sublime text 编辑器,sublime text软件的下载地址请点击原文地址去下载
iconfont
步骤流程:
第一步:
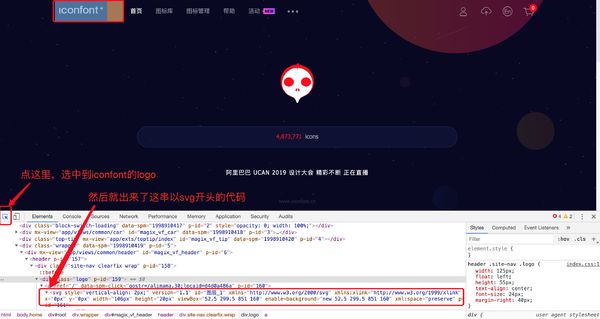
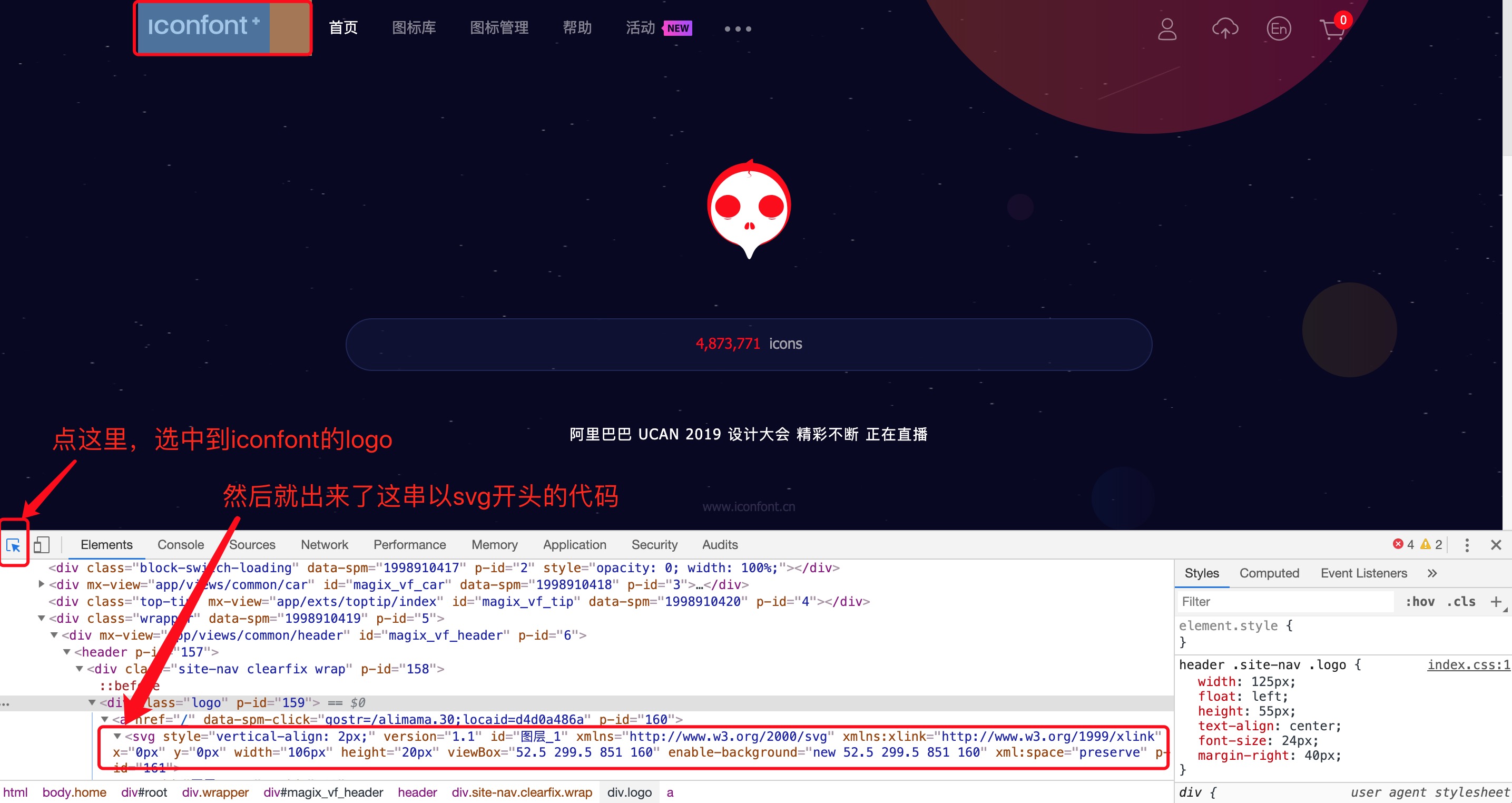
在浏览器任意区域先右键点击**检查**,弹窗开发者工具,然后选择开发者工具右侧上的箭头后点击要保存的SVG图片,在代码区域就会出现一段以SVG开头的代码。

第二步:
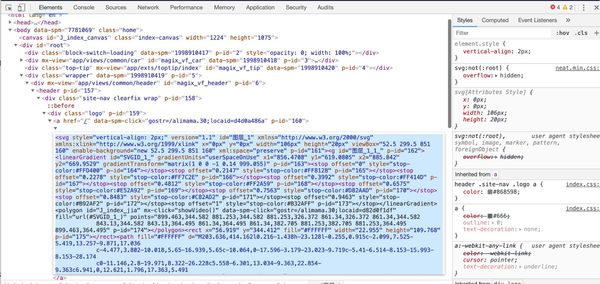
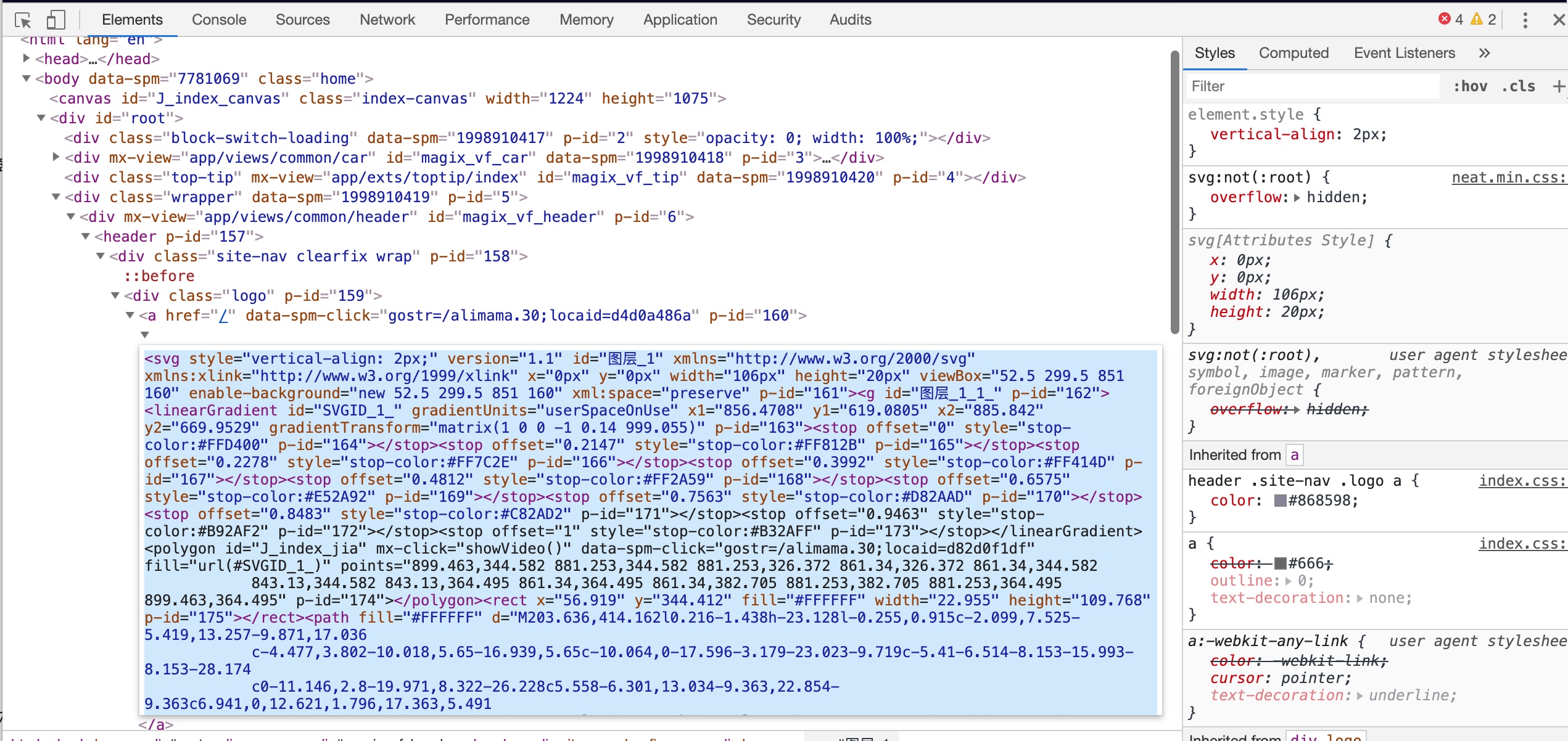
选中这段代码后右键点击编辑该代码,Ctr+A选中,Ctr + C复制整段代码


第三步:
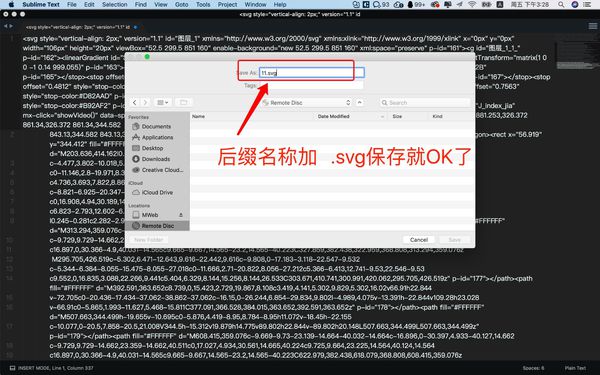
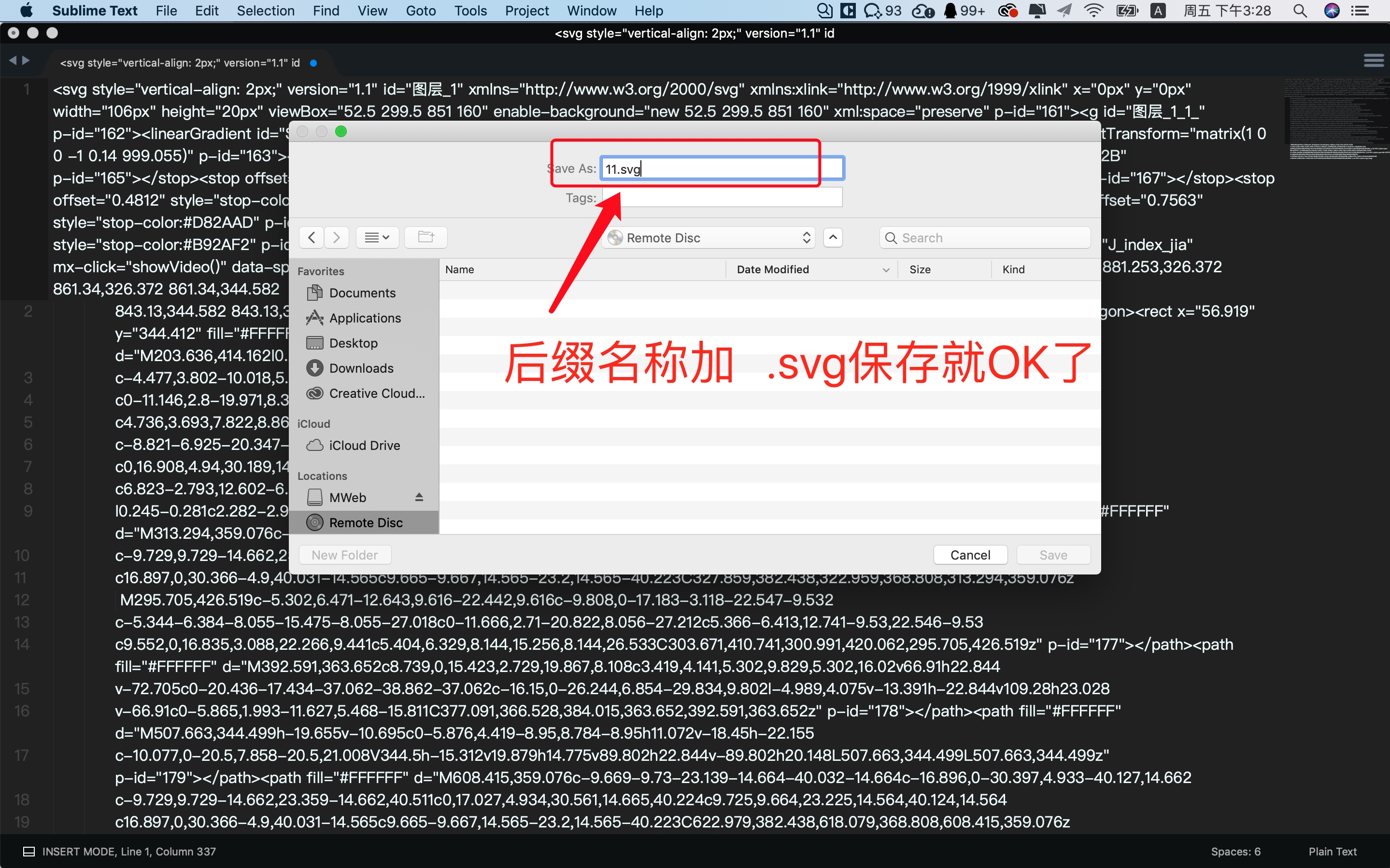
复制代码到sublime text编辑器,然后保存,保存时命名为名称+ .svg,格式设置为svg的就可以保存到自己的本地电脑上了。

保存后就能看到iconfont的图标了,喜欢的朋友点个赞支持下哦~~

sublime text 3下载地址