,当然直接用这个就可以了。

代码部分:
<url>
<loc>[field:arcurl function="Gmapurl(@me)"/]</loc>
<lastmod>[field:senddate function="strftime('%Y-%m-%d',@me)"/]</lastmod>
<changefreq>weekly</changefreq>
<priority>0.5</priority>
</url>
5保存列表,修改新增加的列表,将图3按说明修改成无限,保存好点更新,如图

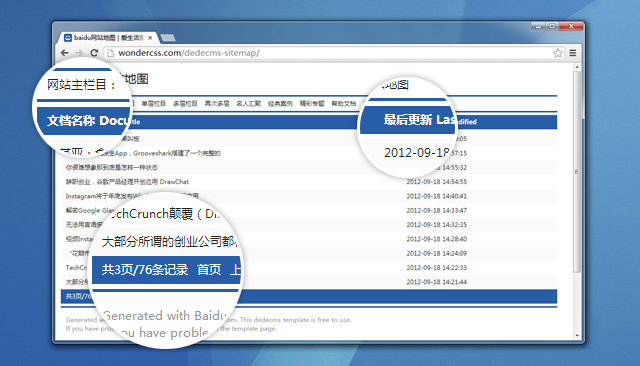
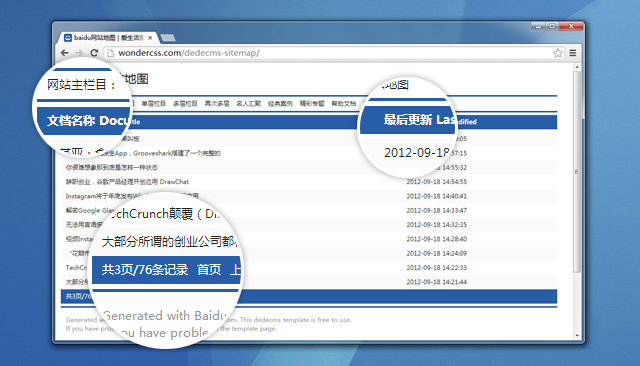
OK了,,打开你的网址 http://你的网站/sitemap.xml 查看吧!如果更新了文章或者什么的,可以点这里的更新,就可以得到最新的sitemap.
这只是 dedecms的制作方法,其他程序的网站或者小型网站怎么制作网站地图呢,请看网站地图的制作和提交。
亲和百度蜘蛛,分页多层次特色,织梦系统最好用的网站地图!

用 DedeCMS 系统搭建的网站多数都是以优化为主要目标的网站类型,既然是优化站 SEO 手段就离不开为网站设置网站地图。可是 DedeCMS 自带的模板没有网站地图,而且 DedeCMS 提供的自带模板未必能满足你的需要。所以能为自己的 DedeCMS 网站选择一个好的网站地图模板就成为一个很重要的问题。
WonderCSS.com 本次制作并分享的 DedeCMS 网站地图(html格式)模板是基于自由列表 freelist 来完成的,可实现多层次分页面的网站地图,经测试对百度的搜索蜘蛛效果很好。如果你的织梦网站正需要一个网站地图模板,可使用我使用的 DedeCMS 网站地图模板。
一 下载 DedeCMS 网站地图模板
dedecms-html-sitemap-v1.zip
解压后拷贝 sitemap_html.htm 到当前使用的网站模板文件夹内。
解压密码:wondercss.com
二 设置 DedeCMS 网站地图参数
进入织梦的管理后台进入 核心 > 频道模型 > 自由列表管理 页面,增加一个列表:
- 列表HTML存放目录:{cmspath}/
- 自由列表标题处填写:网站地图
- 目录默认页名称处填写:sitemap.html 去掉不使用目录默认主页勾选
- 命名规则处填写:{listdir}/sitemap{page}.html
- 列表模板:{style}/sitemap_html.htm
- 最大列出页数填写:9000
- 每页记录数:100
- 限定栏目设置:不限
在循环内的单行记录样式(InnerText)处删去原有内容,填入:
<li><span class="url">[field:textlink/]</span><span class="time">[field:pubdate function="GetDateTimeMK(@me)"/]</span></li>
保存后在 自由列表管理 页面上“更新”后,访问您的网站地址 /sitemap.html 即可看到网站地图页面。
三 修改源文件 永久去掉“不使用目录默认主页”的自动勾选
为了以后更新更方便,我们需要将模板设置中“不使用目录默认主页”的勾选永久去掉,不然再次修改它会重新勾选上。算是一个BUG,因此我们需要修改源文件。
打开 dede\templets \freelist_add.htm 找到113行,把 value=”1″ 改为 value=”0″ 。再打开 dede\templets \freelist_edit.htm 找到89行,把 value=”1″ 改为value=”0″ 。这样“不使用目录默认主页”就永远不会自己勾选啦。
四 最后在 robots.txt 中添加网站地图
在做完网站地图后除了在网站首页内添加链接外,最重要的是在 robots协议 内添加网站地图,以便让搜索引擎直接抓取到。robots协议即 robots.txt 在网站根目录下,打开后加入下面语句,将 www.wondercss.com 换成你网站的域名。值得注意的是 Sitemap 的首写字母 S 需要大写。
Sitemap: http://www.wondercss.com/sitemap.html
在这里我们就完成了DedeCMS网站地图的全部设置,等待百度蜘蛛的到来吧!
如果还想增加更亲和 Google 搜索引擎的 XML 格式的网站地图,看这里: 用DEDECMS织梦系统做xml网站地图














Pingback引用通告: DedeCMS网站建设中常用的SEO设置 | WonderCSS
你这个dede网站地图相对于其他网上下载的算牛X了,能分页。但想问下XML地图能做成分页的么?急需。
XML格式的网站地图分页效果目前还没研究出来……
除非DedeCMS支持按月份存档,不然还找不到更好的办法。
你这个的XML网站地图可是能分页的啊。我看 robots 了,嘿嘿
汗!我这网站是用Wordpress搭建的,本文中分享的网站地图是给DedeCMS也就是织梦系统用的……
抓到个小白,哈哈
织梦这破烂儿还有这么多人用么?WP比它强N倍好么。
为什么我生成的网站地图都是sitemap1.html 这样的,而不是 sitemap.html
勾选掉 “目录默认页名称” 后面的 “不使用目录默认主页” 即可。方法见这里,但个人感觉不好用。最最偷懒的方法就是直接将网站地图的链接直接改成sitemap1.html。
好用!如果xml版地图也能做成这样的就更好了
对了,在创建DEDECMS织梦网站地图时,不用忘记选定“限定频道:普通文章”
不然的话容易出错。
为什么生成的页面只显示文章而不显示栏目?怎么解决?我看你的图片上方是显示栏目的。
正确的设置确实会显示当前网站的顶级栏目的,依据是dede:channel语句,你可以检查下是不是顶级栏目设置了“隐藏”
来自 http://www.wondercss.com/theme/dedecms-sitemap/
修改织梦dedecms网站地图sitemap的路径
dedecms网站地图的默认路径是 http://www.51dedecms.com/data/sitemap.html 我觉得有点儿长,给一个如何修改网站地图的路径达到更理想的效果的方法。
打开/dede/makehtml_map.php,找到
{
$murl = $cfg_cmspath."/data/sitemap.html";
$tmpfile = $cfg_basedir.$cfg_templets_dir."/plus/sitemap.htm";
}
把上面的代码修改为:
if($dopost=="site")
{
$murl = $cfg_cmspath."/sitemap.html";
$tmpfile = $cfg_basedir.$cfg_templets_dir."/plus/sitemap.htm";
}
在根目录下建一个空文件夹,取名为sitemap(或者其他名字),然后把上面的代码修改为:
if($dopost=="site")
{
$murl = $cfg_cmspath."/sitemap/index.html";
$tmpfile = $cfg_basedir.$cfg_templets_dir."/plus/sitemap.htm";
}
另外,我们要做到满意的状态,我们还需要修改sitemap的模板,即/templets/plus/sitemap.htm,以及/include/sitemap.class.php 这一个文件。
来自 http://www.51dedecms.com/news/dedecms/2011/0523/2199.html
织梦DedeCMS网站地图和RSS放根目录
织梦程序的SEO优化已经做的非常好了,但总有不如人意的地方,织梦默认的HTML网站地图和RSS地图就是如此。为什么说织梦默认的HTML网站地图不利于SEO优化呢?主要是因为HTML网站地图和RSS地图的目录问题。
织梦默认的HTML网站地图和RSS地图的目录为根目录下的data目录,这个目录是存储织梦程序运行时的数据备份、缓存等的文件的(具体的作用可以参考织梦Dedecms主要文件夹目录及模板文件说明);这些文件对系统非常重要,把HTML网站地图和RSS地图文件放在data文件夹中,一方面影响程序的安全,另一方面也不利于织梦的SEO优化。那如何把HTML网站地图和RSS地图文件放到根目录来呢?
首先在网站根目录下建立rss文件夹,用于放置RSS文件,因为RSS文件比较多,所以放在一个文件夹便于管理;然后修改根目录下织梦网站管理目录(默认是dede)下的makehtml_map.php文件,将大约第17行的
$cfg_cmspath."/data/sitemap.html";改为
$cfg_cmspath."/sitemap.html";将22行的
$cfg_cmspath."/data/rssmap.html";改为
$cfg_cmspath."/rssmap.html";到这里,已经把HTML地图文件和总的RSS地图文件生成到根目录了,然后是RSS各个栏目的地图文件生成到根目录下的rss目录的修改。主要是修改根目录下include下面的arc.rssview.class.php文件,将71行的
$murl=$GLOBALS['cfg_cmspath']."/data/rss/".$this->TypeID.".xml";改为
$murl=$GLOBALS['cfg_cmspath']."/rss/".$this->TypeID.".xml";同时,修改根目录下include下的sitemap.class.php文件,将57行的
$typelink=$GLOBALS['cfg_cmsurl']."/data/rss/".$row->id.".xml";改为:
$typelink=$GLOBALS['cfg_cmsurl']."/rss/".$row->id.".xml";将94行的
$typelink=$GLOBALS['cfg_cmsurl']."/data/rss/".$row->id.".xml";改为:
$typelink=$GLOBALS['cfg_cmsurl']."/rss/".$row->id.".xml";这样已经把HTML网站地图和RSS地图都生成到了根目录了,接下来就是在适当的文件中加入这两个文件的入口链接。就织梦默认的模版来说,修改/templets/default模板文件head.htm文件,在11行左右找到
<ulclass=" list-paddingleft-2"style=""><liclass="r3"><p><ahref="global.cfg_dataurl/}/sitemap.html"data_ue_src="global.cfg_dataurl/}/sitemap.html">网站地图</a></p></li><liclass="r4"><p><ahref="global.cfg_dataurl/}/rssmap.html"data_ue_src="global.cfg_dataurl/}/rssmap.html">RSS订阅</a></p></li></ul>改为
<ulclass=" list-paddingleft-2"style=""><li><p><ahref="global.cfg_cmsurl/}/sitemap.html"data_ue_src="global.cfg_cmsurl/}/sitemap.html">网站地图</a></p></li><liclass="r4"><p><ahref="global.cfg_cmsurl/}/rssmap.html"data_ue_src="global.cfg_cmsurl/}/rssmap.html">RSS订阅</a></p></li></ul>以上是织梦HTML网站地图和RSS地图的SEO优化,对于织梦的SEO优化来说,还有其他一些需要注意的地方,如栏目分页标题,具体可以去织梦DedeCMS列表页标题SEO优化看一下。
来自 http://www.noniu.com/jiaocheng/ditu-rss-genmulu.html
修改织梦dedecms网站地图sitemap的路径
dedecms网站地图的默认路径是 http://www.51dedecms.com/data/sitemap.html 我觉得有点儿长,给一个如何修改网站地图的路径达到更理想的效果的方法。
打开/dede/makehtml_map.php,找到
{
$murl = $cfg_cmspath."/data/sitemap.html";
$tmpfile = $cfg_basedir.$cfg_templets_dir."/plus/sitemap.htm";
}
把上面的代码修改为:
if($dopost=="site")
{
$murl = $cfg_cmspath."/sitemap.html";
$tmpfile = $cfg_basedir.$cfg_templets_dir."/plus/sitemap.htm";
}
在根目录下建一个空文件夹,取名为sitemap(或者其他名字),然后把上面的代码修改为:
if($dopost=="site")
{
$murl = $cfg_cmspath."/sitemap/index.html";
$tmpfile = $cfg_basedir.$cfg_templets_dir."/plus/sitemap.htm";
}
另外,我们要做到满意的状态,我们还需要修改sitemap的模板,即/templets/plus/sitemap.htm,以及/include/sitemap.class.php 这一个文件。
来自 http://www.51dedecms.com/news/dedecms/2011/0523/2199.html
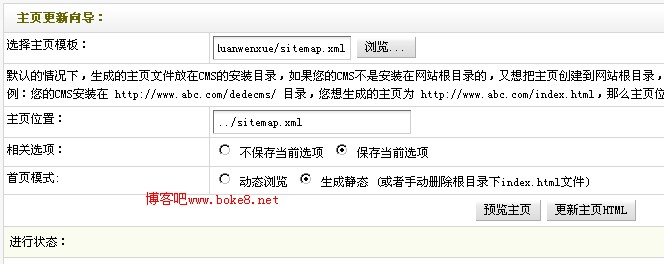
用DEDECMS织梦系统做xml网站地图
在使用dede织梦系统的时候,若想做XML格式的网站地图就必须涉及到三个问题。1 制作能生成为XML格式的网站地图模板 2 是单页可调用全站更新内容模板,3 可将它放到根目录上。这是dedecms织梦系统很少用的一个功能,在织梦后台管理目录 核心 > 频道模型 > 单页文档管理 中即可实现。
先做好网站地图模板页,如:
wondercss.com 域名改为你网站的域名,保存命名为 sitemap_xml.htm (可随意命名)放到dede模板页文件夹里。
然后在 “单页文档管理” 内 [增加一个页面] 填写如下:
确定后 [更新选中页面] 即能在网站根目录里生成出 XML 格式的网站地图。注意: 更新完网站地图后检查看看,如果发现
<loc>中的链接是相当链接没有网站域名,则需要更改模板加入你网站的域名,例如下:以上是制作亲和Google搜索引擎的XML格式地图,如果你的网站还需要制作亲和百度的HTML格式的网站地图的话,可以看这个链接:DedeCMS网站地图模板
来自 http://www.wondercss.com/2013/dedecms/244/
dedecms5.7及相关的版本默认的网站地图生成后的路径是/data/sitemap.html
但是做为一个seo优化人员大家都会认为sitemap.html这个文件放在根目录会更好。
那么如何实现这个呢?方法如下:
打开/dede/makehtml_map.php
if($dopost=="site")
{
$murl = $cfg_cmspath."/data/sitemap.html"; //内容来自织梦模板团
$tmpfile = $cfg_basedir.$cfg_templets_dir."/plus/sitemap.htm";
}
更改成为
if($dopost=="site")
{
$murl = $cfg_cmspath."/sitemap.html";
$tmpfile = $cfg_basedir.$cfg_templets_dir."/plus/sitemap.htm";
}
这样就实现了sitemap.html放在根目录的的任务了
第二步:如何我们要更改sitemap.html的显示方式,及相关的样式,那在哪里更改
2、更改sitemap的显示方式,这个时候我们就要了解{dede:global name='maplist'/}标签了1、dedecms中sitemap.html的模板文件在\templets\plus\sitemap.htm,我们可以在这个文件更改相关的样式标题什么的。
这个标签,简单点说,你在makehtml_map.php中定义一个$seostudy = "胡鹏博客";, 那么在模板中可以使用{dede:global name='seostudy'}来获得这个变量的值,当然这个文件的获取值的函数很多都是来自文件/include /sitemap.class.php,所以我们在更改sitemap.html的时候把这几个文件了解后就很容易了
来自 http://www.seostudying.com/1536.html