You are here
ng 编译 构建 发布(布署) 命令 有大用 有大大用 有大大大用
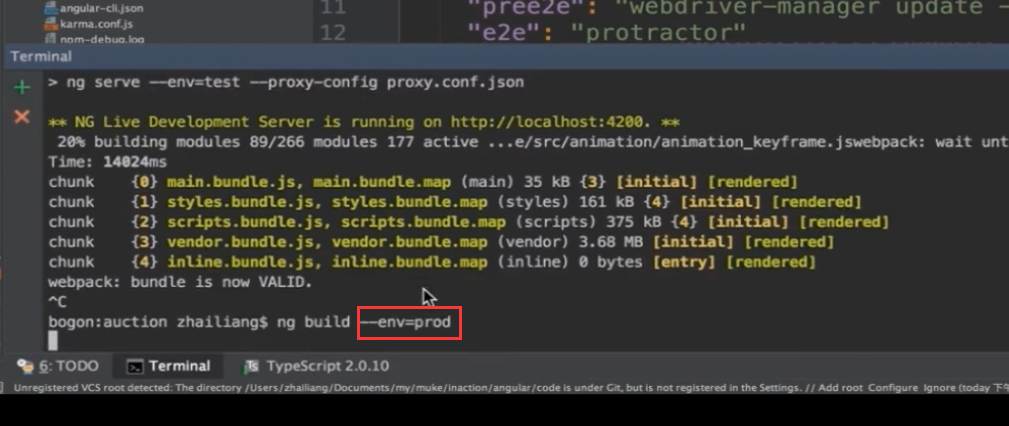
1) # ng build 编译(构建)
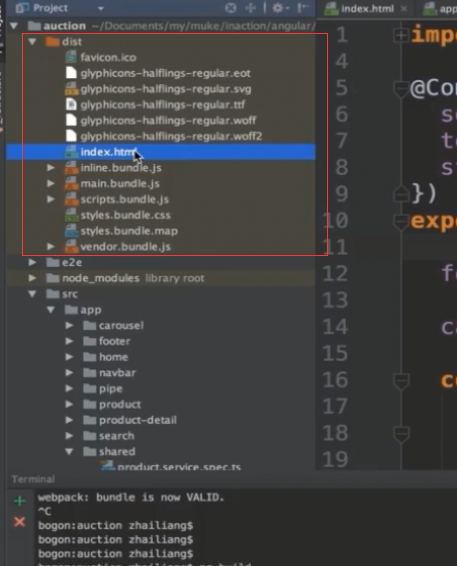
在项目里会多出 dist 目录

这些就是布署时所需要的所有文件
它会把我们自己写的代码和我们所依赖的所有的代码,都经过了编译,合并,就变成了
dist目录里的所有文件
布署时就是把它们与服务器里面的文件进行整合
把以上的文件拷贝
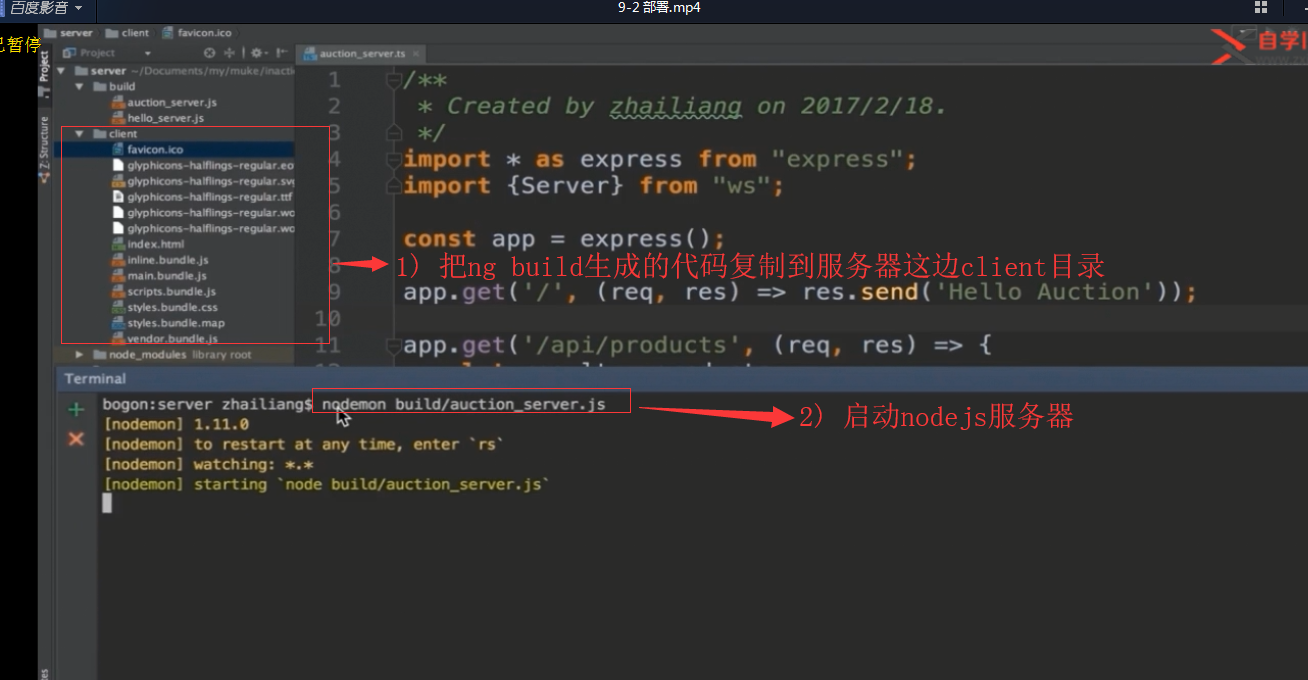
然后在服务器端建一个client目录
然后 把 ng build 生成的所有的文件拷到 client目录下 (这就叫做布署)

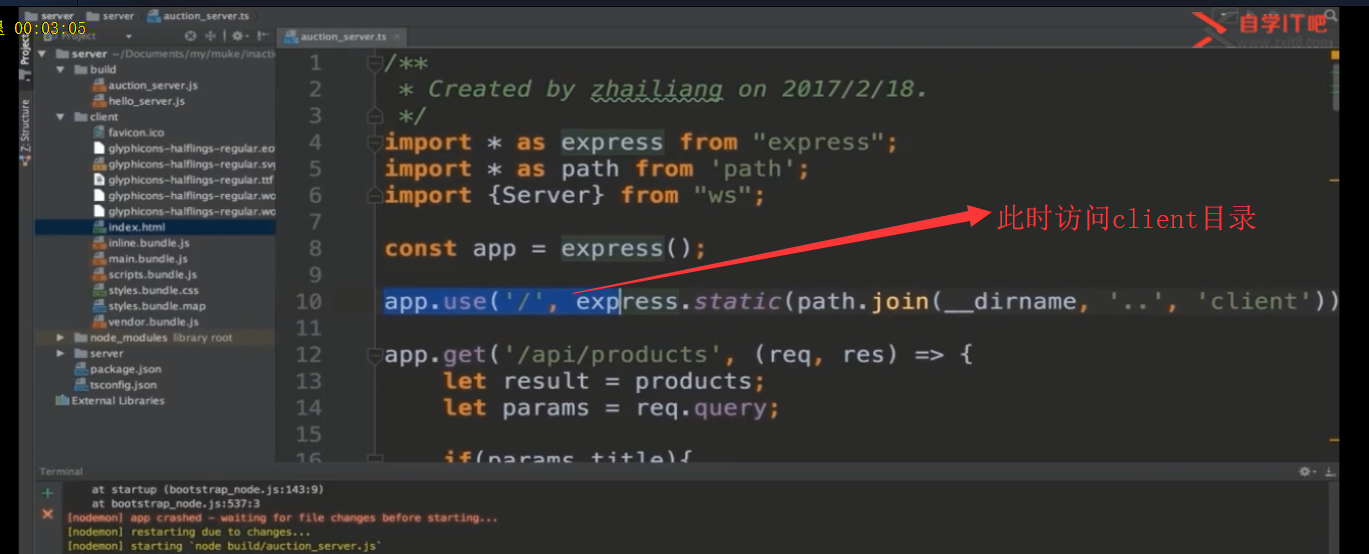
打开 nodejs服务器


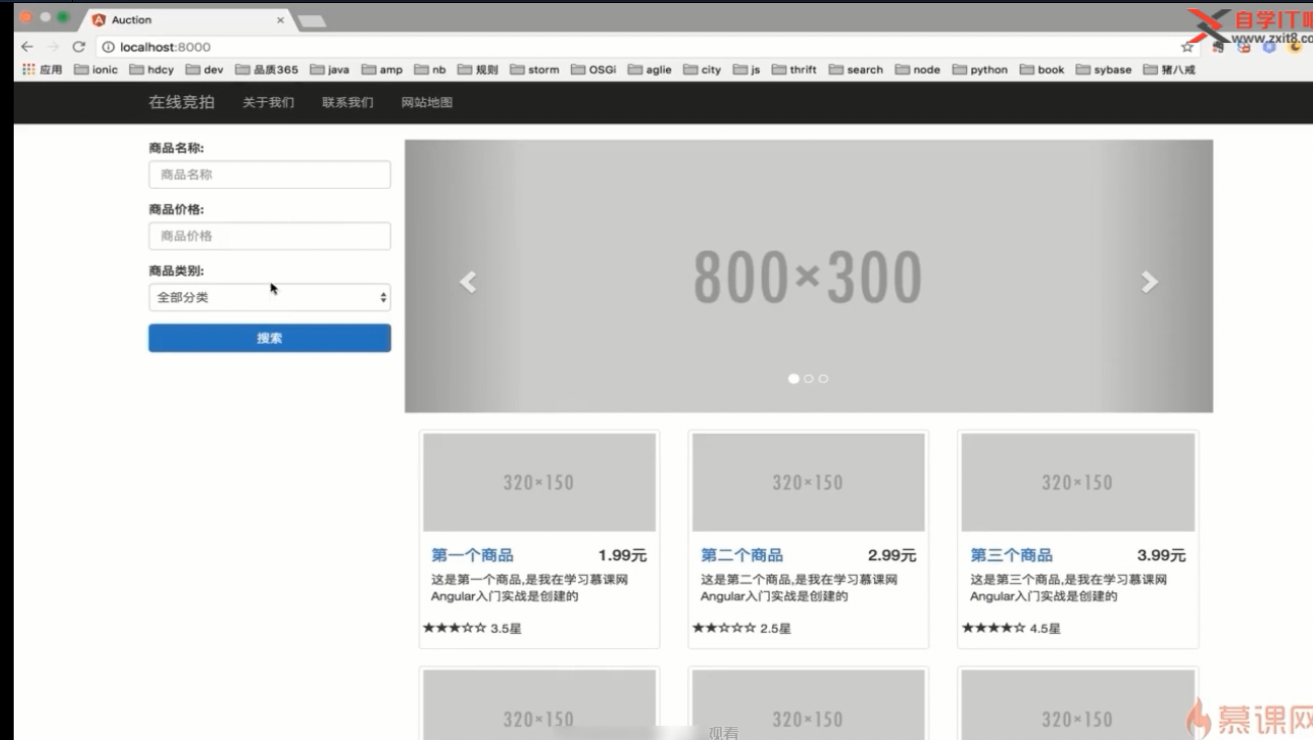
nodejs服务器改了代码后 现在可以正常访问了

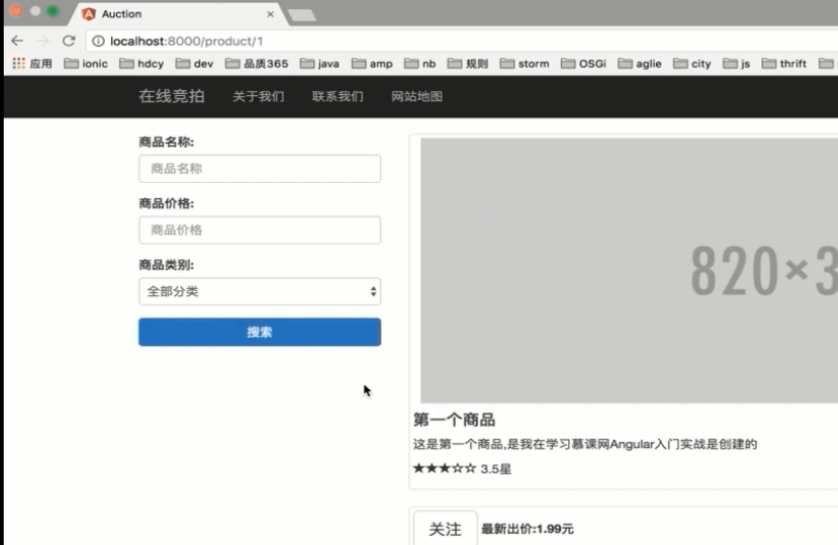
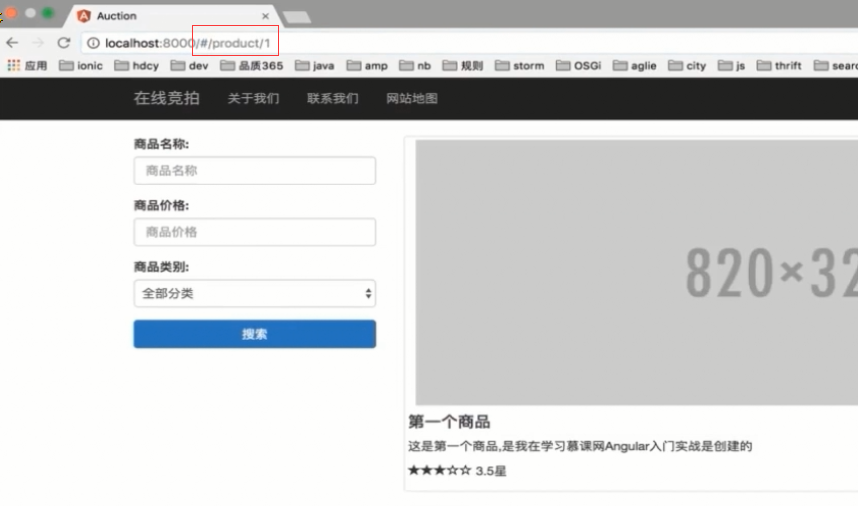
这个 product/1 路由 是通过 angular路由来的

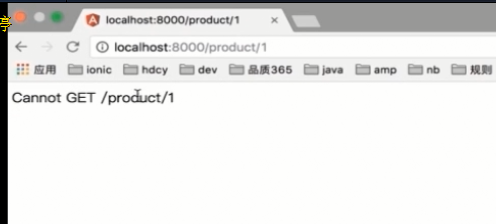
一旦直接刷新浏览器, 就会报错 不能访问
因为 服务器端没有 product/1 这个请求的处理
当刷新浏览器的时候,浏览器 只是发送 localhost:8000/product/1 这个请求,

如何解决?
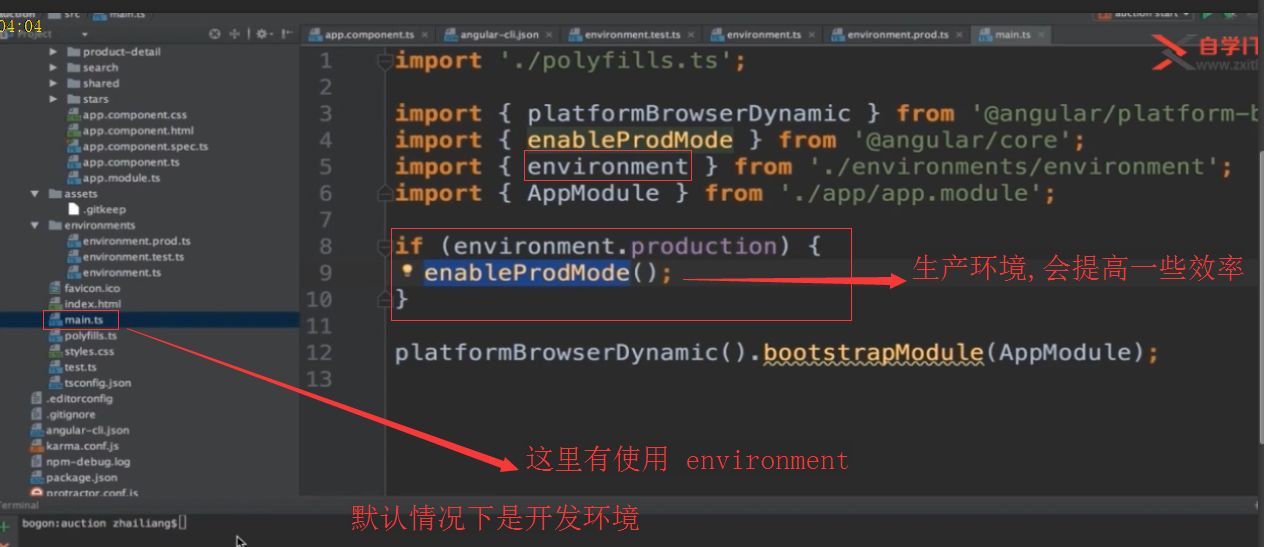
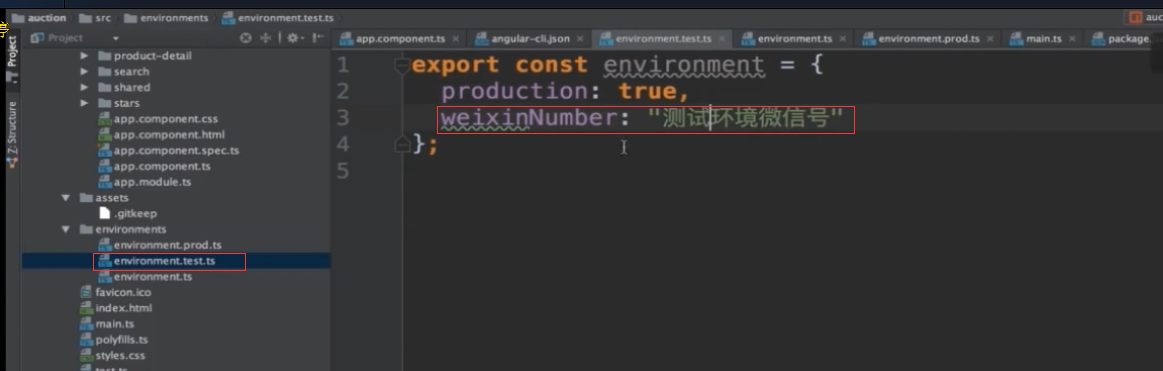
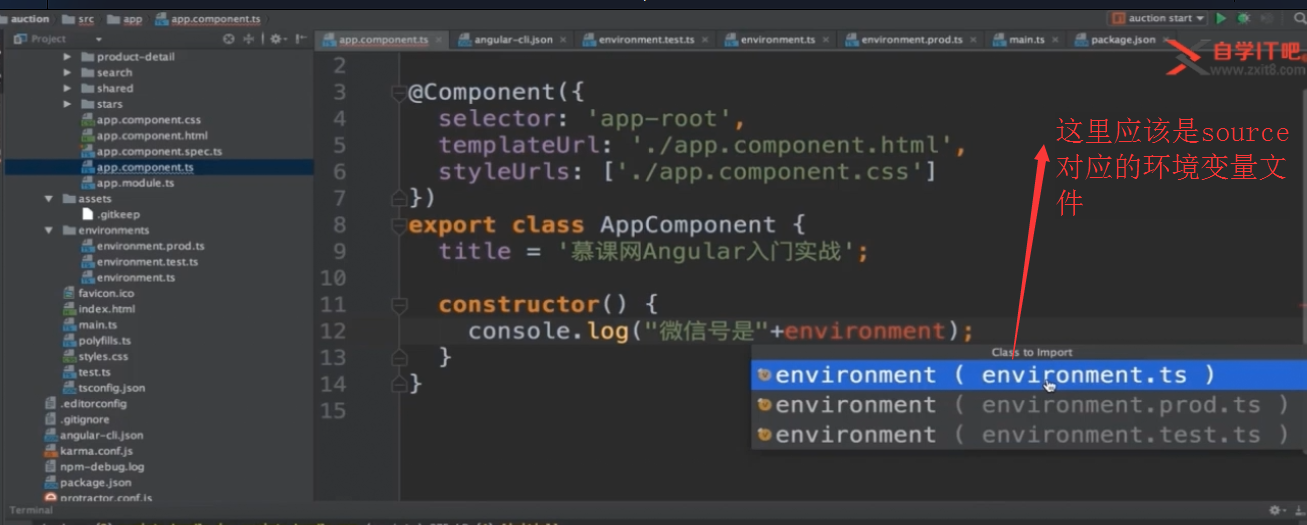
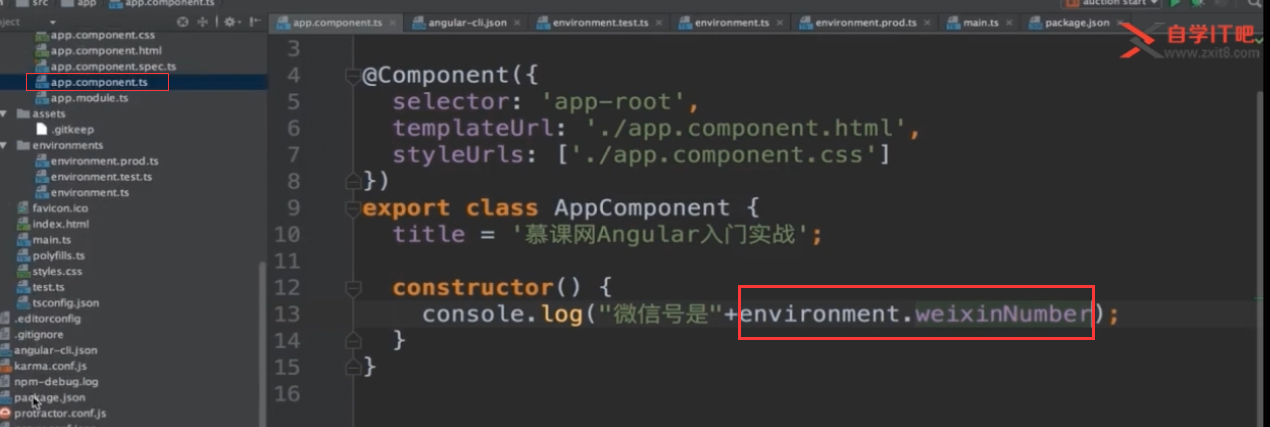
在 angular 的源代码里面,
在 app.module.ts 文件里
在 providers: 里面 增加一个 provide
{provide:LocationStrategy,useClass:HashLocationStroegy}

修改 angular 后
重新编译下 # ng build
(它会把刚改过的 typescript 重新在dist文件夹里面生成新的编译后的文件)
再把编译后 生成的dist里面的文件拷到 nodejs 服务器端 (覆盖原来的文件)
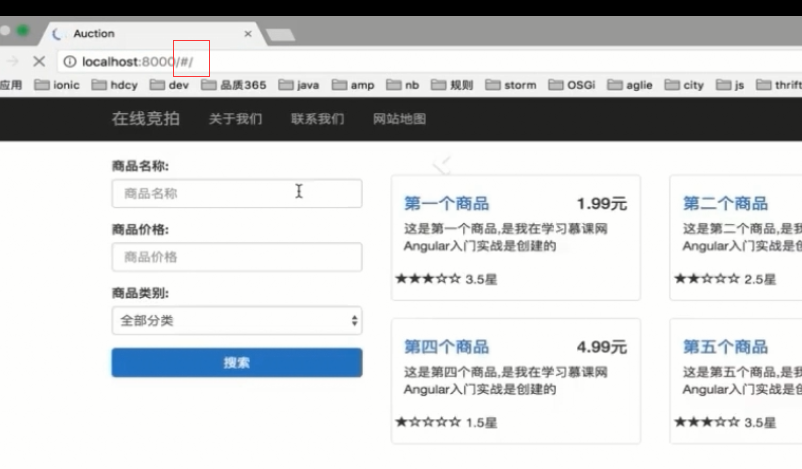
重新访问 http://localhost:8000 就会多了 /#/ 这样的井号

这样访问里面的东西 同样会有 井号 了
此时点刷新按钮 ,就是正常的显示了
(井号就是告诉浏览器, 应该是先到 localhost:8000/#/ 这个地址上,
然后再通过 angular的 路由进到 product/1 上
)







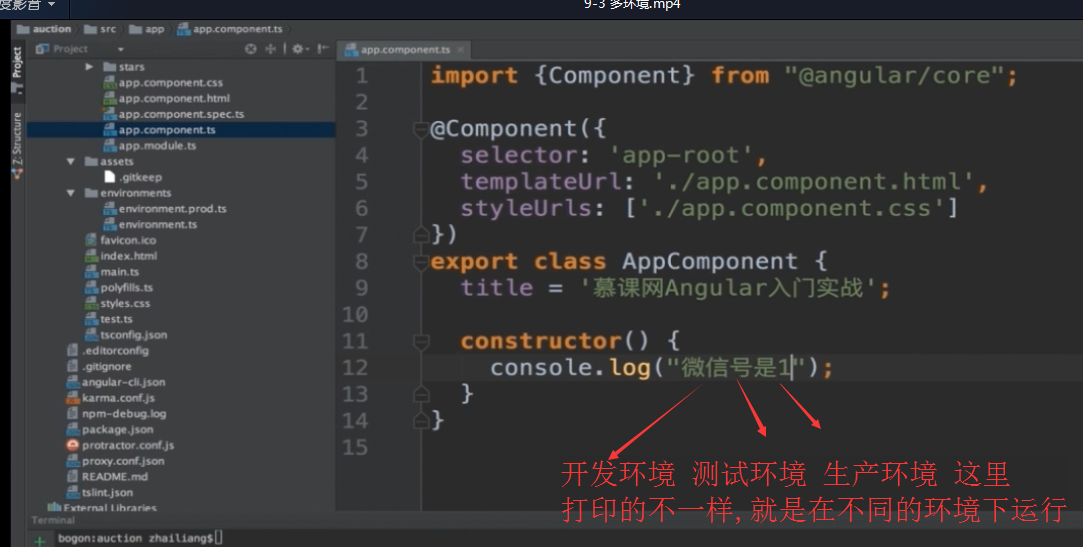
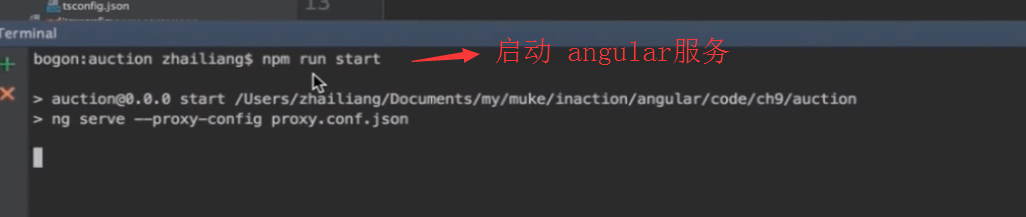
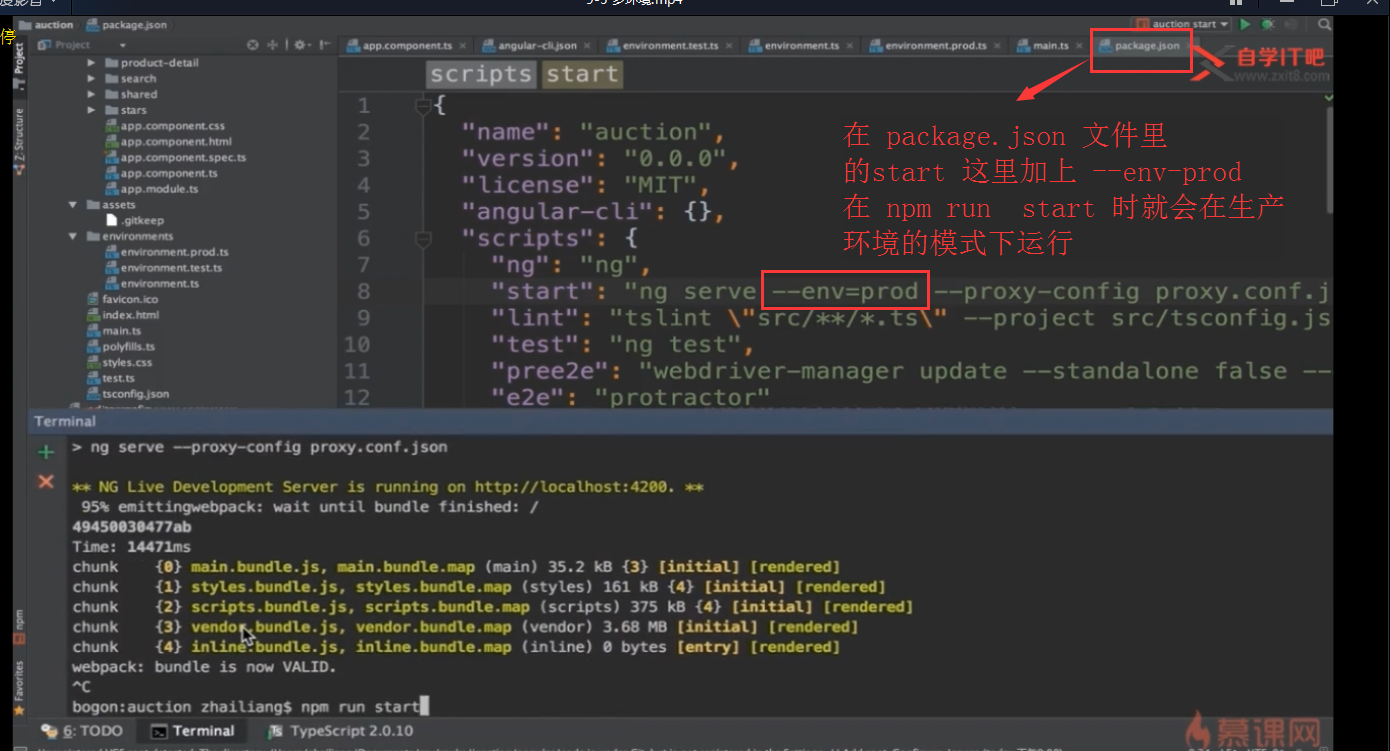
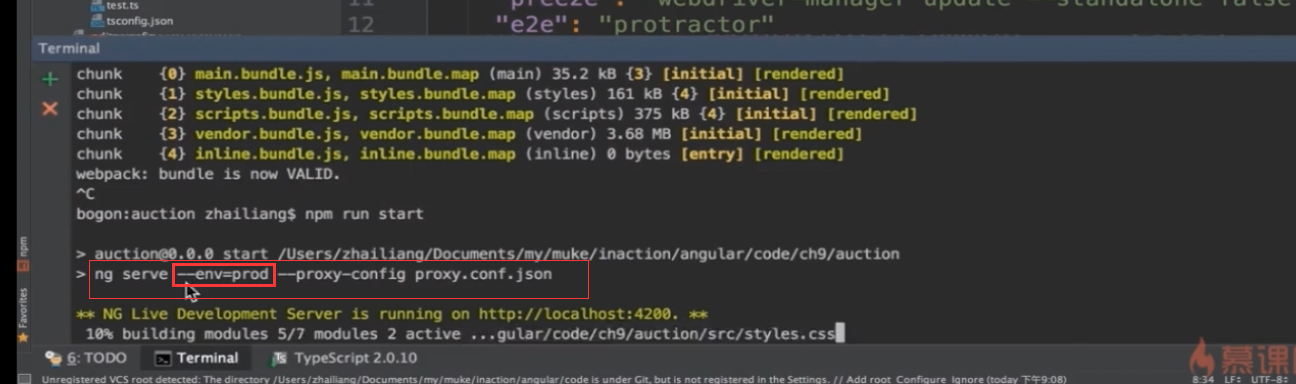
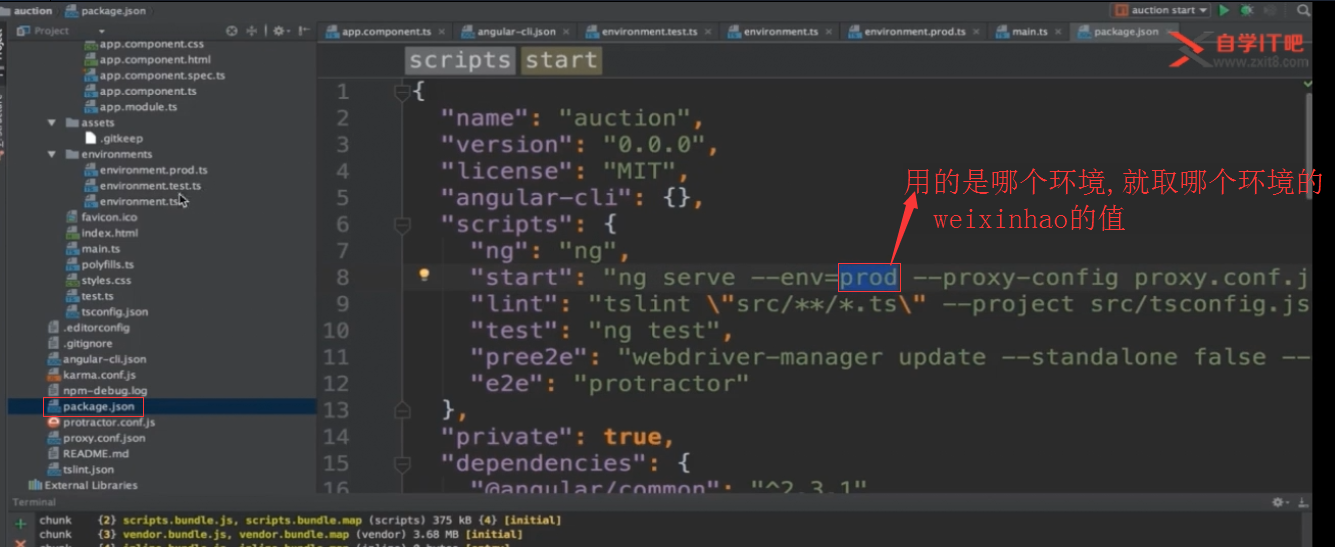
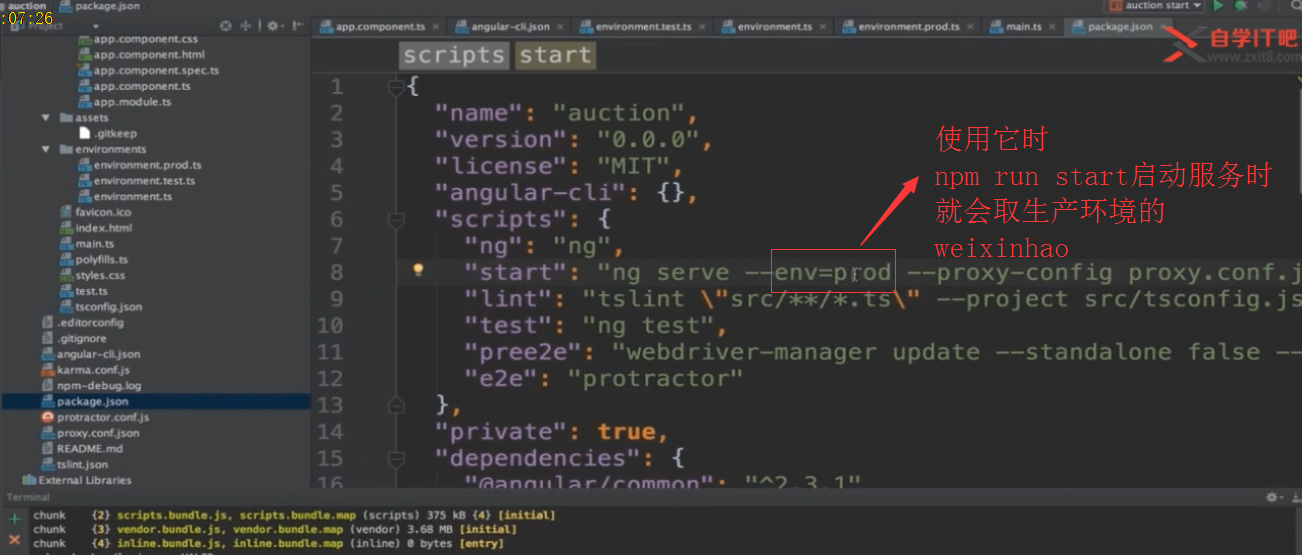
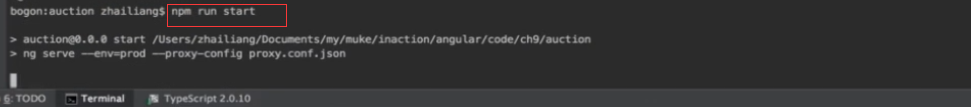
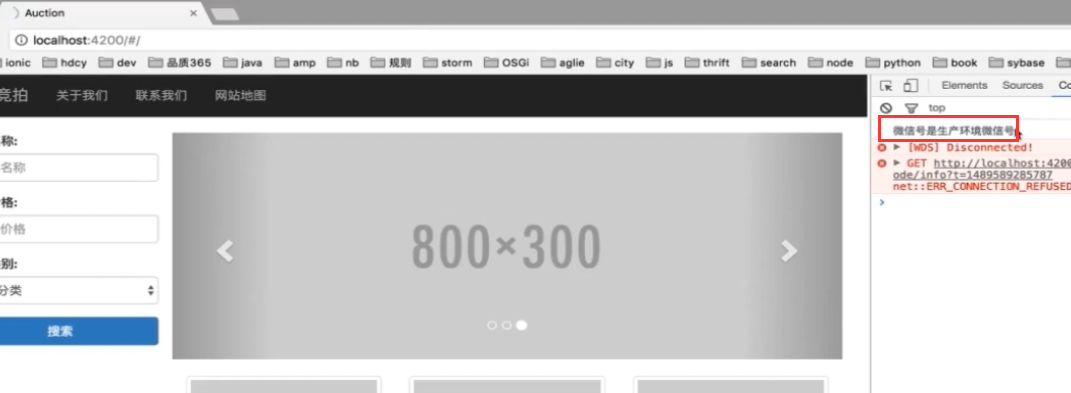
由下图这里 可以看出 # ng serve --env=prod 相当于 # npm run start













# ng build --env=prod (这个 ng build 也是可以使用 --env 指定环境的)